HTML帮助文档从结构上来看可分为两个部分,运行器和文档内容。
它的一个好处是能使帮助文档跨平台运行,只要有不同平台上的运行器和浏览器,帮助文档不再需要重新编制,制作HTML帮助文档的工具是Html help Workshop工具包。
方法:1、安装好Html Help Workshop,需要重新启动一次才可以运行。
运行后,单击菜单或工具栏中的“新建(New)”,这时出现选择新建内容的对话框。
先选择“工程(Project)”,在接着出现的工程向导中指定工程放置的目录就可以了。
单击“OK”后就出现工程编辑界面。
在工程编辑界面的上方是3个标签栏,第一个“Project”是有关工程的编辑,第二个“Contents”是目录,第三个“Index”是索引。
在工程编辑界面的左侧是7个按钮,它们的功能从上到下依次为:“改变工程选项”、“加入/删除封面文件”、“添加/修改窗口选项”、“HTMLhelp AP信息”、“浏览HTML源文件”、“保存”、“存盘并编译”。
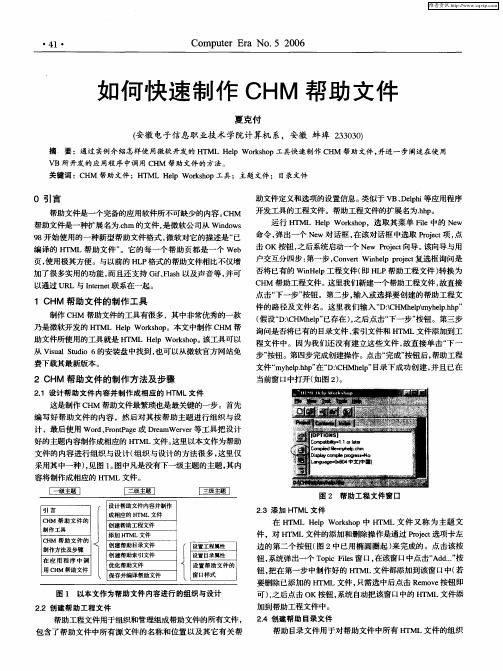
2、单击“改变工程选项”按钮,出现工程选项对话框(如图1)。
这里仅改变标题(Title)的内容,把标题写入,编译后这个标题将出现在窗口的标题栏中。
其他的内容暂时用系统的默认值。
然后单击“加入/删除封面文件”按钮,再选择“加入”按钮,把作为封面页的HTML文件添上。
封面页的文件一定要有,否则编译的帮助文件运行后,系统会报错。
好了,简单的工程编辑就完成了。
3、单击“目录”(Contents)标签栏,这时系统请你选定一个新目录文件的名称,指定后出现目录的编辑界面(如图2)。
然后按照内容的需要插入标题或页面目录,并对每个目录选定相应的HTML文件。
标题可以分为多级,并在标题上也放置需要的HTML文件,作为标题的说明内容,这需要按照你制作的内容统一考虑。
目录的内容在编译后(如图3)的左侧所示,这是3个标题,单击目录可以打开相应的文件内容。
插入目录后,关于目录的属性暂时也用默认值,这样基本的目录就可完成。