PS实例教程:制作华丽选秀网站活动页面的详细步骤(2)
软件频道
软件教程
Photoshop
精彩实例
正文
八、我们再接着看对厚度层做了哪些处理。

九、厚度层也是加了内阴影及投影,不过并没有加溢光,而是提亮了中间区域。

十、其实提亮的原因就是加了反光,那现在来看的话,感觉文字并不是很突出,而且跟后面的六角星也没有拉开层次,所以我们需要进一步的处理。

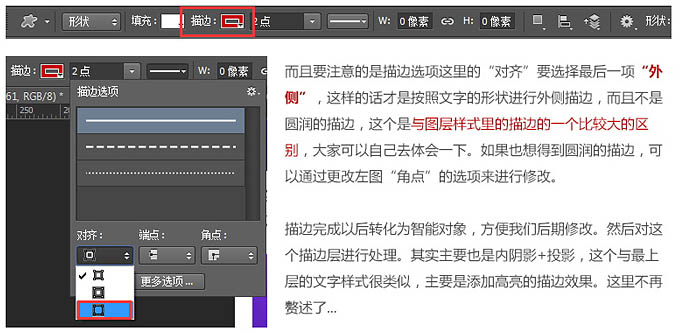
十一、现在看着是不是清晰多了,而且不受后面任何元素的影响了。这里就是给文字加了一个底,先把文字复制一层,然后转化成形状,再描边处理。


十二、对描边后的图层复制后向下移动1像素,多执行几次,就可以做出厚度,与上面类似的方面擦出反光的部分,并加上一层稍微深一些的投影,是文字整体看起来立体感更强,至此标题的设计基本完成。

十三、把副标题和其他文字信息摆放好,副标题的形式可以有很多种,尽量不要直接丢在那里,可以使用一些元素让画面更丰富一些。

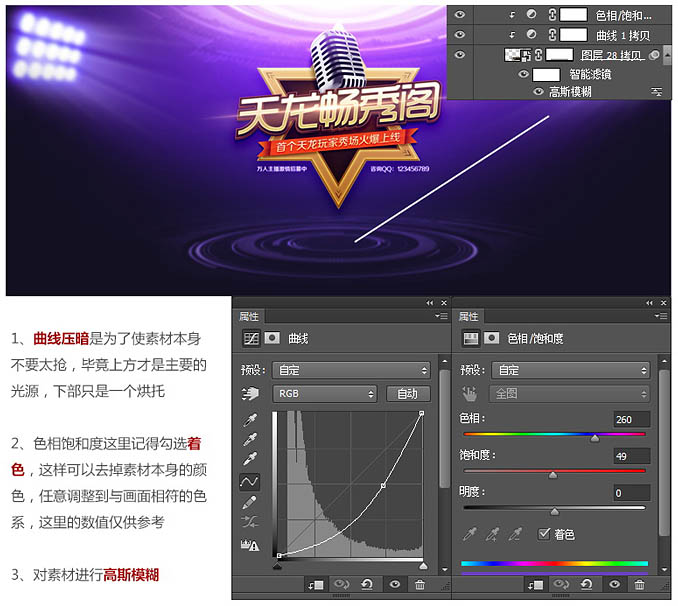
十四、将话筒置于画面中主标题的下方。可以通过调整对比度,进一步加强话筒的质感。


十五、将压暗六角星内部的下方,给话筒添加投影,给主标题加上光效,中心的主视觉就基本完成了。


打造下部氛围:
一、下部的处理手法跟顶部非常类似。这里主要是想让主视觉区漂浮在两个能量层之间,所以下面也做了同样的呼应。素材置于图中,并适当压扁一些,图层模式改为“线性减淡”。


二、素材的中心区域手动加光效,使用柔性画笔压扁,然后通过白色叠加,多叠几层;再在中心偏上的位置打一层泛光,使用滤色模式。

三、加上按钮,主视觉区就算基本完成了。现在我们差的就是一些能够烘托气氛的元素。

进一步丰富画面:
一、咱们就在背景上加些模拟声波的图案吧。

二、在网上找些小彩旗还有周围那些漂浮的立体的素材,调整位置放到画面里。

三、至此,咱们主视觉区域就已经打造完毕了,下面就是一些纯排版方面的应用了。

排版方面小技巧


最终效果: