为你的CSDN博客添加CNZZ流量统计功能
一、流量统计介绍
流量统计是指通过各种科学的方式,准确的纪录来访某一页面的访问者的流量信息,目前而言,必须具备可以统计。
1、简介
- 统计独立的访问者数量(独立用户、独立访客);
- 可以统计独立的IP地址数量;
- 可以统计页面被刷新的数量。
- 访客数量,即来了多少访客?他们是哪里人?IP多少?
- 访客来源,即访客来自哪些网站?百度?天涯?还是163邮箱?
- 软文营销效果:我贴的链接和软文的效果到底怎么样?
- 访客的站内移动路径(即站内行为):访客进入网站后,浏览了哪些网页?
- 关键词广告的效果跟踪:百度竞价广告与Google的广告哪个效果更好?
- 广告恶意点击(也称“点击欺诈”)的源头跟踪 - 谁(哪个IP)恶意点击了我的广告?
- …等等的网站诸般流量情况。
2、内容
网站流量统计是一种可以准确的分析访客用户的来源,便于网站管理者根据访客的需求增加或者修改网站的相关内容,便于更好的提升网站转换率,提高网站流量。
- 网站流量统计可以精确的统计访客的具体来源地区和ip地址
- 网站流量统计可以精确的统计目前网站在线多少人,具体访问了哪些页面
- 网站流量统计可以精确的统计访客是通过哪些页面,搜索关键词访客的网站,访客浏览的是哪些页面
- 网站流量统计可以精确的统计访客的浏览器是什么版本,ie6 ie7 还是火狐
- 网站流量统计可以精确的统计网站黏粘率,回头率是多少,浏览多少页面
- 网站流量统计可以精确的统计网站的分时统计,分日统计,分月统计,实时统计,在线访问哪个页面。
- 网站流量统计可以精确的统计访客的操作系统是什么,分辨率是多少。
3、营销意义
- 及时掌握网站推广的效果,减少盲目性;
- 分析各种网络营销手段的效果,为制定和修正网络营销策略提供依据;
- 通过网站访问数据分析进行网络营销诊断,包括对各项网站推广活动的效果分析、网站优化状况诊断等;
- 了解用户访问网站的行为,为更好地满足用户需求提供支持;
- 作为网络营销效果评价的参考指标;
- 帮助了解网站的访问情况,提前应对系统负荷问题;
- 根据监测的到的访问客户端的信息来优化网站设计和功能;
4、流量统计工具
- CNZZ
- 51LA
- 51YES
- 百度统计
- 维度统计
- 维析
- Google分析
- SiteFlow分析
- 量子恒道统计。
二、CNZZ统计简介

号称“全球最大的中文网站统计分析平台”,原网站地址http://www.cnzz.com ,现在自动跳转到 http://www.umeng.com
2016年1月26日,移动开发者服务平台友盟宣布与中文网站统计分析平台CNZZ、互联网数据服务平台缔元信正式合并。据悉,阿里巴巴集团为上述三家公司此前共同投资方。

合并后,阿里数据技术及产品部总监朋新宇出任「友盟 +」CEO,原友盟 CEO 叶谦任「友盟 +」COO,原缔元信. 网络数据 CEO 秦雯出任「友盟 +」CMO,原 cnzz 负责人李丹枫出任「友盟 +」首席数据科学家。今后,「友盟 +」将定位于独立的第三方全域数据服务提供商,为企业客户和创业者提供全域大数据服务。
据悉,“友盟+接下来”将会在数据统计、运营分析、数据决策和数据业务等四个层面为企业及创业者提供全域数据服务。
目前三家公司官网首页上均已挂出相同内容的公告:

三、集成CNZZ统计
好了,介绍这么多,现在进入主题:开始集成CNZZ统计。
第一步:登陆友盟+

你可以使用友盟账号、CNZZ账号、淘宝账号等账号登陆,如果没有账号的话,可以点击注册按钮进行注册。
第二步:添加站点
注册登陆后,将来到【友盟+ 我的产品】页面,如下所示

选择产品【U-Web网站统计】,进入如下页面:

点击【立即使用】,进入CNZZ站长列表页面,如下所示:

点击【+添加站点】按钮,添加你要统计的网站。

填写好相关的信息,如下所示:

第三步:获取代码
点击【确认添加站点】按钮后,则跳转到了【获取代码】页面,这里自动生成相应的统计代码,都是JavaScript脚本。可以直接嵌套在博客里面,如下所示:

我选择的是最后一种,嵌套在博客里面,具体如下所示:
第四步:为CSDN博客集成CNZZ流量统计功能
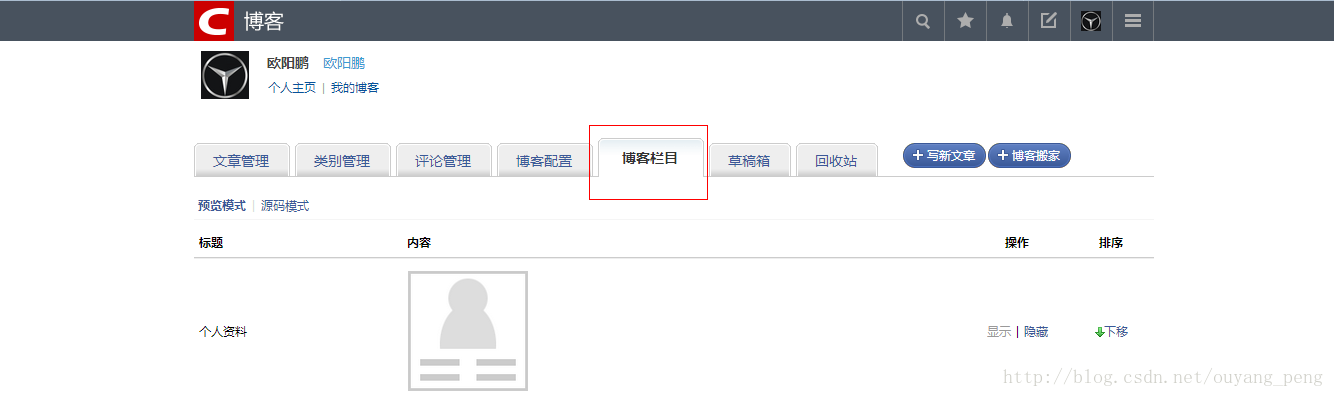
1、点击 【管理博客】
2、选择 【博客栏目】
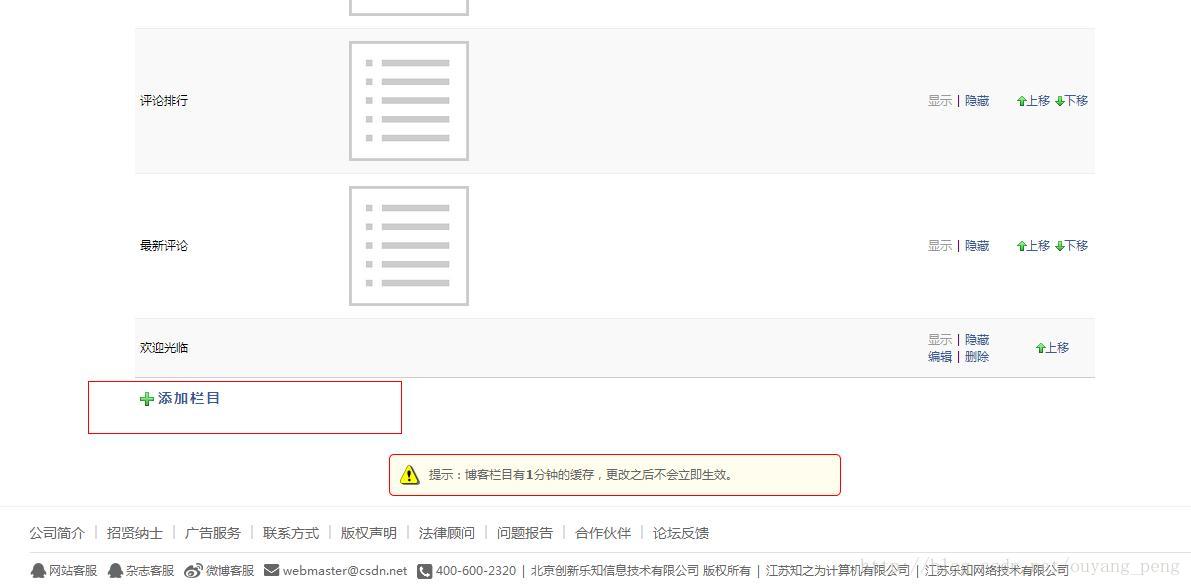
3、滚动页面到最尾部,点击【添加栏目】
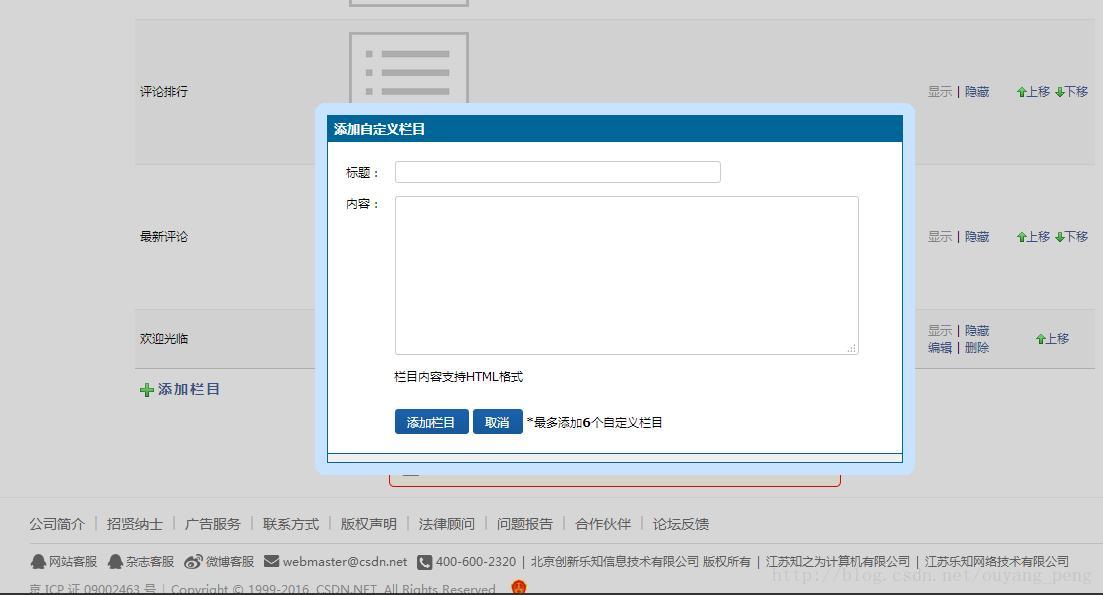
点击后效果如下图所示:
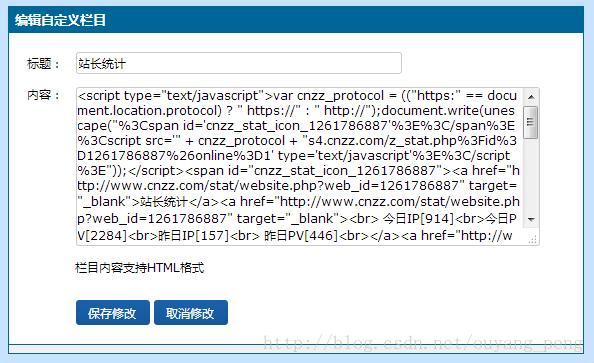
然后将copy过来的统计代码,填好,如下所示:
代码如下:
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1261786887'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D1261786887%26online%3D1' type='text/javascript'%3E%3C/script%3E"));</script><span id="cnzz_stat_icon_1261786887"><a href="http://www.cnzz.com/stat/website.php?web_id=1261786887" target="_blank">站长统计</a><a href="http://www.cnzz.com/stat/website.php?web_id=1261786887" target="_blank"><br> 今日IP[914]<br>今日PV[2284]<br>昨日IP[157]<br> 昨日PV[446]<br></a><a href="http://www.cnzz.com/stat/website.php?web_id=1261786887&method=online" target="_blank">当前在线[0]</a></span><script src=" http://s4.cnzz.com/z_stat.php?id=1261786887&online=1" type="text/javascript"></script><script src="http://c.cnzz.com/core.php?web_id=1261786887&online=1&t=z" charset="utf-8" type="text/javascript"></script>
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1261786887'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D1261786887%26online%3D1' type='text/javascript'%3E%3C/script%3E"));</script><span id="cnzz_stat_icon_1261786887"></span><script src=" http://s4.cnzz.com/z_stat.php?id=1261786887&online=1" type="text/javascript"></script><script src="http://c.cnzz.com/core.php?web_id=1261786887&online=1&t=z" charset="utf-8" type="text/javascript"></script>
- 1
- 2
- 3
写完内容之后,点击【添加栏目】即可保存。
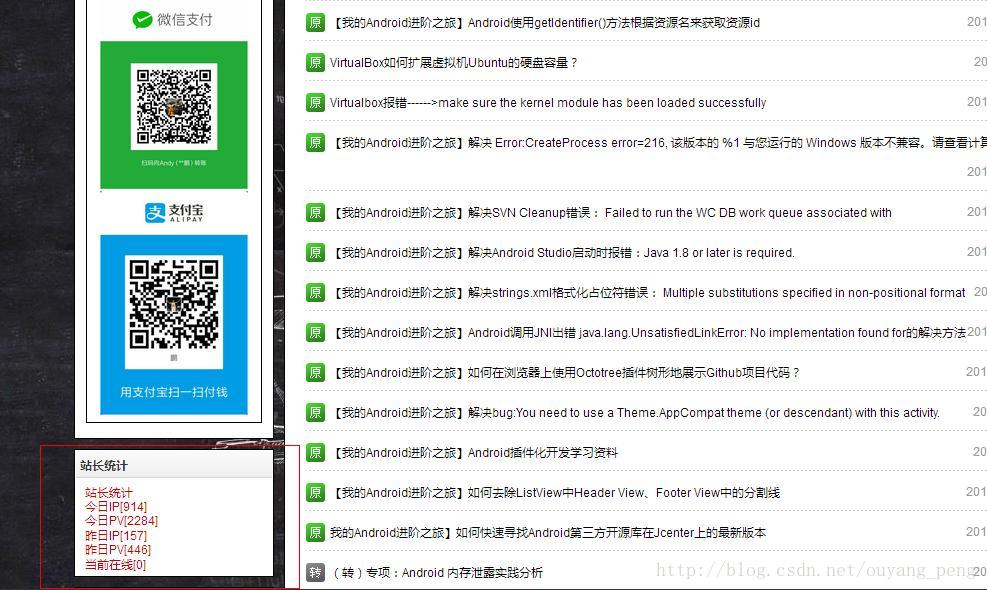
添加完栏目之后,你可以适当的调整该栏目的位置,下面是我调整后的博客效果,如下所示:
当然,你也可以通过访问我的博客 http://blog.csdn.net/ouyang_peng
更加具体的查看效果,谢谢!
点击博客里面的统计模块,你可以进入CNZZ网站查看具体的数据,如下所示:
填写好之前设置好的查看密码之后,进入如下页面:



当然,进入CNZZ网站之后,您还可以浏览许多其他的信息,这里就不做介绍了。






















 167
167
 暂无认证
暂无认证


























