页面布局要学习三大核心,盒子模型,浮动 和 定位.学习好盒子模型能非常好的帮助我们布局页面.
先准备好相关的网页元素,网页元素基本都是盒子Box
利用CSS设置好盒子样式,然后摆放到相应位置
往盒子里面装内容
网页布局的核心本质: 就是利用CSS摆盒子
经过一段时间的自学,简单效仿了一些官网
完整源码:
王者荣耀:GitHub - tengfei1009/wangzhe: 王者荣耀
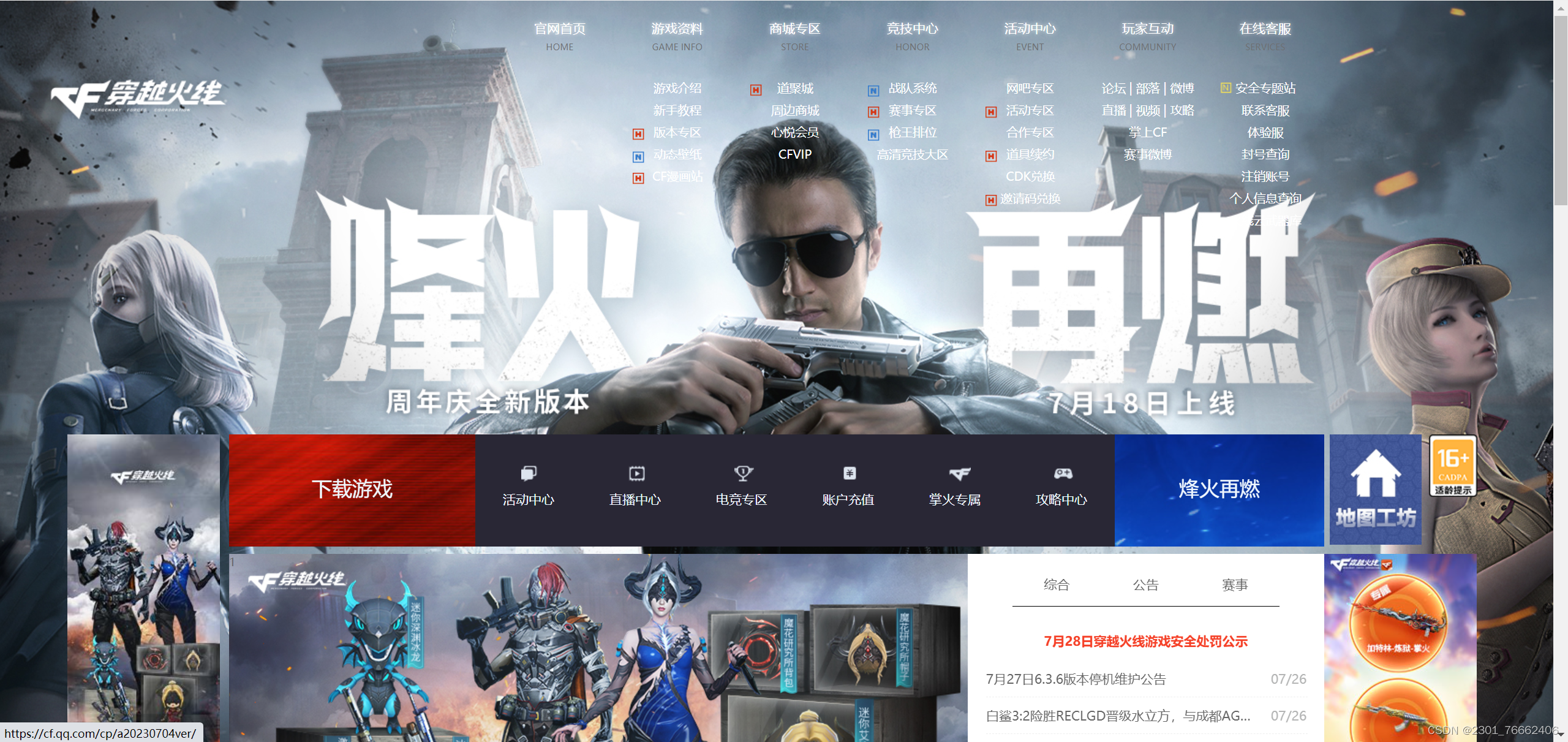
穿越火线:GitHub - tengfei1009/CF: 穿越火线
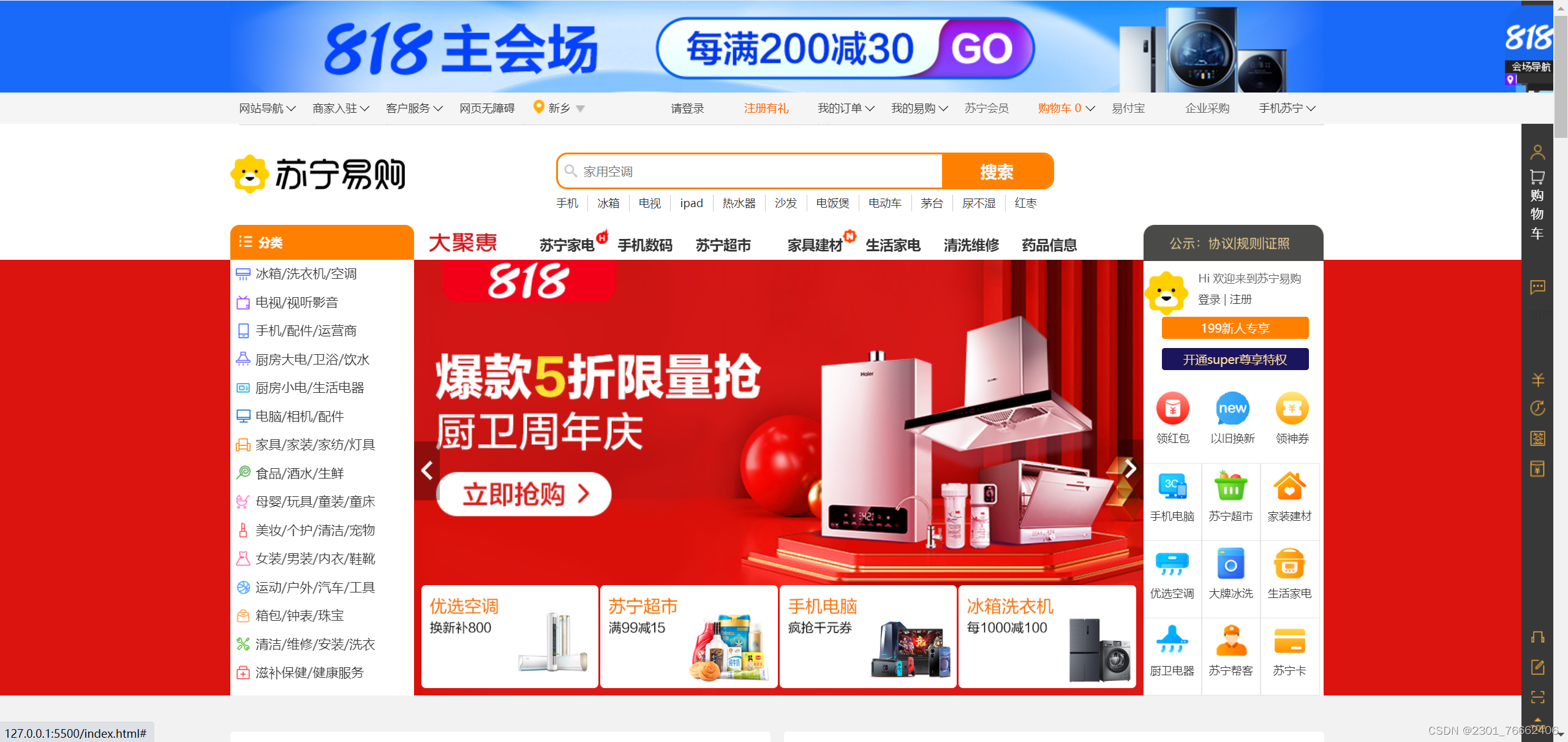
苏宁易购:GitHub - tengfei1009/suning
效果图如下:



总结一下需要用到的东西:
一、元素显示模式
作用:网页标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页
元素显示模式就是元素(标签)以什么方式进行显示,比如
自己占一行,比如一行可以放多个
HTML元素一般分为块元素和行元素两种类型
1.块级元素会独占一行,从上向下顺序排列
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、from、table、dt
2.行内元素会按照顺序,从左往右顺序排列,碰到父元素边缘则自动换行
除上面两种外还有下面这种
3.行内块元素(display:inline-block)
在行内元素中有几个特殊的标签-----<img>、<input />、<td />,它们同时具有块元素和行内元素的特点
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙.一行可以显示多个(行内元素特点)
- 默认宽度就是它们本身内容的宽度(行内元素特点)
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)
继承一般只有字体行高之类的,盒子模型的高宽都继承不了
二、盒子模型
标准盒子模型,一般浏览器也都默认为标准盒子模型。即:box-sizing:content-box
怪异盒子模型,一般根据实际项目需要自行设置。即:box-sizing:border-box
在设置了 box-sizing: border-box; 属性时,设置内边距不会撑开盒子的情况是普遍适用的。无论设置的内边距值是多少,它都不会改变盒子的总宽度和高度。
然而,有一种情况下设置了 box-sizing: border-box; 属性时,设置内边距可能会导致盒子看起来撑开。这种情况是当设置的内边距值超过了盒子的可用空间时。盒子的可用空间是指盒子的总宽度和高度减去边框的宽度。
例如,如果一个盒子的总宽度是200px,边框的宽度是2px,那么盒子的可用空间就是 200px - 2px = 198px。如果你设置了一个内边距值为100px,那么这个盒子的内容区域的宽度就只剩下 198px - 100px = 98px。这时,由于内边距过大,内容区域的宽度变得比较小,可能导致盒子看起来撑开。
总结起来,设置了 box-sizing: border-box; 属性时,一般情况下设置内边距不会撑开盒子,但如果内边距值超过了盒子的可用空间,可能会导致盒子看起来撑开。在实际应用中,需要根据具体情况来选择合适的内边距值,以确保布局的准确性和美观性。
空间不足时,设置内边距还是会撑开盒子
三、flex布局还有gird布局,可以帮助我们进行快速的排版
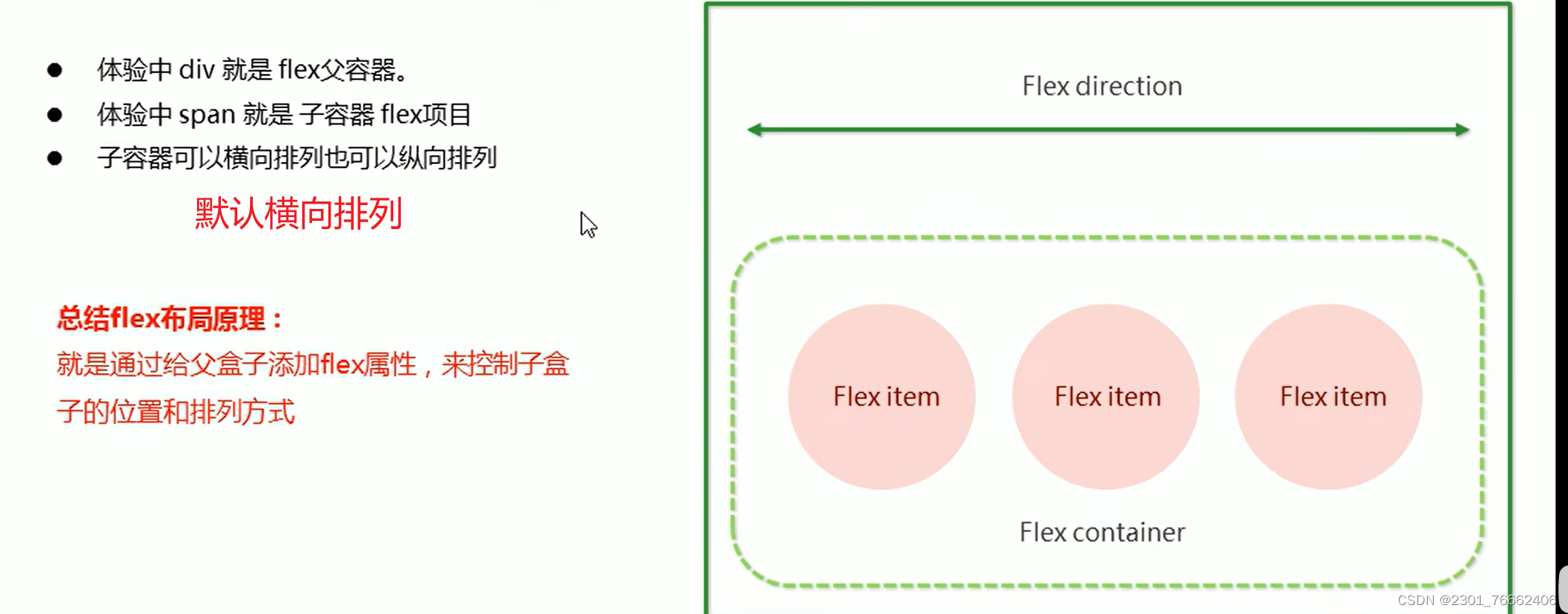
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
- 当我们为父盒子设为flex布局以后,子元素的float、clear(清除浮动影响)和vertical-align 属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用Flex 布局的元素,称为Flex容器(flex container),简称"容器",它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"

上下是都有边框,但是在有边框情况,又是c3盒模型,盒子做了自减,所以实际内容区域变小,原本26px的行高,在24px的内容里装不下,字体下边空白行间距溢出,所以看见字体偏下。传统盒模型就没有这个影响, 就会出现,盒子中 文字偏下的情况
br在flex布局中的使用
用来增加了一道无形的空隙

在默认情况下,
标签是一个行内元素,它用于在文本中换行。在使用 Flex 布局时,
标签的作用与其他行内元素类似,它会被视为一个 Flex 项,并且会影响 Flex 容器中的布局。
例如,假设我们有一个 Flex 容器,其中包含两个子元素和一个
标签:
<div class="container"> <div class="item">项目 1</div> <br> <div class="item">项目 2</div> </div>
使用 Flex 布局的属性来控制子元素和 标签的布局:
.container { display: flex; flex-direction: column; align-items: center; }
在上述代码中,我们将 .container 类的 display 属性设置为 flex,使其成为 Flex 容器。然后,我们使用 flex-direction: column; 属性将子元素的排列方向设置为垂直方向,并使用 align-items: center; 属性将子元素在垂直方向上居中对齐。
在这个例子中,
标签会被视为一个 Flex 项,并且会影响 Flex 容器中的布局。如果没有使用合适的 CSS 属性来控制布局,
标签可能会产生不必要的间隙或布局问题。因此,在使用 Flex 布局时,建议避免在 Flex 容器中使用
标签,而是使用其他更灵活的元素和 CSS 属性来控制布局。
四、浮动的使用
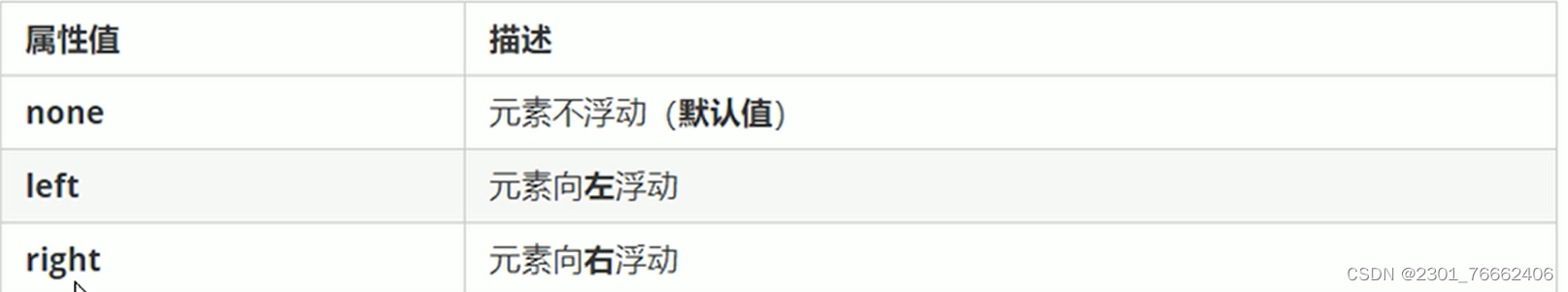
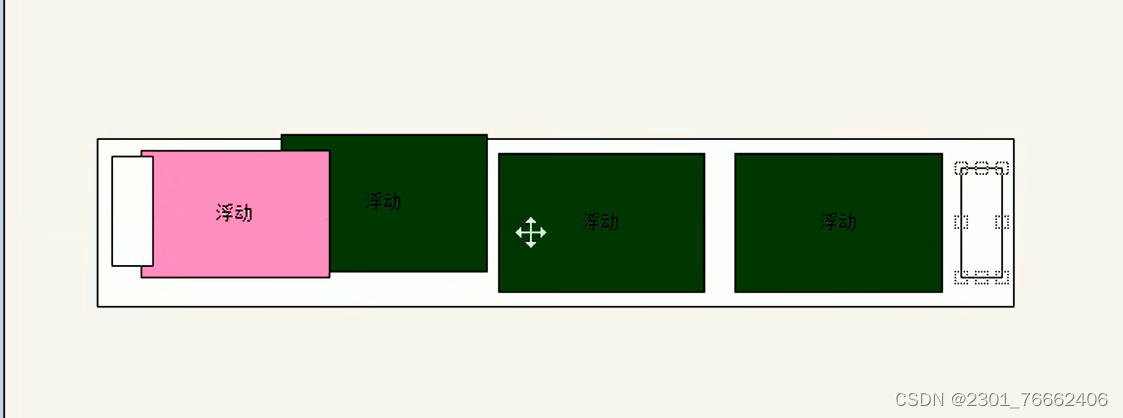
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘(一行放不下挤到下一行)
浮动的效果对父盒子中的子元素(可以是文字、图片)来说就好像瓶子中的水,向左倾就在左边,向右倾就在右边
语法:
选择器 {float:属性值;}

设置了浮动(float)的元素最重要特性:
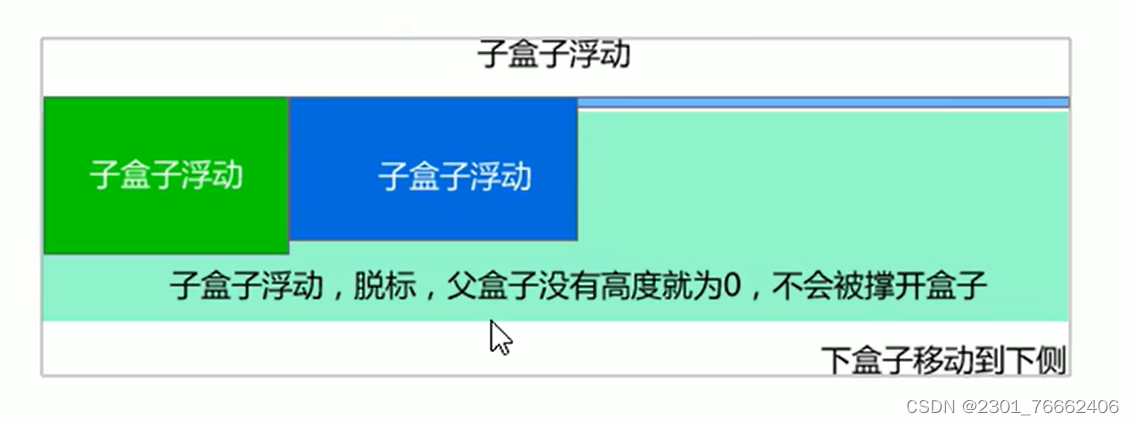
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置
对于这一点强调一下
浮动的元素是不占高度的,如果不给父元素指定高度,里面全是浮动子元素,父元素高度为0,压根撑不开 ,浮动的元素不会主动将盒子撑开
由于浮动元素不再占用原文档流的位置,也许会对后面的排版产生影响,所以我们要清除浮动

清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度.父级有了高度,就不会影响下面的标准流了
清除浮动策略是?
闭合浮动.只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
也就是说,用一些方法使得后面的盒子不占有浮动盒子的位置,让浮动的盒子在自己的父盒子(一个标准流盒子)中施展
清除浮动方法
1.额外标签法也称为隔墙法,是W3C推荐的做法
2.父级添加overflow属性
3.父级添加after伪属性
4.父级添加双伪元素
详解:
额外标签法(隔墙法)
额外标签法会在浮动元素末尾(最后一个标签)添加一个空的标签,例如
,或者其他标签(如
等)

父盒子有高度了,父盒子自动检测高度
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素(<br />也行,比较特殊本身就是换行元素).
父级添加 overflow属性
可以给父级添加overflow 属性,将其属性设置为hidden、auto或scroll
子不教,父之过,注意是给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分(要是子盒子溢出了,就会被切掉).
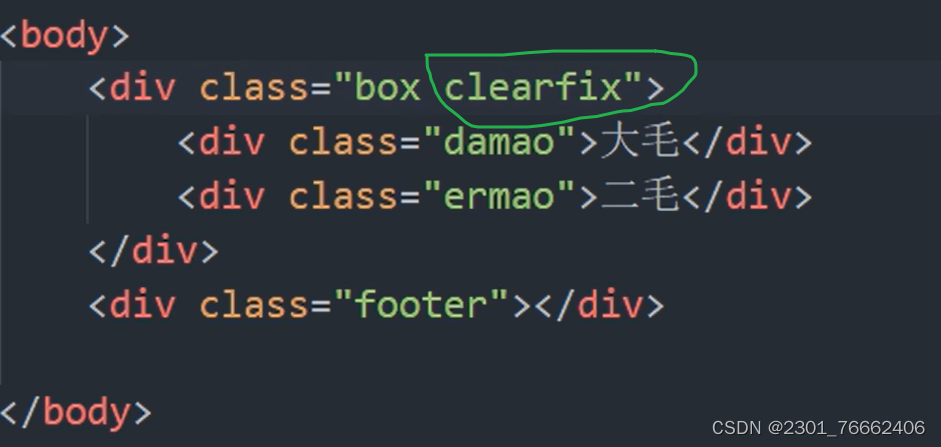
:after 伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加(哪里需要就直接父盒子调用)
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {/* IE6、7 专有*/ *zoom: 1; }
在style中添加一个clearfix类(也可以不叫这个名字,反正内容对就行)

在盒子最后面添加一个行内元素,转化为块元素,然后设置clear:both;,和额外标签法相似,拿一个东西堵住后面(通过CSS生成一个盒子)
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等(比较高级的写法).
双伪元素清除浮动(也是给父元素添加)
两边堵,堵门且堵窗,还是给父盒子添加
.clearfix:before,.clearfix:after { content: ""; display: table; } .clearfix:after{ clear:both; } .clearfix { *zoom:1; }

- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
五、选择器的使用
基础选择器

类选择器还是很不错的
类选择器(开发最常用)
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法:(定义一个类,起一个类名,给里面定义一个颜色,相当于定义好了一个样式)
.类名 { 属性1: 属性值1; ... } /*举例:将所有拥有red类的HTML元素均为红色*/
.red { color: red; }
定义好类之后,接下来要是有标签想要使用这个类,
语法:结构需要用class属性来调用class类的意思
<div class="red">变红色</div>
上面代码中蓝色的red就是我们定义类的类名(把前面的点省略了)
谁想使用谁调用上面的结构(类),只写类是没有任何变化的
规定类然后引用来区分相同标识元素
注意:
- 类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
但是类名不能与标签名重复
- 长名称或词组可以使用中横线来为选择器命名
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示(拼音也可以)
- 命名要有意义,尽量使别人一眼就知道这个类名的目的
复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等

使用表单元
六、定位的使用


标准流和浮动不能使用上面这四个属性
定位可以解决很多问题
当一个元素脱离了标准流(例如使用了绝对定位或固定定位),它可以随意设置宽度和高度,而不会受到其他元素的影响。
脱离标准流的元素不再占据正常的文档流位置,而是根据其定位属性和偏移值来确定其最终位置。这使得你可以自由地为这些元素设置宽度和高度,而不会影响其他元素的布局。
需要注意的是,当元素脱离标准流时,它可能会对其他元素产生重叠或遮挡的效果。因此,在设置元素的宽度和高度时,应该谨慎考虑周围元素的布局,以确保页面的整体效果和可读性。
使用固定定位来进行广告的分布也是很好的
七、简单轮播图
flex默认是不换行的,我们设置父盒子大小为一张图片大小,多余的overflow hidden
然后使用动画效果,如下
.slide {
display: flex;
width: 3020px;
animation: www 10s ease 1s infinite;
}
@keyframes www {
0% {
transform: translateX(0);
}
15% {
transform: translateX(0);
}
17% {
transform: translateX(-604px);
}
32% {
transform: translateX(-604px);
}
34% {
transform: translateX(-1208px);
}
47% {
transform: translateX(-1208px);
}
49% {
transform: translateX(-1812px);
}
64% {
transform: translateX(-1812px);
}
66% {
transform: translateX(-2416px);
}
81% {
transform: translateX(-2416px);
}
83% {
transform: translateX(-3020px);
}
100% {
transform: translateX(-3020px);
}
}
tenfei1009
具体而言,标签的种类并没有运用的很好,知道几个便可上手 ,布局是很重要的




 点击重新获取
点击重新获取


 扫码支付
扫码支付
 余额充值
余额充值
程序员勋勋1: 学到了很多,博主写得太好了
CSDN-Ada助手: Java 技能树或许可以帮到你:https://edu.csdn.net/skill/java?utm_source=AI_act_java
普通网友: 文章内容通俗易懂,适合不同层次的读者。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
CSDN-Ada助手: 恭喜你发布了新的博客!用JavaScript实现找不同小游戏听起来很有趣呢。希望你能继续保持创作的热情,不断挑战自己,探索更多有趣的主题。或许下一步可以考虑尝试结合其他编程语言或者引入更多互动元素,让游戏更加丰富多彩。期待看到你更多精彩的作品!加油哦!
CSDN-Ada助手: 恭喜您发布了第10篇博客“canvas画布的使用”!您对于canvas的运用展现了深厚的技术功底和创作热情,让读者受益匪浅。希望您能继续保持创作的热情和耐心,不断探索更多有趣的技术主题,或者可以考虑分享一些实际项目中的应用经验,这样更能吸引读者的关注和学习。期待您更多精彩的作品,再接再厉!