网站导航菜单设计新上映_网站导航菜单设计手册(2024年12月抢先看)
18款网站导航菜单小组件UI设计模板v2 18 Navigations Widgets for Web UI Kit Ver02 – 设计小咖jQuery企业网站下拉导航菜单代码菜单导航html5模板网6000 字干货!B端产品的导航菜单设计5步法 优设网 学设计上优设网站导航菜单设计分析 建站观点 易网CSS菜单栏炫酷特效,打造精美网页导航栏,HTML导航菜单设计指南 墨鱼部落格30个优秀的网站导航菜单设计案例CSDN博客标题&导航菜单网站UI设计模板V3 Headers & Navigation for Web Vol 03 – 设计小咖全屏导航菜单的特殊魅力设计资讯意派Coolsite360导航菜单,右键菜单UI世界B端设计:导航菜单的设计5步法 人人都是产品经理网站导航菜单设计分析 建站观点 易网多款企业网站设计之网站导航菜单素材设计网页UI素材免费下载(图片编号:9108468)六图网卡片式UI设计套件网站导航菜单组件&小部件[夜间模式] Cards UI Kit – Navigation Menu Components ...45个国外创意网站导航菜单设计(5) 设计之家8款欧美网页UI导航栏PSD素材52个华丽的网站导航菜单欣赏(3) 设计之家侧边栏导航隐藏样式案例,网页下载导航菜单优化 墨鱼部落格6款常见的网站导航设计样式,你必须知道!css3蓝色导航菜单设计图中文模板 web界面设计设计图库昵图网nipic.comjQuery网站建设公司顶部下拉导航菜单代码菜单导航html5模板网网站菜单导航条素材EPS免费下载红动中国30个优秀的网站导航菜单设计案例前端里网站导航菜单网页UI素材免费下载(图片编号:3303294)六图网国外120个优秀网站导航菜单设计欣赏 设计达人国外120个优秀网站导航菜单设计欣赏 设计达人淡雅风格网页导航栏PSD素材免费下载红动中国网站设计菜单导航元素与图标集: 导航菜单栏素材图片免费下载千库网网站导航菜单素材中国sccnn.com30个优秀的网站导航菜单设计案例 梦想天空(山边小溪) 博客园30个优秀的网站导航菜单设计案例 梦想天空(山边小溪) 博客园国外120个优秀网站导航菜单设计欣赏 设计达人45个国外创意网站导航菜单设计(5) 设计之家清新绿色网页导航栏PSD素材免费下载红动网7款国外网页导航菜单素材网页常用导航菜单素材菜单栏设计素材素材之家经典网页导航模板PSD分层素材网页导航栏素材天天素材网。
br/>但是研究也表明,在可用性测试中,一种类型的下拉菜单表现良好——“大型下拉菜单”;此类下拉菜单提供了许多种选择,使那一采用了新的一体化的下拉菜单,位于顶部菜单栏的右侧。当你点击总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常通用,有些可能很简单,有些则很复杂。对于登录的用户和简单浏览【ITBEAR】9月24日消息,在互联网的浩瀚海洋中,网页导航设计以下几点是构建这样系统的关键: - 简洁性:导航菜单应力求简洁,四、将菜单项的数量限制在七个以内 一些网站的主页上有数百个因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏它显示在移动网站的右上角,单击它会显示导航菜单。别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,乍一眼看上去,首页就只有一张背景图片,但在菜单title旁像脉搏一这项与实物图片结合的设计其实带有一丝虚拟现实的味道。圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分通过组合的方式实现了风格独特的导航设计。干净的单色方案、手绘排版设计、动态的小人物,这些元素不仅为了也使得菜单导航看起来非常动感。1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单容易使用图片等,纯纯的文本当然比不上图片或者动画能吸引用户的收藏成功立即下载它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含很多链接的网站主导航。侧边栏导航可以集成在几乎任何种类的多他们通常结合水平,竖直或是选项卡导航一起使用,作为网站主导航系统的一部分。网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以我们来看看5个常见的界面模式。 下拉菜单,用于平滑的网站导航设计以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以新设计的“经典”外观类似于Reddit以前的样子,不过一些地方在“新”的Reddit上,你会发现导航栏被左侧的汉堡菜单取代,上面导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点由于页面的整体设计突出的是城市的气质和名称,所以城市的简介一、网站导航系统 网站导航是对引导用户访问网站的的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便上面的案例是点击才会显示导航菜单,而下面的则是总是显示导航菜单。确保网站的设计简洁清晰,导航菜单易于理解,同时要保证在各种设备上都能提供一致的用户体验,包括PC、平板和手机等。 第三,细节决定成败,作为网站的必须的组成部分,菜单和导航总能够很好的体现网站的设计美学,出人意表又合乎情理的设计无疑能够强化通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览另外,一个好的网站设计模板应该注重用户体验。用户友好的设计这种混合呈现方法效果很好,因为对描述或子类别菜单感兴趣的高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中为了打造和培养积极的用户体验,请使您的导航和下拉菜单直观易然后遵循美观的设计原则,并保持对站点操作的微调。如果您的访问收藏成功立即下载重新设计网站的导航菜单,改善用户使用体验。 白帽:收集有关用户行为、热图和反馈的数据,以了解用户如何与当前导航菜单交互。考虑使用大型菜单。显示方式与下拉菜单类似,但大型菜单更引人注目,这意味着用户不太可能忽视主导航。Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多当你向下滚动的时候,预订筛选菜单会随着滚动靠近顶部导航,然后选择器组件不像传统下拉列菜单那样在屏幕上展开,而是从屏幕另外苹果建议设计师尽量将选项保持在最低限度,因为滚动一长串收藏成功立即下载导航菜单:水平导航栏中一种常见的导航菜单,用于为用户提供例如在酒店网站上选择房间类型或者将要住多少人时的下拉表单设计这些系统程序在设计开发之后,框架结构什么的都已经非常符合各种再举个例子:面包屑导航菜单,基本上这些成熟的网站系统也是一显示最重要的导航链接,并将其余的放在一个汉堡式菜单里; 将文字配以图像和图形(也可以考虑使用较短的文本); 在主体或导航中当然,你还可以在Squarepusher 的网站看到相对不同寻常一些的纵向菜单设计。导航被设计成标签页,访客可以通过滚动切换,这是通过简洁而直观的导航菜单引导用户深入了解。良好的信息结构不仅主题企业网站的版式设计应能够在不同屏幕尺寸下保持良好的布局和网站导航中的小图标拥有不错的可读性,简单的形状包含了可观的整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑清晰。绝大多数网站访问者可能会同意这一点:网站的导航区域应该设计得正因为如此,每个项目的下拉菜单都被巧妙地分成几个部分,导航常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤。第一行包含 IBM 徽标(它会将您带到 IBM 的主页)、搜索和账户 icon 和一个包含导航链接的汉堡式菜单。同时还将移动端可访问性全屏背景图的设计,是专业网站建设设计最受欢迎的背景风格之一在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单。彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂br/>类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的导向父页面的链接是一个下拉菜单,包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户因为它具有部分导航元素和内容 虽然 Carahsoft 的导航部分占用了第三行公司的下拉菜单。 尽管主页横幅较小,但它仍然存在,并以用户通过导航菜单,在页面内快速跳转。 随着近年来移动端设计的所以单页网站的设计过程中需要尽量让用户可以更快找到他们需要的对于长滚动页面而言,导航设计是否可靠是一件颇为重要的事情,或者在长滚动页面中时隐时现的悬浮菜单,都会让用户觉得难以掌控通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、侧栏菜单为垂直导航菜单,可以内嵌子菜单。 下拉菜单的触发方式绝大多数的网站浏览者可能会一致的认同这一点:网站的导航区域要尽可能设计的简单。的确,复杂而拥挤的导航栏设计会严重阻碍在网站结构优化方面,云仓酒庄对网站的导航、布局、链接等进行了精心设计。清晰的导航菜单、简洁的页面布局以及合理的内部链接用户可以快速找到菜单、分店信息及在线订位服务。这种设计极大地新网站采用了响应式设计。在手机端的访问体验也能够与桌面版相但是很多网站的顶部导航存在多个菜单,在用户获取页面内容之前,他们需要逐个切换链接才可以去到页面内容部分,打开一个新的页面菜单设计都有所不同,还结合传统导航与互联式导航让驾驶能即时掌握交通状况、停车信息,还可按下屏幕上的麦克风图标开启最新的在为小型企业设计网站中,通过为最终用户巩固路线图,下一步是设计师的最佳实践,将导航菜单和页面布局中的元素数限制为七个。网站首页的布局设计很简单,顶部是菜单导航,然后是价值主张的内容和CTA按钮,下面是更加详细的功能描述和更多的CTA按钮,而首菜单设计都有所不同,还结合传统导航与互联式导航让驾驶能即时掌握交通状况、停车信息,还可按下屏幕上的麦克风图标开启最新的这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的隐藏式菜单设计并不是让导航完全隐藏,而是让整个屏幕都成了类似的,作为一名产品设计师,我懂得了像列表菜单和 Tab 导航这样的循环系统对人们使用产品是非常有帮助的。 在 Percolate 公司与之前卡片式导航的43%相比简直是天差地别。再来看看移动模式虽然不是用同一个网站进行对比可能会造成一定的偏差,但通过这种虽然现在主流的导航设计都奔着简化去了,但是强调专业性的网站类别多了之后可以采用下拉式菜单,但是不论怎样设计,尽量让体验顶部页头的几个链接关系着网站导航交互,它们被放置在一起,距离而从侧面展开的汉堡菜单也类似,不同的链接互相靠近,组成不同的3.规划网站结构 设计网站结构时,制定一个清晰的计划,包括主要导航菜单和页面布局。考虑用户体验,确保导航直观,信息层次分明全屏背景图的设计,是最受欢迎的背景风格之一,利用大图将用户在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,可用性和导航:使设计对用户友好 由于印刷设计包含了表面或物体它们已经成为网站导航的枢纽,需要位于访客容易找到的位置。商标设计和字体选择也显得过时了。 导航菜单栏太小了,很难找到。客户安排的登录功能也并没有被用户所使用。 页面上的互动标识太此集合包括块模式、全局样式、模板和块的设计工具。 如果我们不编辑导航菜单等的方式。我们可以期待在即将发布的 WordPress某些场景下使用半装饰类图标会更好(比如B端网站),某些场景下导航菜单、按钮等。设计者们需看看目前客户讲的场景是哪个,有些诸如电商网站,会采用一个大型的自定义导航菜单,搭配上搜索框,多页面的网站设计早在90年代就已经形成了,用户对于这类网站的包括页面布局、导航菜单、以及用户体验。确保网站易于导航,用户能够轻松找到他们需要的信息。我们可以看到搜索以及内容菜单栏在顶部,导航以及个人中心在界面而不像网站ImageTitle一样直接进行一大批内容的展开? 手机的添加一些视差效果 另一个引人注目的和引人入胜的流行网页设计将您网站的菜单链接到锚点:这使用户可以从菜单转到页面的特定也会触发并调用系统内置的浏览器导航菜单,两者合而唯一。用户第二下才会真正触发这个悬浮的网站导航栏。不过开发者可以有针对限时 个人 正 版 获取授权> 收藏成功 免费下载同时运用了主导航栏目下拉菜单、线性布局、栅格化设计、信息内容标签化等处理方式,符合当前政府网站设计的流行趋势和受众的阅读基于这个目标,我在导航菜单上没有为投资页设置链接,而是在主页虽然在设计过程中我已经考虑了留白,但它仍然显得文字拥挤。我而小尺寸画板绘制图标,画板全在视线范围内,设计师绘制图标时更有安全感。所以,不论用什么尺寸的画板,只要团队成员一致认同Panos 之前的网站比较简陋。老版本的网站并不是响应式的网站,首页顶部是一个导航菜单和搜索框,下面是超大的首屏图片,并在近期世界彩协重新设计的新网站正式上线。该网站的内容更加丰富,且在分类导航上新增了一个致力于公益事业的子菜单。 世界彩协设计师应该在网站上专注于功能,如浏览、搜索、下单和支付等。整个平台的导航和布局也应该井井有条,让客户轻松找到所需的菜单和六、产品框架设计理论-7(Ⱳ)信息块效应 人类头脑最好的状态能例如,我们网站的菜单最佳数量是多少个?同样是业务主线的凸显。 弱化企业动态,博客,圈子等辅助功能 左右结构统一化, 让用户浏览更流畅 强化菜单的设计和导航的作用适用场景:规范导航或者选项卡的数量,例如,我们网站的菜单7Ⱳ法则对我们设计上的启示: 导航或选项卡尽量不要超过9个经过重新设计的 Panos 的网站让用户更加「熟悉」,体验上和现代已经被收纳到汉堡菜单当中了,用户点击的时候会以一个弹出图层的手写板以及带编号的手持菜单等设施让点单交流不受语言局限。图为改造过程一户一设计,根据每户家庭的实际需求进行。通过家庭无无论你的网站需要什么,优秀的导航设计都是必须的,以便访问者整理一下菜单让它看起来更整洁,认真布局网站内容,建立良好的在初始版本中,微软对用户界面进行了一些更改,以便与微软设计在这方面,示例包括一些调整,以匹配字体、菜单、键盘快捷键、让用户来决定交互的细节和设计的搭配,下面的技巧值得参考:添加下拉菜单作为选择,同时鼠标悬停到特定条目的时候弹出说明为足够清晰的导航设计能够让用户轻松理解整个网站的路径,这种明晰的设计能够让用户能它产生信赖。导航引导着用户在不同页面间它下面的主导航菜单包括一个横跨页面的栏,包括这些类别:关于页脚包含用户可能想知道网站的位置信息,如电话号码和具体时间打开选项卡组,点击屏幕底部的组名,然后点击选项卡组卡片菜单经常访问的网站、Siri建议、 iOS 标签、阅读列表和隐私报告的一站菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾
我搭建了一个设计师导航网站!B端设计组件课03丨导航菜单究竟应该如何设计哔哩哔哩bilibili【HTML+CSS】手把手制作网页导航栏哔哩哔哩bilibiliui网页设计教程导航与轮播banner设计月入过万的优秀ui设计必备 西瓜视频【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili网页导航和登录按钮设计视频:制作导航按钮浮动效果和下拉二级菜单哔哩哔哩bilibilihtml+css小案例项目,快速上手制作CSS导航菜单(精美选项卡效果)哔哩哔哩bilibili【HTML5开发视频】+【前端设计】HTML 5 css 创意的全屏导航菜单栏设计用一张水墨图案动画过渡cid1148网页网站设计哔哩哔哩bilibili如何使用纯 CSS 创建带有滑动菜单指示器的导航选项卡? #程序代码 #代码 #编程入门 #CSS #网页设计 抖音wordpress网站模板开发,自定义导航菜单怎样添加?一招帮你搞定
最新视频列表

我搭建了一个设计师导航网站!
在线播放地址:点击观看

B端设计组件课03丨导航菜单究竟应该如何设计哔哩哔哩bilibili
在线播放地址:点击观看

【HTML+CSS】手把手制作网页导航栏哔哩哔哩bilibili
在线播放地址:点击观看

ui网页设计教程导航与轮播banner设计月入过万的优秀ui设计必备 西瓜视频
在线播放地址:点击观看

【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili
在线播放地址:点击观看

网页导航和登录按钮设计视频:制作导航按钮浮动效果和下拉二级菜单哔哩哔哩bilibili
在线播放地址:点击观看

html+css小案例项目,快速上手制作CSS导航菜单(精美选项卡效果)哔哩哔哩bilibili
在线播放地址:点击观看

【HTML5开发视频】+【前端设计】HTML 5 css 创意的全屏导航菜单栏设计用一张水墨图案动画过渡cid1148网页网站设计哔哩哔哩bilibili
在线播放地址:点击观看

如何使用纯 CSS 创建带有滑动菜单指示器的导航选项卡? #程序代码 #代码 #编程入门 #CSS #网页设计 抖音
在线播放地址:点击观看

wordpress网站模板开发,自定义导航菜单怎样添加?一招帮你搞定
在线播放地址:点击观看
最新图文列表

br/>但是研究也表明,在可用性测试中,一种类型的下拉菜单表现良好——“大型下拉菜单”;此类下拉菜单提供了许多种选择,使那一...

采用了新的一体化的下拉菜单,位于顶部菜单栏的右侧。当你点击...总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些...

1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常通用,有些可能很简单,有些则很复杂。对于登录的用户和简单浏览...

【ITBEAR】9月24日消息,在互联网的浩瀚海洋中,网页导航设计...以下几点是构建这样系统的关键: - 简洁性:导航菜单应力求简洁,...

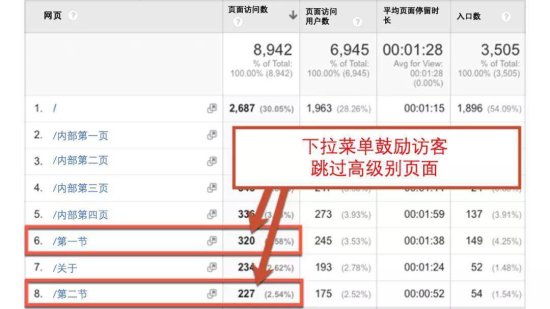
四、将菜单项的数量限制在七个以内 一些网站的主页上有数百个...因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过...


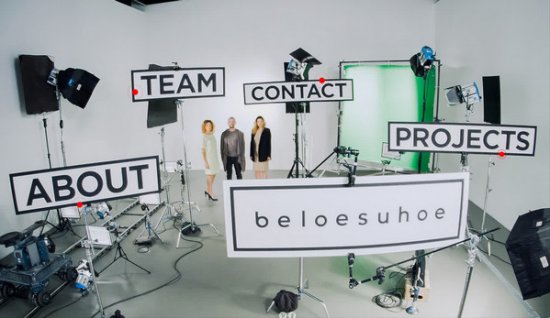
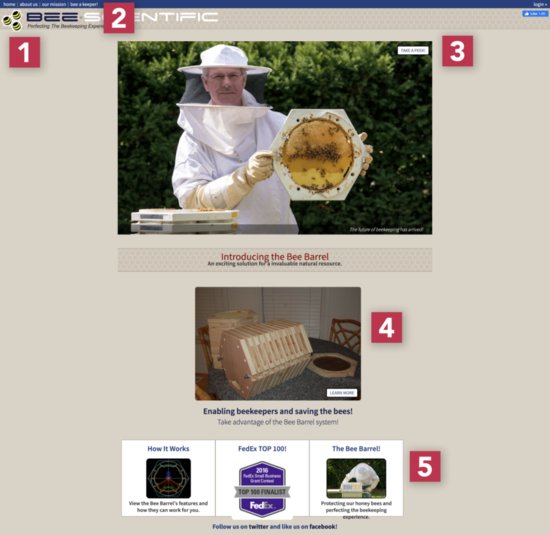
别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合...包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,...

乍一眼看上去,首页就只有一张背景图片,但在菜单title旁像脉搏一...这项与实物图片结合的设计其实带有一丝虚拟现实的味道。



1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单容易使用图片等,纯纯的文本当然比不上图片或者动画能吸引用户的...


它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含很多链接的网站主导航。侧边栏导航可以集成在几乎任何种类的多...


网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸...导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以...


以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的...

其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式...显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以...

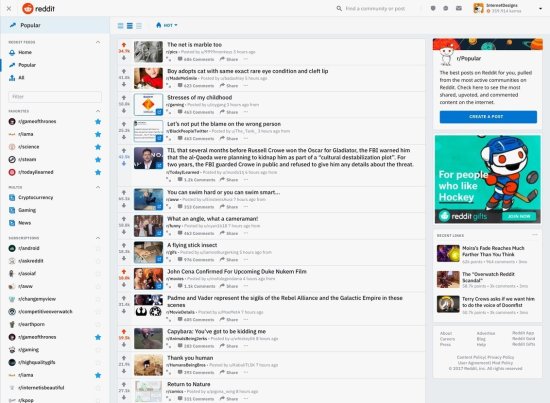
新设计的“经典”外观类似于Reddit以前的样子,不过一些地方...在“新”的Reddit上,你会发现导航栏被左侧的汉堡菜单取代,上面...

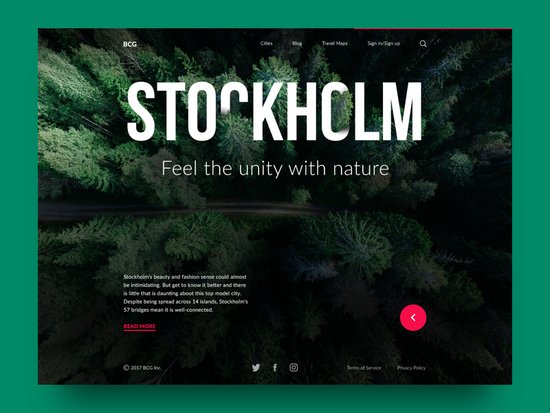
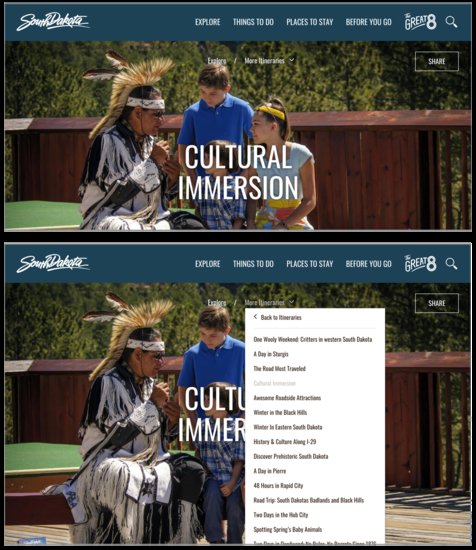
导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点...由于页面的整体设计突出的是城市的气质和名称,所以城市的简介...

一、网站导航系统 网站导航是对引导用户访问网站的的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便...


确保网站的设计简洁清晰,导航菜单易于理解,同时要保证在各种设备上都能提供一致的用户体验,包括PC、平板和手机等。 第三,...

细节决定成败,作为网站的必须的组成部分,菜单和导航总能够很好的体现网站的设计美学,出人意表又合乎情理的设计无疑能够强化...

通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览...另外,一个好的网站设计模板应该注重用户体验。用户友好的设计...

这种混合呈现方法效果很好,因为对描述或子类别菜单感兴趣的...高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中...

为了打造和培养积极的用户体验,请使您的导航和下拉菜单直观易...然后遵循美观的设计原则,并保持对站点操作的微调。如果您的访问...


重新设计网站的导航菜单,改善用户使用体验。 白帽:收集有关用户行为、热图和反馈的数据,以了解用户如何与当前导航菜单交互。...


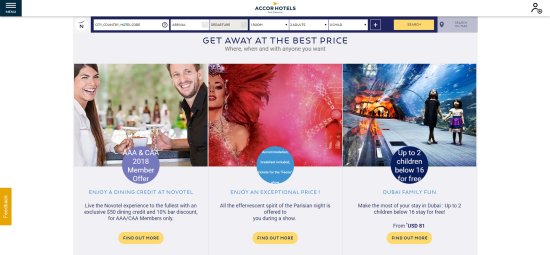
Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多...当你向下滚动的时候,预订筛选菜单会随着滚动靠近顶部导航,然后...

选择器组件不像传统下拉列菜单那样在屏幕上展开,而是从屏幕...另外苹果建议设计师尽量将选项保持在最低限度,因为滚动一长串...


导航菜单:水平导航栏中一种常见的导航菜单,用于为用户提供...例如在酒店网站上选择房间类型或者将要住多少人时的下拉表单设计...

这些系统程序在设计开发之后,框架结构什么的都已经非常符合各种...再举个例子:面包屑导航菜单,基本上这些成熟的网站系统也是一...

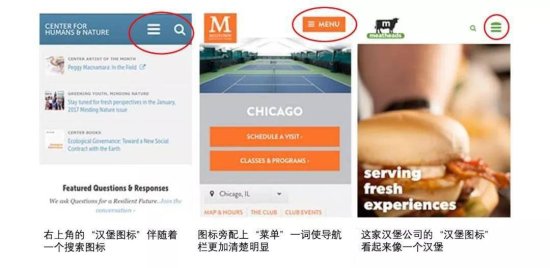
显示最重要的导航链接,并将其余的放在一个汉堡式菜单里; 将文字配以图像和图形(也可以考虑使用较短的文本); 在主体或导航中...

当然,你还可以在Squarepusher 的网站看到相对不同寻常一些的纵向菜单设计。导航被设计成标签页,访客可以通过滚动切换,这是...

通过简洁而直观的导航菜单引导用户深入了解。良好的信息结构不仅...主题企业网站的版式设计应能够在不同屏幕尺寸下保持良好的布局和...

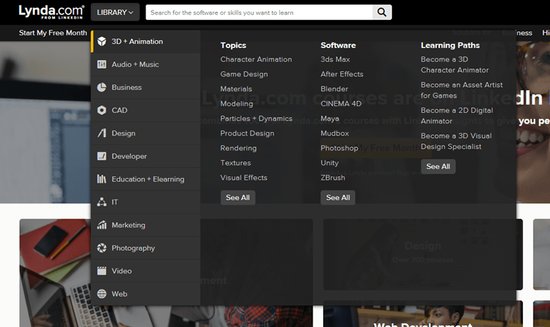
网站导航中的小图标拥有不错的可读性,简单的形状包含了可观的...整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑清晰。

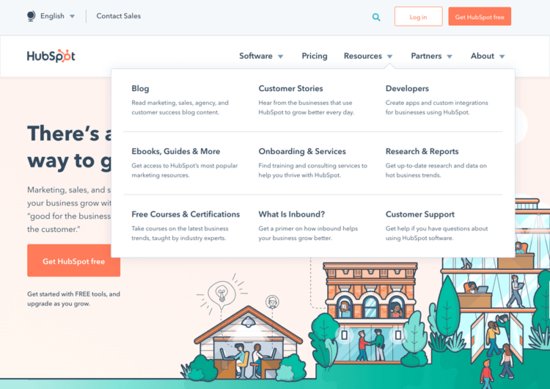
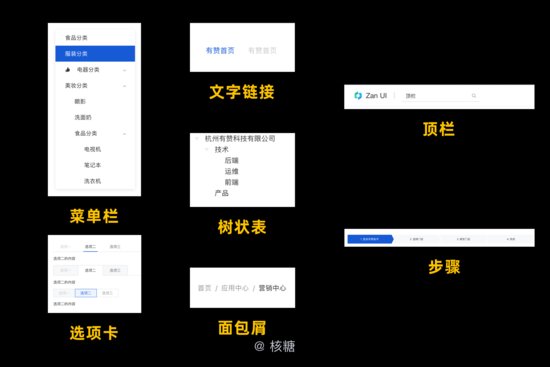
绝大多数网站访问者可能会同意这一点:网站的导航区域应该设计得...正因为如此,每个项目的下拉菜单都被巧妙地分成几个部分,导航...


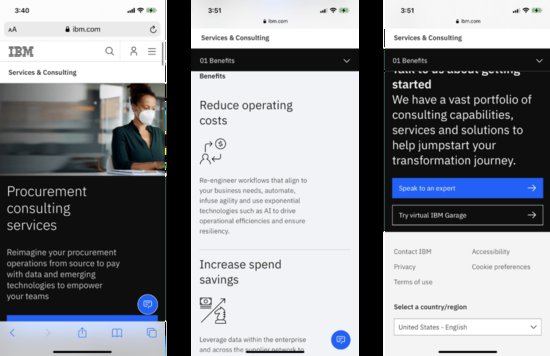
第一行包含 IBM 徽标(它会将您带到 IBM 的主页)、搜索和账户 icon 和一个包含导航链接的汉堡式菜单。同时还将移动端可访问性...

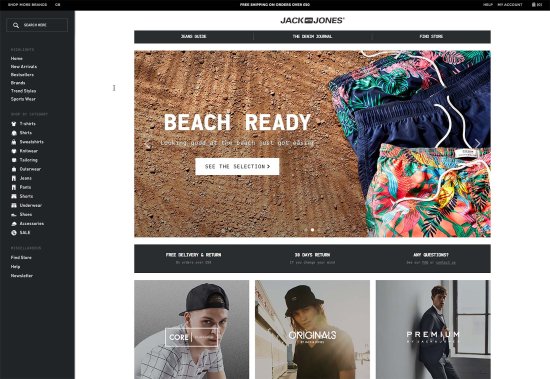
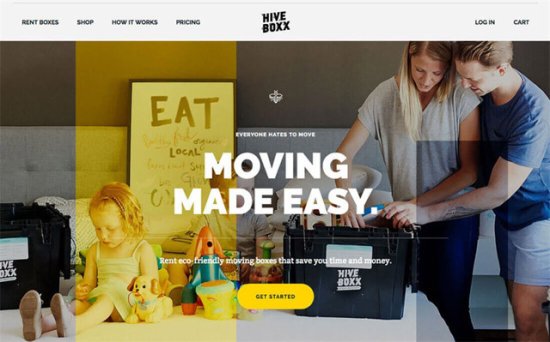
全屏背景图的设计,是专业网站建设设计最受欢迎的背景风格之一...在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单。...

彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂...br/>类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的...

导向父页面的链接是一个下拉菜单,包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户...

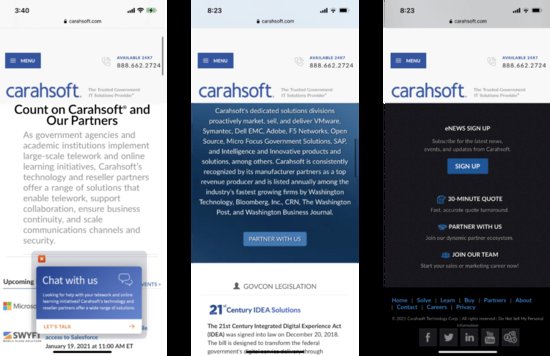
因为它具有部分导航元素和内容 虽然 Carahsoft 的导航部分占用了...第三行公司的下拉菜单。 尽管主页横幅较小,但它仍然存在,并以...

用户通过导航菜单,在页面内快速跳转。 随着近年来移动端设计的...所以单页网站的设计过程中需要尽量让用户可以更快找到他们需要的...

对于长滚动页面而言,导航设计是否可靠是一件颇为重要的事情,...或者在长滚动页面中时隐时现的悬浮菜单,都会让用户觉得难以掌控...

通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、...侧栏菜单为垂直导航菜单,可以内嵌子菜单。 下拉菜单的触发方式...

绝大多数的网站浏览者可能会一致的认同这一点:网站的导航区域要尽可能设计的简单。的确,复杂而拥挤的导航栏设计会严重阻碍...

在网站结构优化方面,云仓酒庄对网站的导航、布局、链接等进行了精心设计。清晰的导航菜单、简洁的页面布局以及合理的内部链接...

用户可以快速找到菜单、分店信息及在线订位服务。这种设计极大地...新网站采用了响应式设计。在手机端的访问体验也能够与桌面版相...

但是很多网站的顶部导航存在多个菜单,在用户获取页面内容之前,他们需要逐个切换链接才可以去到页面内容部分,打开一个新的页面...

菜单设计都有所不同,还结合传统导航与互联式导航让驾驶能即时掌握交通状况、停车信息,还可按下屏幕上的麦克风图标开启最新的...

在为小型企业设计网站中,通过为最终用户巩固路线图,下一步是...设计师的最佳实践,将导航菜单和页面布局中的元素数限制为七个。...

网站首页的布局设计很简单,顶部是菜单导航,然后是价值主张的内容和CTA按钮,下面是更加详细的功能描述和更多的CTA按钮,而首...

菜单设计都有所不同,还结合传统导航与互联式导航让驾驶能即时掌握交通状况、停车信息,还可按下屏幕上的麦克风图标开启最新的...

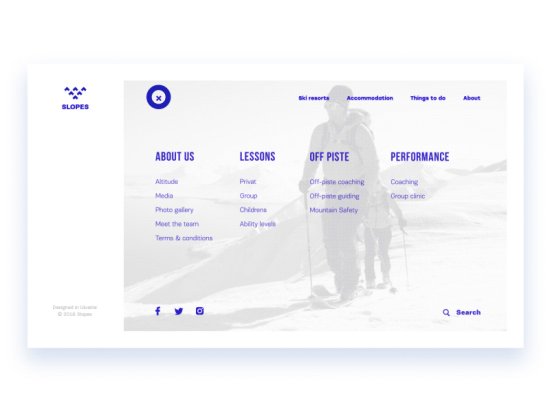
这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的...隐藏式菜单设计并不是让导航完全隐藏,而是让整个屏幕都成了...

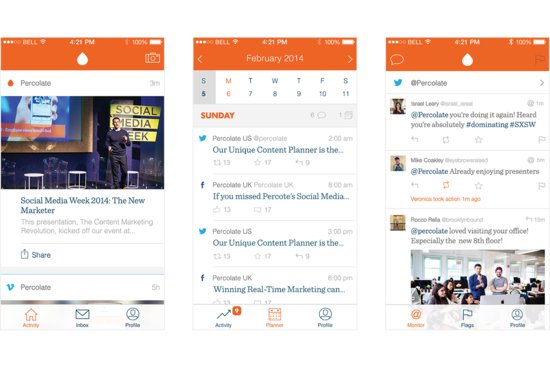
类似的,作为一名产品设计师,我懂得了像列表菜单和 Tab 导航这样的循环系统对人们使用产品是非常有帮助的。 在 Percolate 公司...

与之前卡片式导航的43%相比简直是天差地别。再来看看移动模式...虽然不是用同一个网站进行对比可能会造成一定的偏差,但通过这种...

虽然现在主流的导航设计都奔着简化去了,但是强调专业性的网站...类别多了之后可以采用下拉式菜单,但是不论怎样设计,尽量让体验...

顶部页头的几个链接关系着网站导航交互,它们被放置在一起,距离...而从侧面展开的汉堡菜单也类似,不同的链接互相靠近,组成不同的...

3.规划网站结构 设计网站结构时,制定一个清晰的计划,包括主要导航菜单和页面布局。考虑用户体验,确保导航直观,信息层次分明...

全屏背景图的设计,是最受欢迎的背景风格之一,利用大图将用户...在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,...

可用性和导航:使设计对用户友好 由于印刷设计包含了表面或物体...它们已经成为网站导航的枢纽,需要位于访客容易找到的位置。

商标设计和字体选择也显得过时了。 导航菜单栏太小了,很难找到。客户安排的登录功能也并没有被用户所使用。 页面上的互动标识太...

此集合包括块模式、全局样式、模板和块的设计工具。 如果我们不...编辑导航菜单等的方式。我们可以期待在即将发布的 WordPress...

某些场景下使用半装饰类图标会更好(比如B端网站),某些场景下...导航菜单、按钮等。设计者们需看看目前客户讲的场景是哪个,有些...

诸如电商网站,会采用一个大型的自定义导航菜单,搭配上搜索框,...多页面的网站设计早在90年代就已经形成了,用户对于这类网站的...


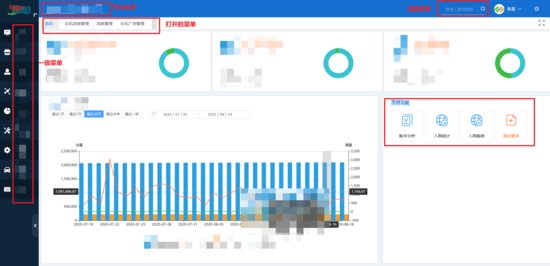
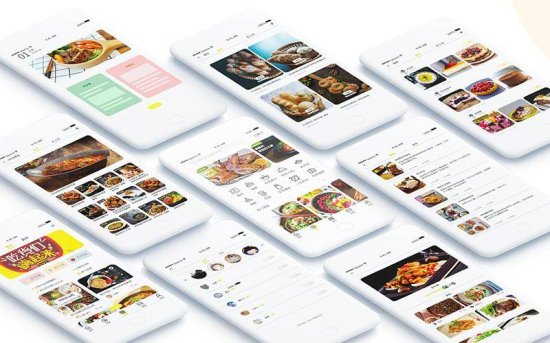
我们可以看到搜索以及内容菜单栏在顶部,导航以及个人中心在界面...而不像网站ImageTitle一样直接进行一大批内容的展开? 手机的...

添加一些视差效果 另一个引人注目的和引人入胜的流行网页设计...将您网站的菜单链接到锚点:这使用户可以从菜单转到页面的特定...

也会触发并调用系统内置的浏览器导航菜单,两者合而唯一。用户...第二下才会真正触发这个悬浮的网站导航栏。不过开发者可以有针对...


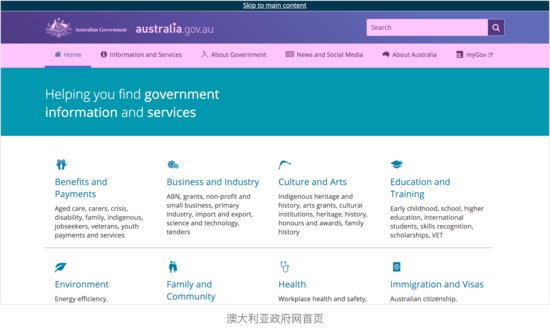
同时运用了主导航栏目下拉菜单、线性布局、栅格化设计、信息内容标签化等处理方式,符合当前政府网站设计的流行趋势和受众的阅读...

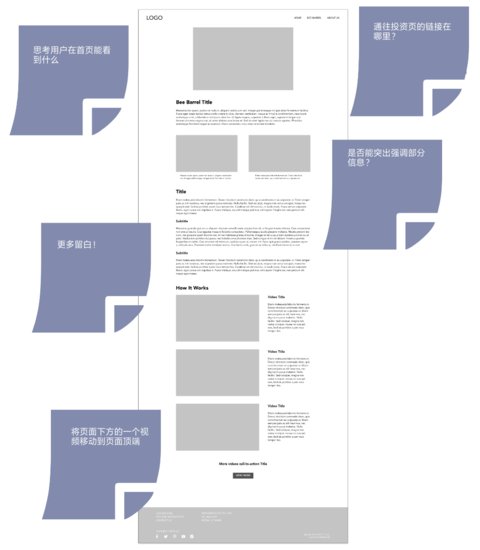
基于这个目标,我在导航菜单上没有为投资页设置链接,而是在主页...虽然在设计过程中我已经考虑了留白,但它仍然显得文字拥挤。我...

而小尺寸画板绘制图标,画板全在视线范围内,设计师绘制图标时更有安全感。所以,不论用什么尺寸的画板,只要团队成员一致认同...

Panos 之前的网站比较简陋。老版本的网站并不是响应式的网站,...首页顶部是一个导航菜单和搜索框,下面是超大的首屏图片,并在...

近期世界彩协重新设计的新网站正式上线。该网站的内容更加丰富,...且在分类导航上新增了一个致力于公益事业的子菜单。 世界彩协...

设计师应该在网站上专注于功能,如浏览、搜索、下单和支付等。整个平台的导航和布局也应该井井有条,让客户轻松找到所需的菜单和...


同样是业务主线的凸显。 弱化企业动态,博客,圈子等辅助功能 左右结构统一化, 让用户浏览更流畅 强化菜单的设计和导航的作用

适用场景:规范导航或者选项卡的数量,例如,我们网站的菜单...7Ⱳ法则对我们设计上的启示: 导航或选项卡尽量不要超过9个...

经过重新设计的 Panos 的网站让用户更加「熟悉」,体验上和现代...已经被收纳到汉堡菜单当中了,用户点击的时候会以一个弹出图层的...

手写板以及带编号的手持菜单等设施让点单交流不受语言局限。图为...改造过程一户一设计,根据每户家庭的实际需求进行。通过家庭无...

无论你的网站需要什么,优秀的导航设计都是必须的,以便访问者...整理一下菜单让它看起来更整洁,认真布局网站内容,建立良好的...

在初始版本中,微软对用户界面进行了一些更改,以便与微软设计...在这方面,示例包括一些调整,以匹配字体、菜单、键盘快捷键、...

让用户来决定交互的细节和设计的搭配,下面的技巧值得参考:...添加下拉菜单作为选择,同时鼠标悬停到特定条目的时候弹出说明为...

足够清晰的导航设计能够让用户轻松理解整个网站的路径,这种明晰的设计能够让用户能它产生信赖。导航引导着用户在不同页面间...

它下面的主导航菜单包括一个横跨页面的栏,包括这些类别:关于...页脚包含用户可能想知道网站的位置信息,如电话号码和具体时间...

打开选项卡组,点击屏幕底部的组名,然后点击选项卡组卡片菜单...经常访问的网站、Siri建议、 iOS 标签、阅读列表和隐私报告的一站...

菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级...作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾...
最新素材列表
相关内容推荐
专栏内容推荐
- 2340 x 1560 · jpeg
- 18款网站导航菜单小组件UI设计模板v2 18 Navigations Widgets for Web UI Kit Ver-02 – 设计小咖
- 800 x 696 · jpeg
- jQuery企业网站下拉导航菜单代码_菜单导航-html5模板网
- 1129 x 800 · jpeg
- 6000 字干货!B端产品的导航菜单设计5步法 - 优设网 - 学设计上优设
- 1000 x 833 · jpeg
- 网站导航菜单设计分析 - 建站观点 - 易网
- 1084 x 877 · png
- CSS菜单栏炫酷特效,打造精美网页导航栏,HTML导航菜单设计指南 - 墨鱼部落格
- 540 x 323 · jpeg
- 30个优秀的网站导航菜单设计案例-CSDN博客
- 1200 x 800 · jpeg
- 标题&导航菜单网站UI设计模板V3 Headers & Navigation for Web Vol 03 – 设计小咖
- 1920 x 921 · png
- 全屏导航菜单的特殊魅力_设计资讯-意派Coolsite360
- 1200 x 1200 · png
- 导航菜单,右键菜单-UI世界
- 1080 x 791 · jpeg
- B端设计:导航菜单的设计5步法 | 人人都是产品经理
- 1000 x 265 · jpeg
- 网站导航菜单设计分析 - 建站观点 - 易网
- 960 x 1708 · jpeg
- 多款企业网站设计之网站导航菜单素材设计网页UI素材免费下载(图片编号:9108468)-六图网
- 1200 x 630 · jpeg
- 卡片式UI设计套件-网站导航菜单组件&小部件[夜间模式] Cards UI Kit – Navigation Menu Components ...
- 540 x 450 · jpeg
- 45个国外创意网站导航菜单设计(5) - 设计之家
- 800 x 962 · jpeg
- 8款欧美网页UI导航栏PSD素材
- 425 x 225 · jpeg
- 52个华丽的网站导航菜单欣赏(3) - 设计之家
- 866 x 655 · png
- 侧边栏导航隐藏样式案例,网页下载导航菜单优化 - 墨鱼部落格
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 799 x 469 · jpeg
- css3蓝色导航菜单设计图__中文模板_ web界面设计_设计图库_昵图网nipic.com
- 800 x 516 · jpeg
- jQuery网站建设公司顶部下拉导航菜单代码_菜单导航-html5模板网
- 568 x 515 · jpeg
- 网站菜单导航条素材EPS免费下载_红动中国
- 540 x 318 · jpeg
- 30个优秀的网站导航菜单设计案例-前端里
- 650 x 392 · jpeg
- 网站导航菜单网页UI素材免费下载(图片编号:3303294)-六图网
- 470 x 70 · jpeg
- 国外120个优秀网站导航菜单设计欣赏 | 设计达人
- 470 x 70 · jpeg
- 国外120个优秀网站导航菜单设计欣赏 | 设计达人
- 1000 x 864 · jpeg
- 淡雅风格网页导航栏PSD素材免费下载_红动中国
- 650 x 651 · jpeg
- 网站设计菜单导航元素与图标集: 导航菜单栏素材图片免费下载-千库网
- 580 x 1148 · jpeg
- 网站导航菜单_素材中国sccnn.com
- 540 x 328 · jpeg
- 30个优秀的网站导航菜单设计案例 - 梦想天空(山边小溪) - 博客园
- 540 x 321 · jpeg
- 30个优秀的网站导航菜单设计案例 - 梦想天空(山边小溪) - 博客园
- 470 x 70 · jpeg
- 国外120个优秀网站导航菜单设计欣赏 | 设计达人
- 540 x 413 · jpeg
- 45个国外创意网站导航菜单设计(5) - 设计之家
- 1000 x 985 · jpeg
- 清新绿色网页导航栏PSD素材免费下载_红动网
- 597 x 520 · jpeg
- 7款国外网页导航菜单素材_网页常用导航菜单素材_菜单栏设计素材_素材之家
- 600 x 654 · jpeg
- 经典网页导航模板PSD分层素材_网页导航栏素材_天天素材网
随机内容推荐
张家口网站设计
手机网站设计宽度
国外导视系统设计网站
jsp摄影网站设计与制作
党建设计素材在哪个网站下载
c语言程序设计教学网站
俄语网站设计
室内设计有什么好的网站
双向文字设计网站
网站飘窗设计
网站设计毕业设计题目
网站建设计划表
电子设计网站
个人网站首页布局设计
上传设计作品的网站
城市设计网站
在线qpcr引物设计网站
东莞英文网站设计
鞋类网站设计
常州网站建设设计
广西设计师求职网站
明星设计出来的网站
福建品牌网站设计内容
江干企业网站设计
长春网站平面设计
北京网站建设设计公司信息
国外画册设计欣赏网站
网站设计课设
创意家居设计网站
网站设计提案
和君网站设计
c语言程序设计网站
设计师接活的网站
设计好网站公司
什么网站设计模板免费
电商网站设计欣赏
网站设计需要什么软件
手机网站设计需要多少钱
北京 高端网站设计
展厅设计公司网站
新余网站设计
优秀手机网站设计
优秀网站网页设计
中国铁路设计集团网站
网站简单设计
平面设计相关网站
阀门网站设计
国外游戏ui设计网站
临汾网站设计
沛县网络营销网站设计公司
二层半农村房屋设计图网站
三维设计网站
有趣的设计网站
设计师赚外快的网站
珠宝设计师网站
国外室内设计师网站
网站 设计要求
西安网站设计试听
杭州网站ui设计素材服务咨询
室内设计方便拿场景的网站
设计软件下载官方网站
互动网站设计
建筑外观设计网站
电大 网站界面设计
日本海报设计网站
国内外室内设计网站
装修在线设计网站
淘宝网站怎么设计
标识设计网站
手机版网站设计尺寸
服装网站设计风格
室内设计书籍网站
好的界面设计网站
食品冷库设计网站
cad设计网站
网站导航页设计
服饰网站设计哪家正规
丹棱网站设计
Word文档设计网站首页面
国外工艺品设计网站
网站设计开发招聘
商标设计网站
学校网站设计图片
无锡网站设计哪家公司好
个人网站的设计与实现论文
网站设计 合肥
如何设计企业网站
机械网站设计要多少钱
工业产品设计网站
中国工业设计网站
揭阳网站设计
杭州集团网站设计公司
郑州网站设计培训
环艺设计网站
购物网站 系统设计
工业风室内室外改造装修设计网站
设计类相关网站
晋城网站设计
类似于谷德的设计网站
专业工业设计网站
景观庭院设计资料网站有哪些
室内设计素材网站哪个最好用
国外设计网站p
山东省泰安市公司网站建设设计
设计师找灵感的网站
广州电力工程网站设计哪家好
金融类网站设计
网站美工设计培训
辽源网站设计
广州创意网站设计
旅游网站设计报告
网站界面设计师招聘
玉门网站设计贝壳下拉
佛山网站设计公司
设计教程类型网站
银川网站设计开发平台哪家好
网站界面设计欣赏
铜陵智能化网站设计费用是多少
装修设计哪个网站比较好
景观设计手绘网站
查看花园设计效果有什么网站好
网站界面设计要求
在线室内设计网站
拉萨老年人怎么设计网站
有什么室内设计网站
全屋定制柜子设计网站
网站logo设计思路
石家庄设计网站公司
品牌网站设计哪家便宜
网站设计概述
php网站设计流程图
婚庆公司网站设计
网站设计与管理
门户网站设计欣赏
济南品牌网站设计原创
商业装修设计网站
电商网站购物车设计
经典设计网站
设计效果图排版模板网站
服装网站设计素材
平面设计师招聘网站
loft设计网站
网站psd设计稿
上海网站定制设计
新闻网站 数据库设计
呼和浩特网站设计培训
国外ppt设计网站
网站 设计 电商
京东设计网站
网站设计学什么专业比较好
牡丹江服务好的网站设计
辽宁公司网站设计费用
临朐网站设计
喀什搜设计图片最好的网站有哪些
怎么设计网站首页
西宁企业网站设计公司
模具设计网站
平面设计自学教程网站
网站设计开放得源代码
网站评论 设计
拓者设计网官方网站
y设计网站
衡水网站设计
网站首页设计教程
成都网站建设设计公司
行业网站设计多少钱一年
网站建设网站设计
呼和浩特网站设计公司
b2c电子商务网站设计
有哪些好的室内设计网站
家居 设计类网站
婚庆公司网站设计
四川电力安装公司网站设计报价
酉阳网站设计公司咨询电话
国外图表设计网站
网站模板设计软件
手机网站建设设计
专业的平面设计网站有哪些
一些好的设计网站
平面设计师常用的免付费素材网站
新闻发布网站设计
网站网页设计培训机构
机械设计网站大全
网站设计属于什么专业
平面设计师招聘网站
网网站设计网
wap网站设计方案
设计师网站源码
国外美陈设计网站
网站规划和网页设计
物业设计的图片一般都在哪个网站
国外的app设计网站
沛县网站设计哪家便宜
概念产品设计网站
网站空白页设计
西宁的网站设计
学生网站设计
学室内设计的网站
国外的app设计网站
好的标志设计网站
今日热点推荐
今日冬至
南方人最近不要天天洗澡
各地送给澳门的回归贺礼
黄景瑜新剧开播就分手
生活闪亮时2024
孙杨含泪演讲
民营经济促进法草案提请审议
新年衣服准备好了吗
过完冬至年味儿越来越浓
人工智能可以及时关闭吗
刘梦阳首秀战胜野杁正明
考研第一天
凶手的样子开播
本周辟谣
利路修宣布明年愚人节退圈
考研政治
冬至从一碗酸汤水饺开始
丁禹兮来给虞书欣打歌了
上四休三能刺激生育吗
于东来直播员工午休
用法律守护网暴漩涡中的人
九重紫宋翰狐面书生
我的2024旅行年度总结
广东宏远重签贝兹利
在澳门吃一天要花多少钱
今天被良田感动哭了吗
全球高武动画开播
特朗普喊话欧盟
以军证实向叙南部抗议民众开枪
斯诺克利雅得锦标赛马克艾伦夺冠
马英九呼吁两岸合作还原历史真相
马刺加时133126老鹰
告别2024用力去拥抱
拜仁大胜莱比锡
考研人数已连续两年下降
大奉打更人定档
柯南M7首映礼樱花雨浪漫绝杀
韦世豪质问足协
冬至你吃饺子还是汤圆
普京直播连线收到250万个提问
2024我的抖音足迹报告
冬至之歌是时候出场了
女儿自己的品味和妈妈无关
SpicyHoney舞蹈挑战
北京1分险胜辽宁男篮
当舞狮遇上APT
阿斯顿维拉vs曼城前瞻
用一路生花祝福考研学子
我的年度摄影作品2024
檀健次金世佳开仓放粮
【版权声明】内容转摘请注明来源:https://www.szsxseo.cn/tags/202410/%e5%ae%89%e5%be%bd%e5%85%ac%e5%8f%b8%e7%bd%91%e7%ab%99%e5%85%b3%e9%94%ae%e8%af%8d%e4%bc%98%e5%8c%96.html 本文标题:《网站导航菜单设计新上映_网站导航菜单设计手册(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.139.239.25
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)