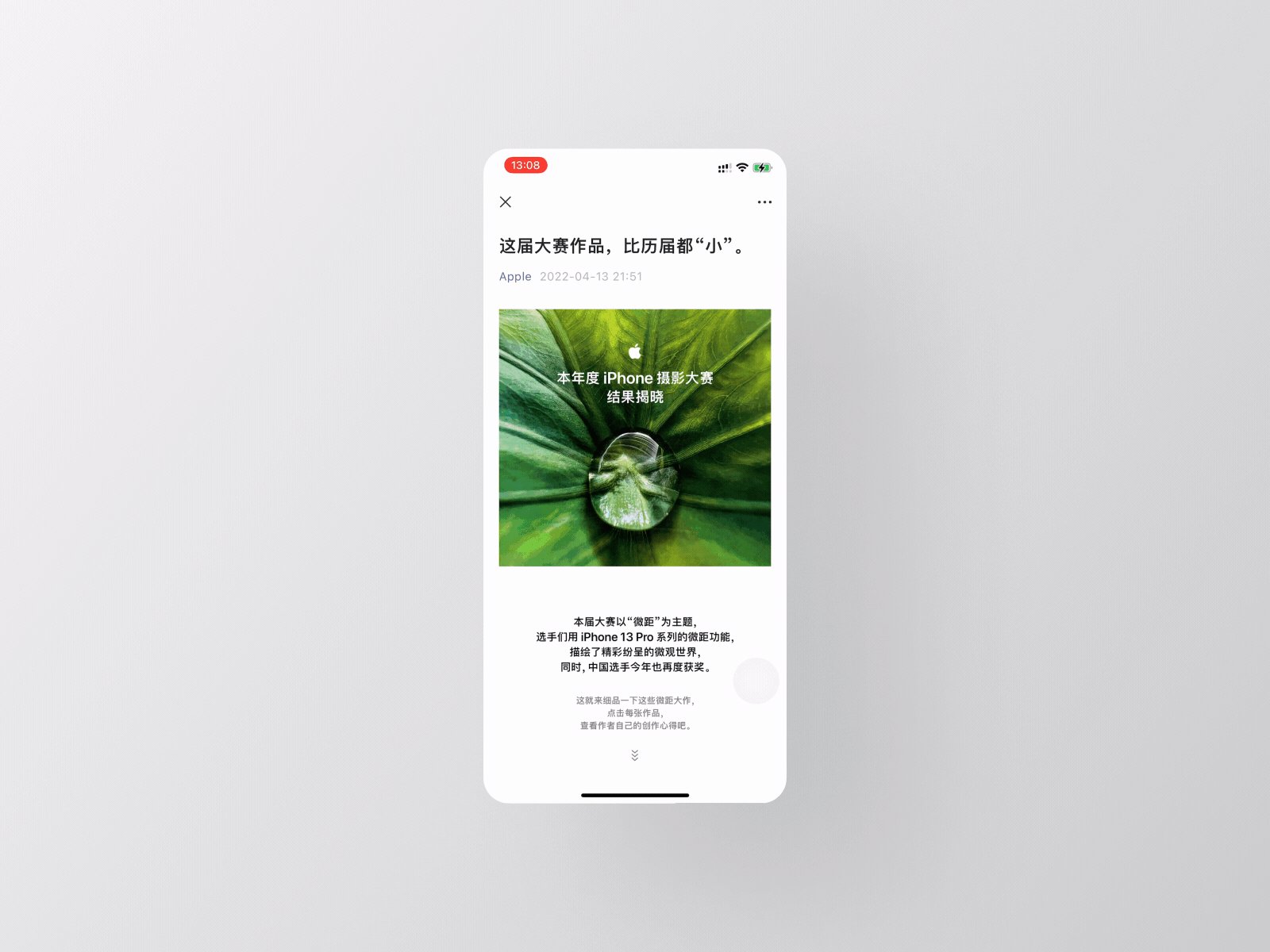
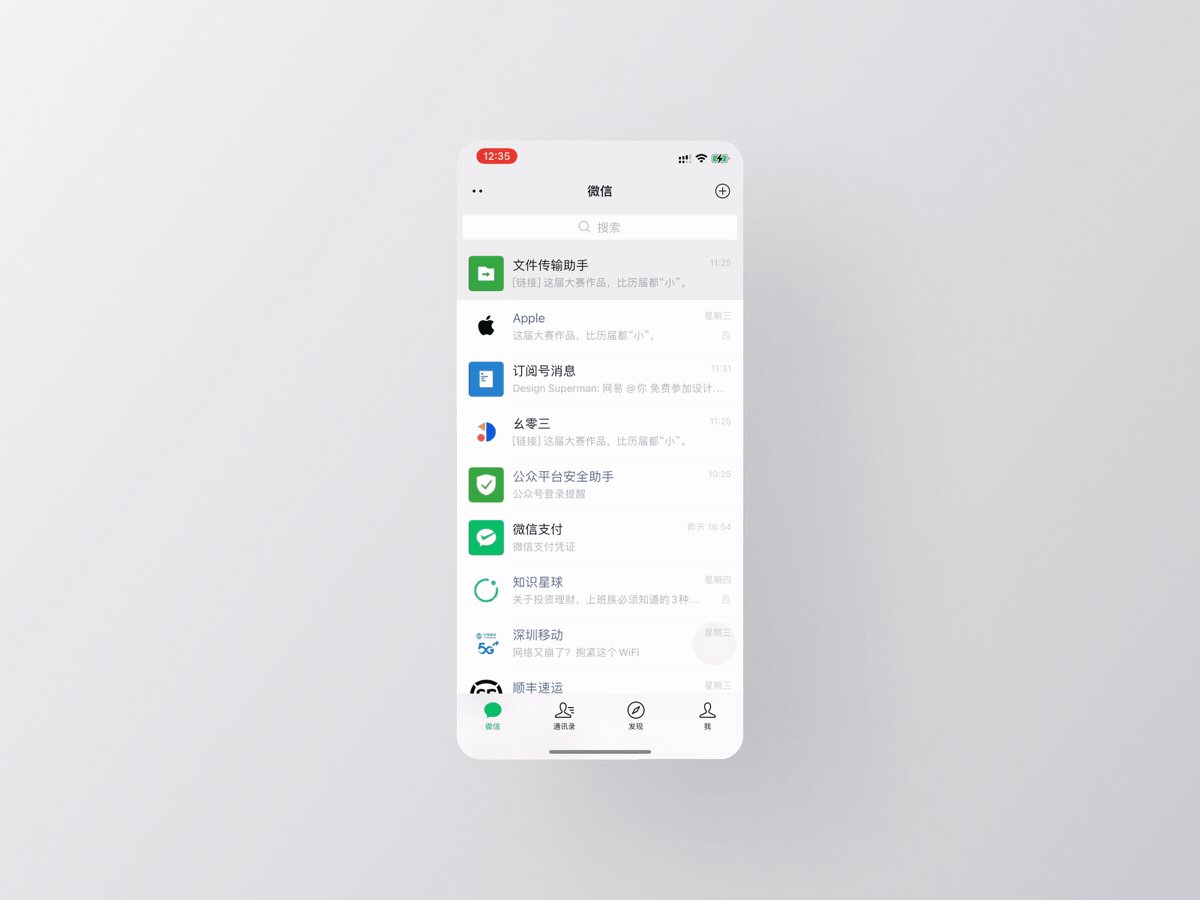
编辑导语:微信是一个体量很大的App,任何一项改动都会造成巨大的影响,微信浮窗功能前前后后历经了多次改版,可见其重要性。本文作者结合自己对动态设计的理解,分析了微信浮窗设计存在的问题,并且给出了相应的解决方案。一起来看看吧!

今天分享一下最近我在使用微信浮窗功能时的一些个人体验与思考,文中会结合我个人对动态设计的理解,针对微信浮窗设计存在的问题给出解决方案。
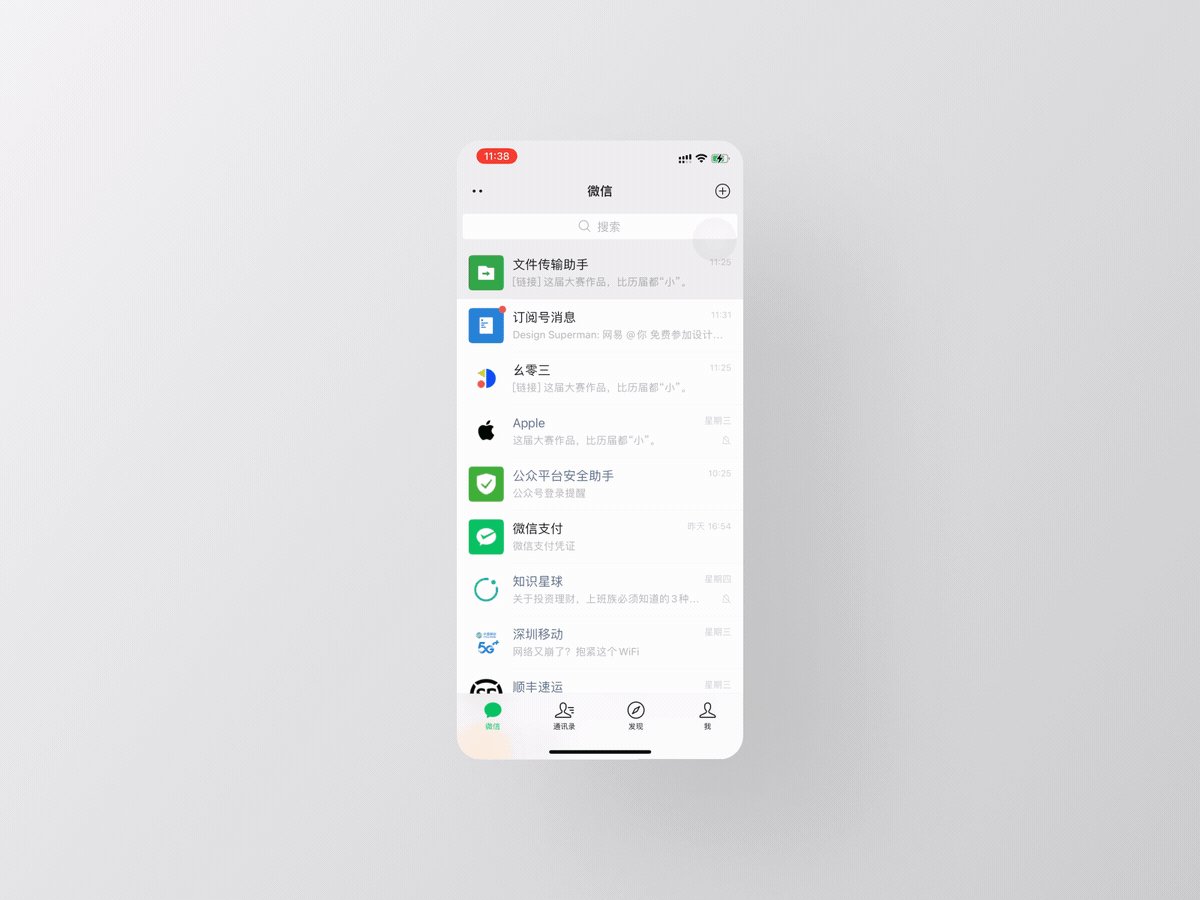
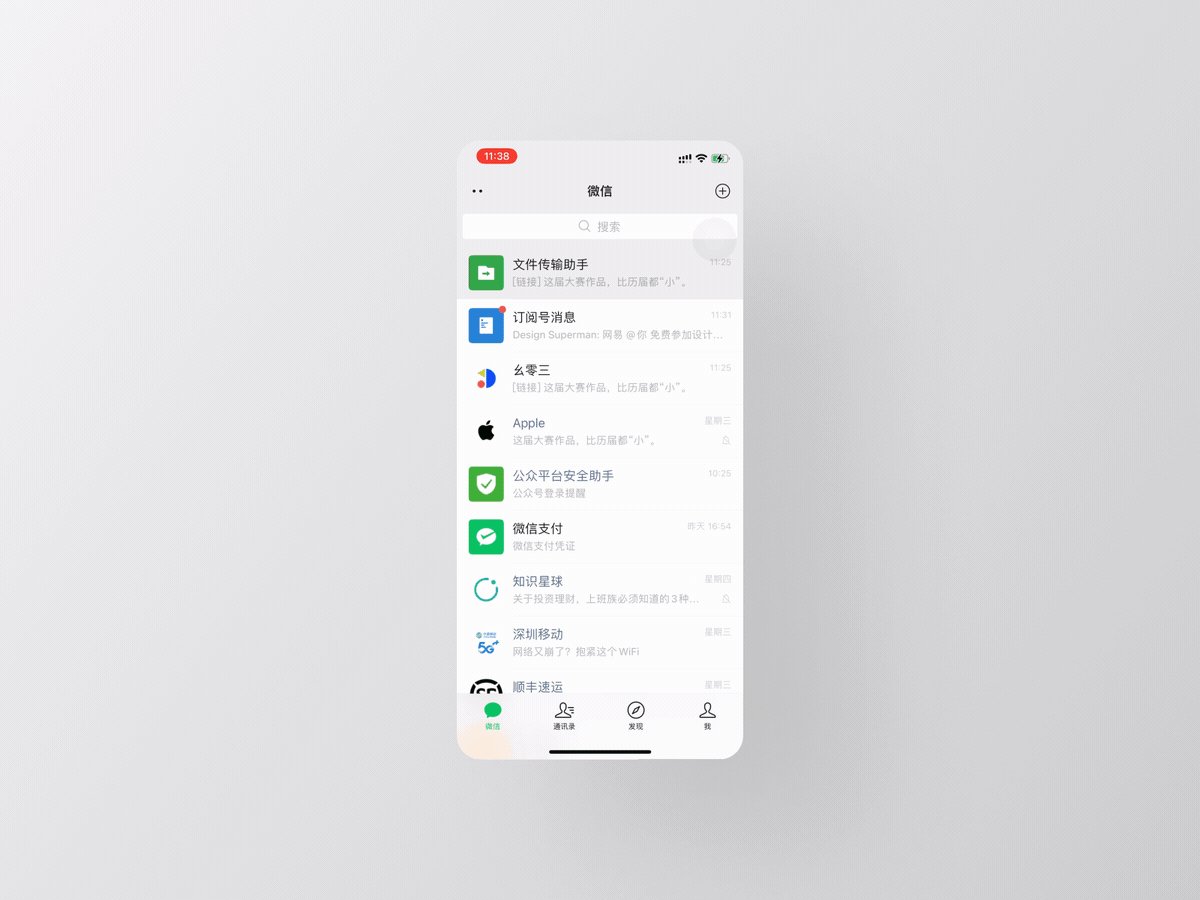
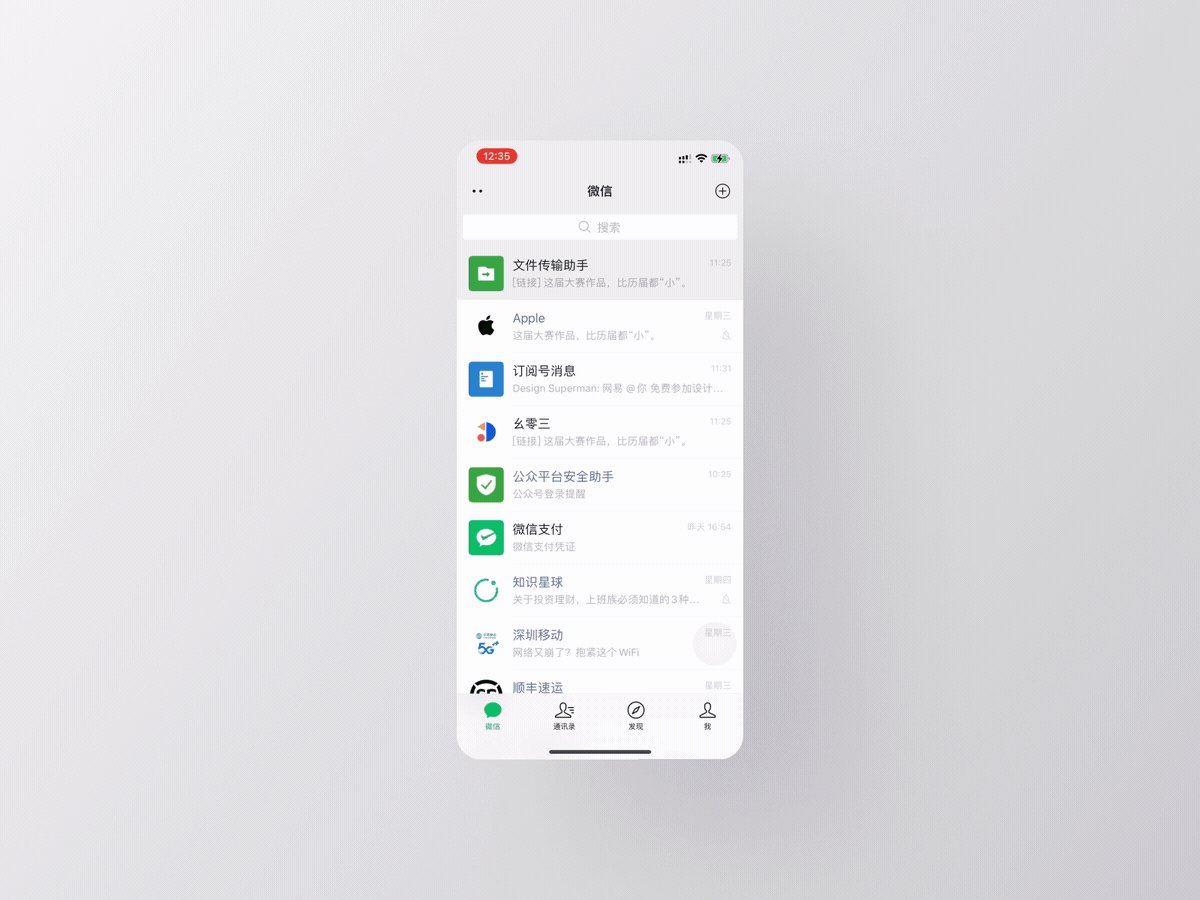
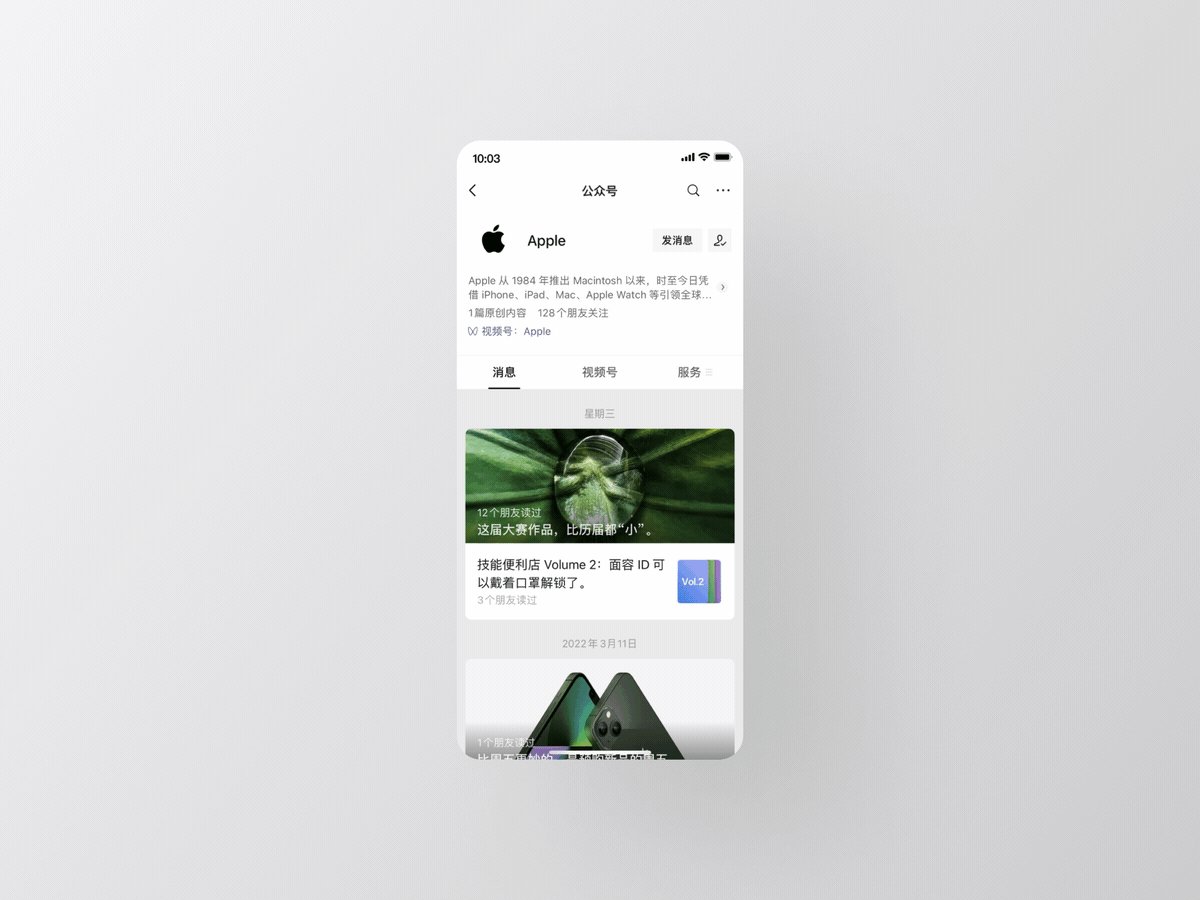
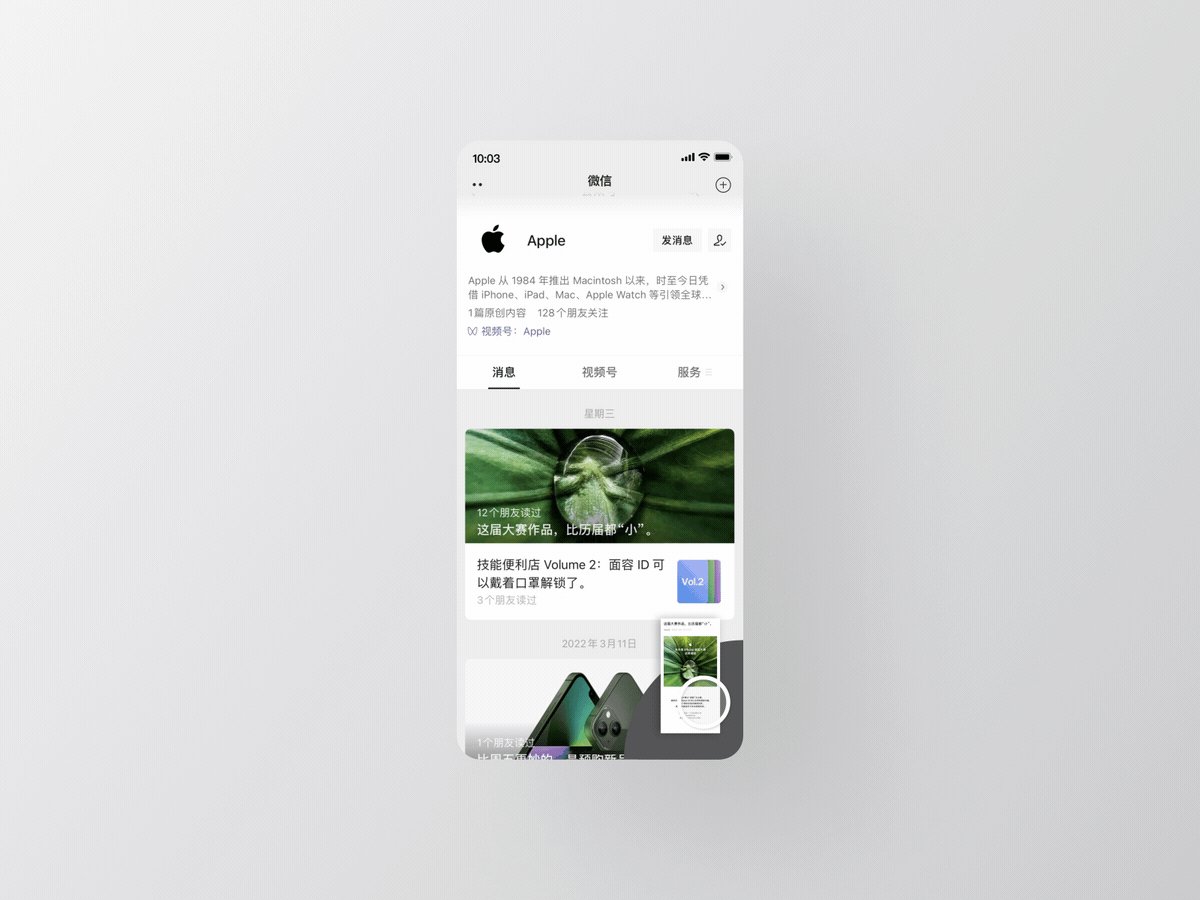
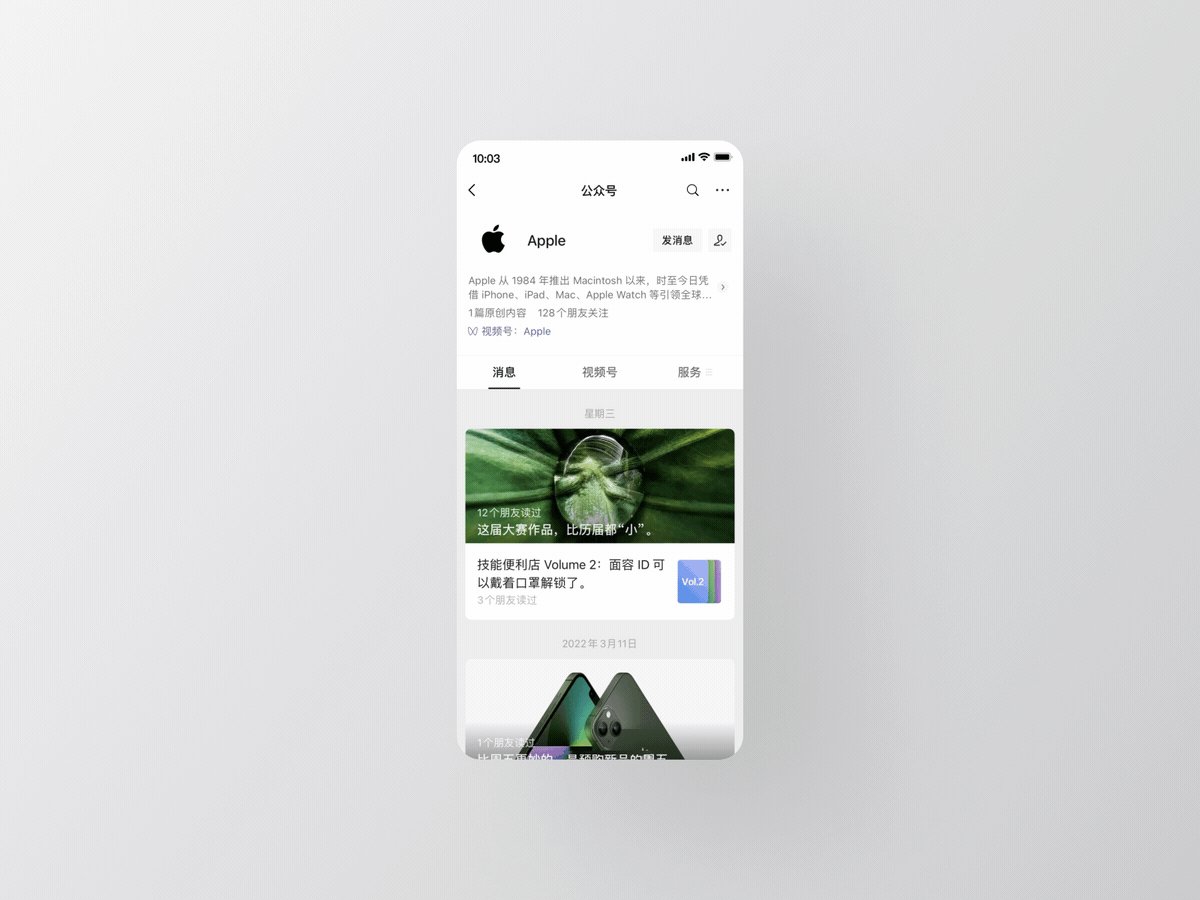
第一节中简单介绍浮窗的使用场景、使用方式(如何添加与查看),熟悉的同学可以直接跳到第二章:现有的方案有什么问题。
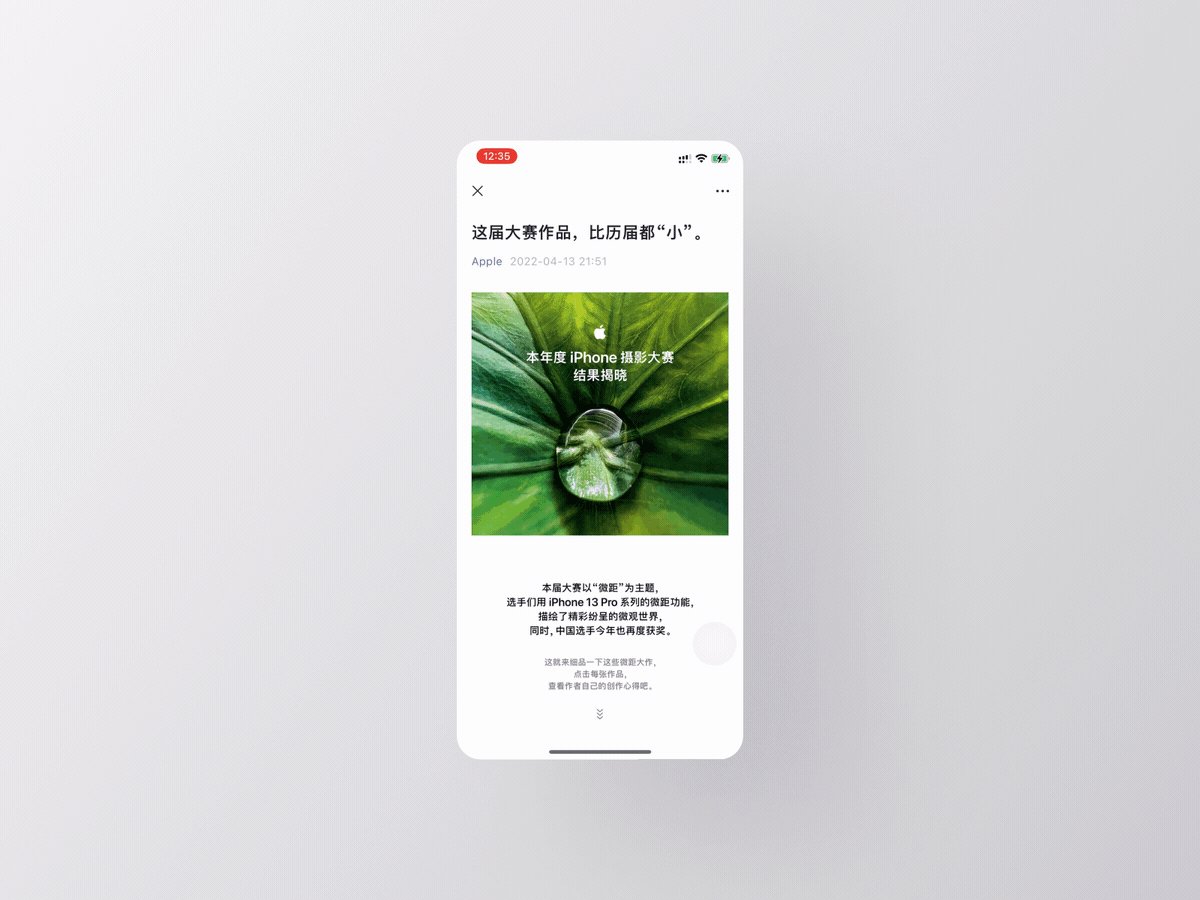
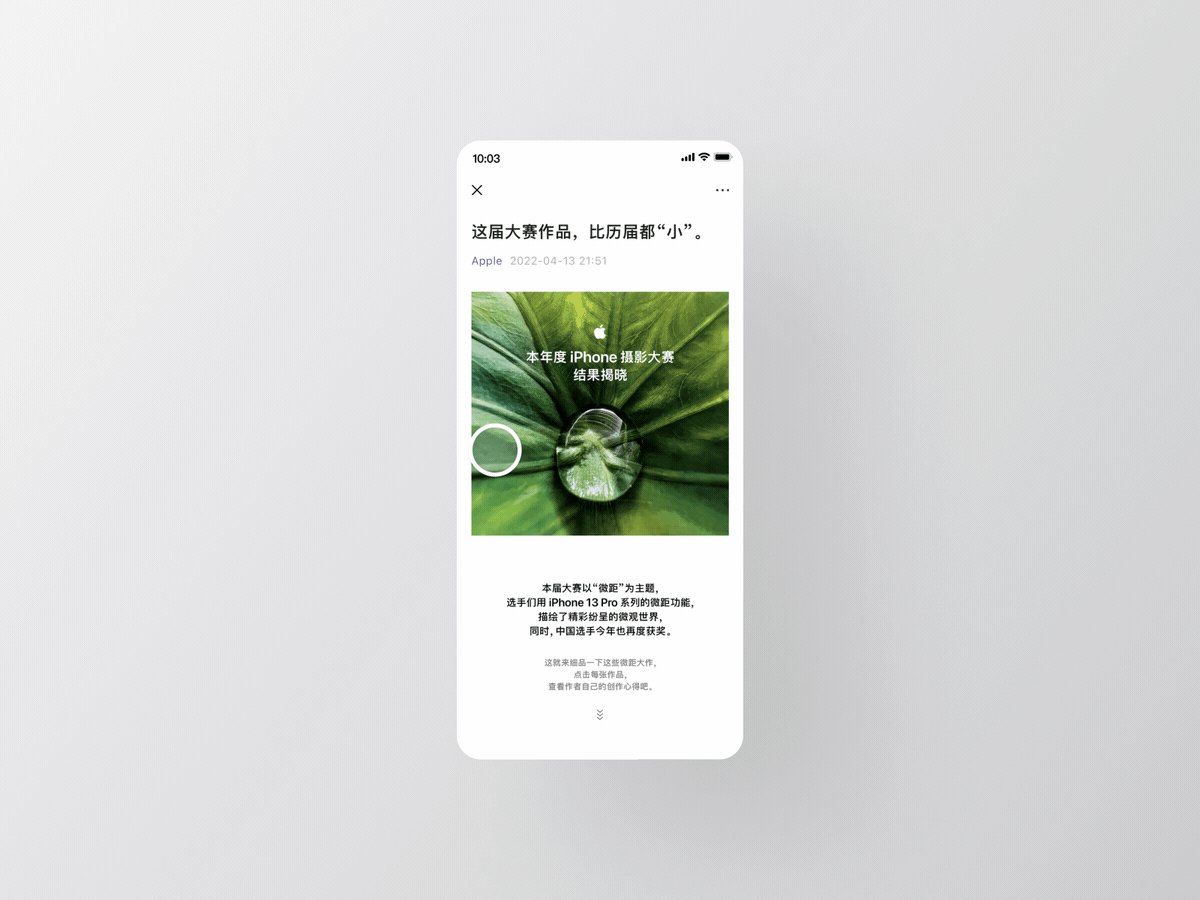
1)稍后再看型 :张三晚上打开某公众号查看某篇文章,由于文章太长,明天又要搬砖需要早点休息,所以张三决定把文章添加到浮窗等明天上班再看。
2)临时挂起型 :还是张三,在看某篇文章很上头的时候,突然收到隔壁老王群的红包,张三为了抢红包,所以临时将文章添加到浮窗。

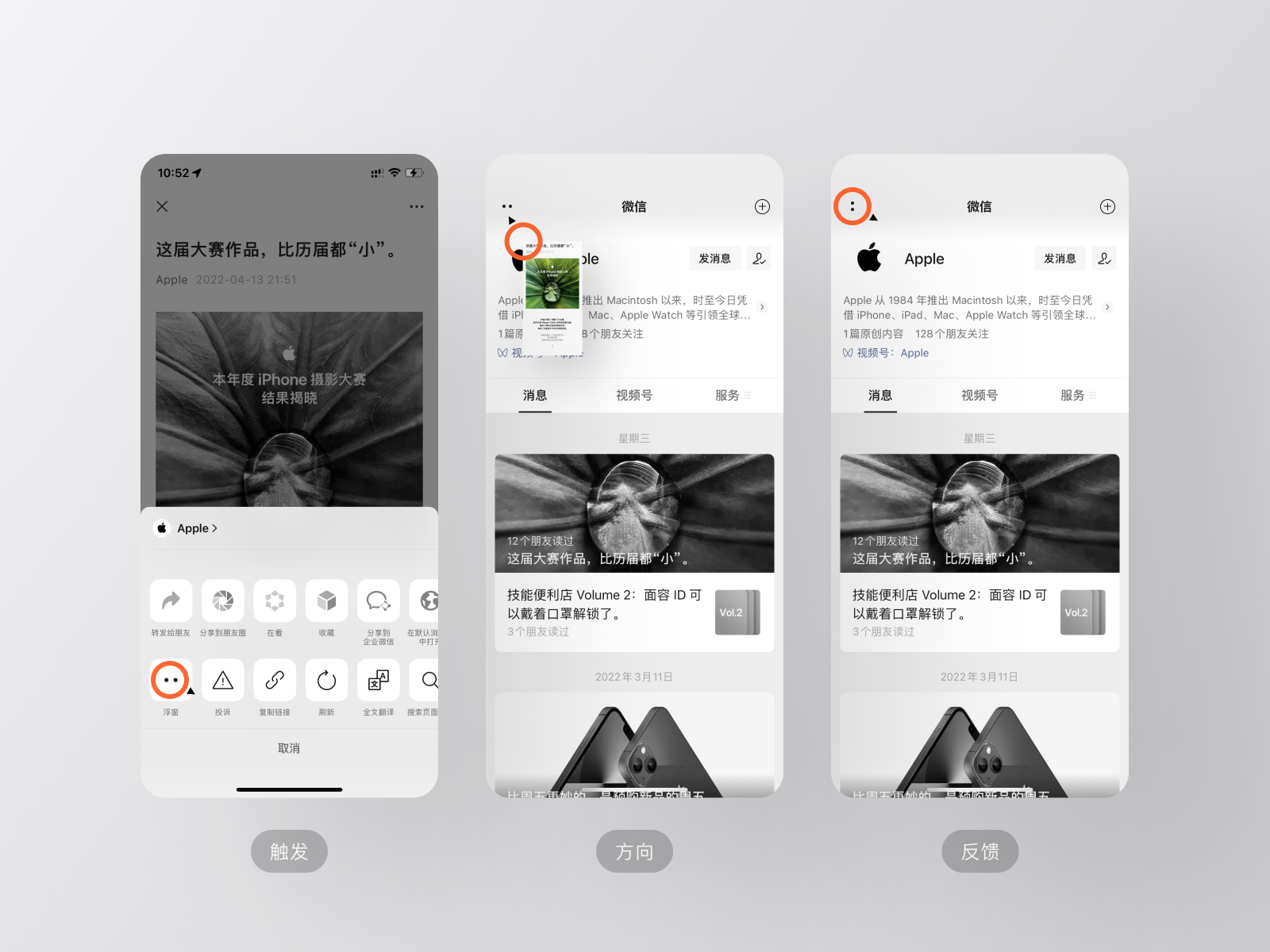
1)点击顶部更多,在模态中点击浮窗图标。


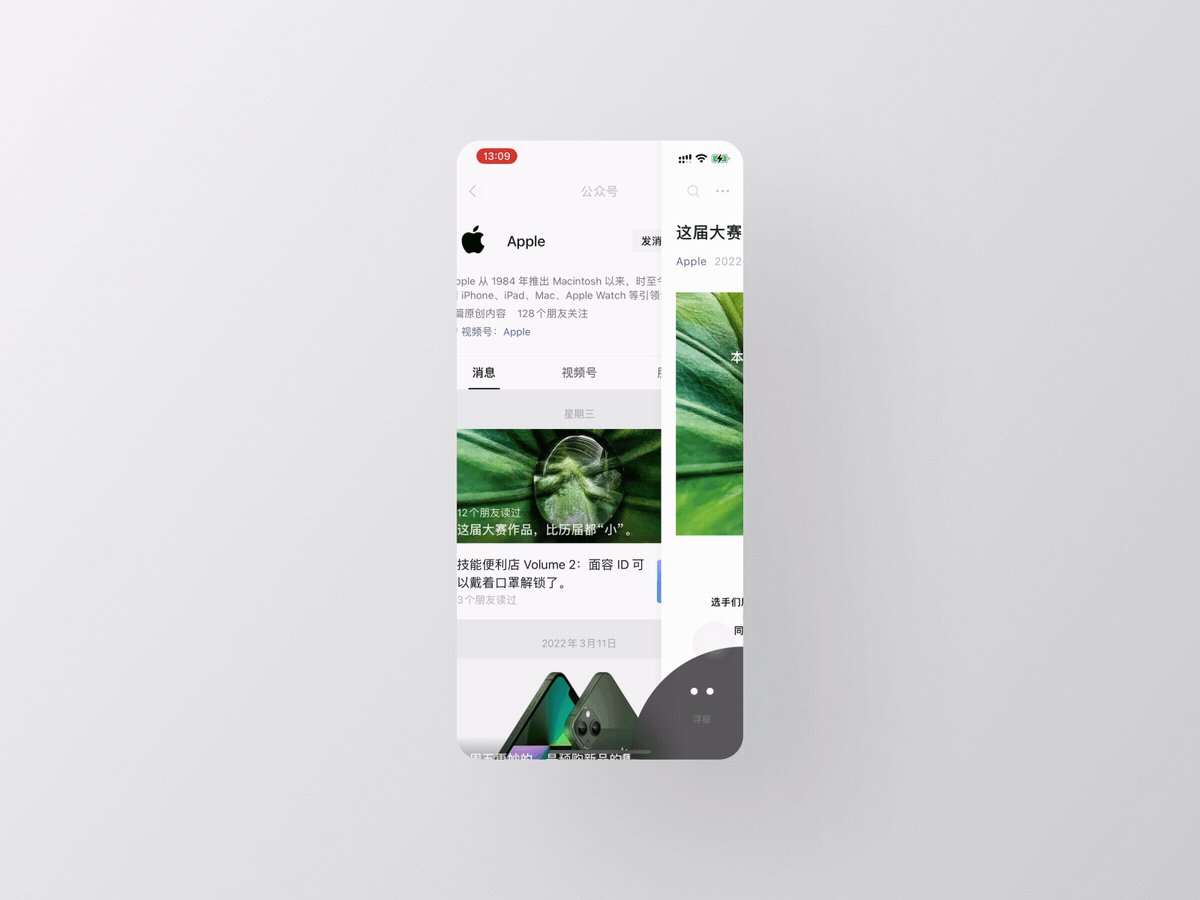
2)向右滑页面时,将触点移动到屏幕右下角后释放。


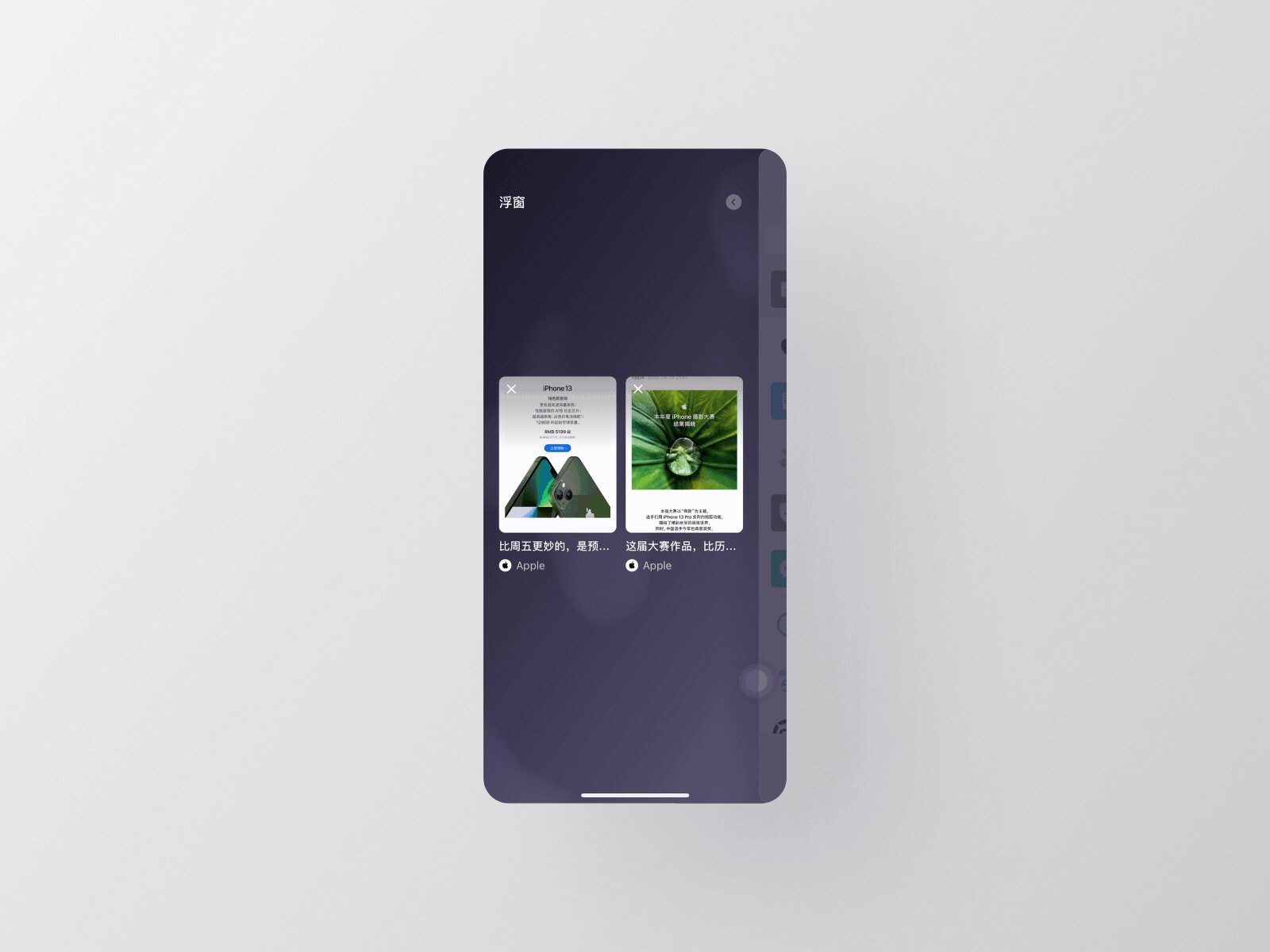
1)浮窗中文章【数量等于1】

向右滑直接查看
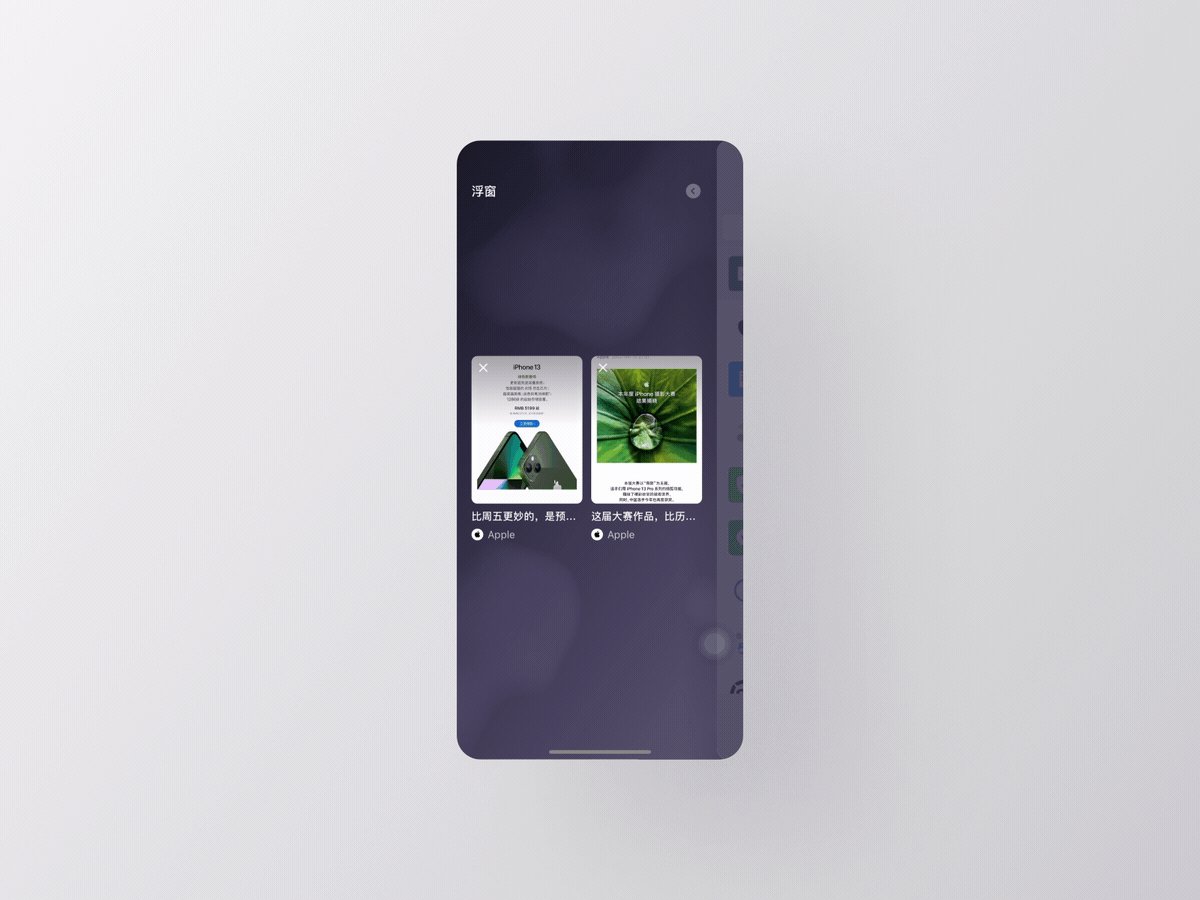
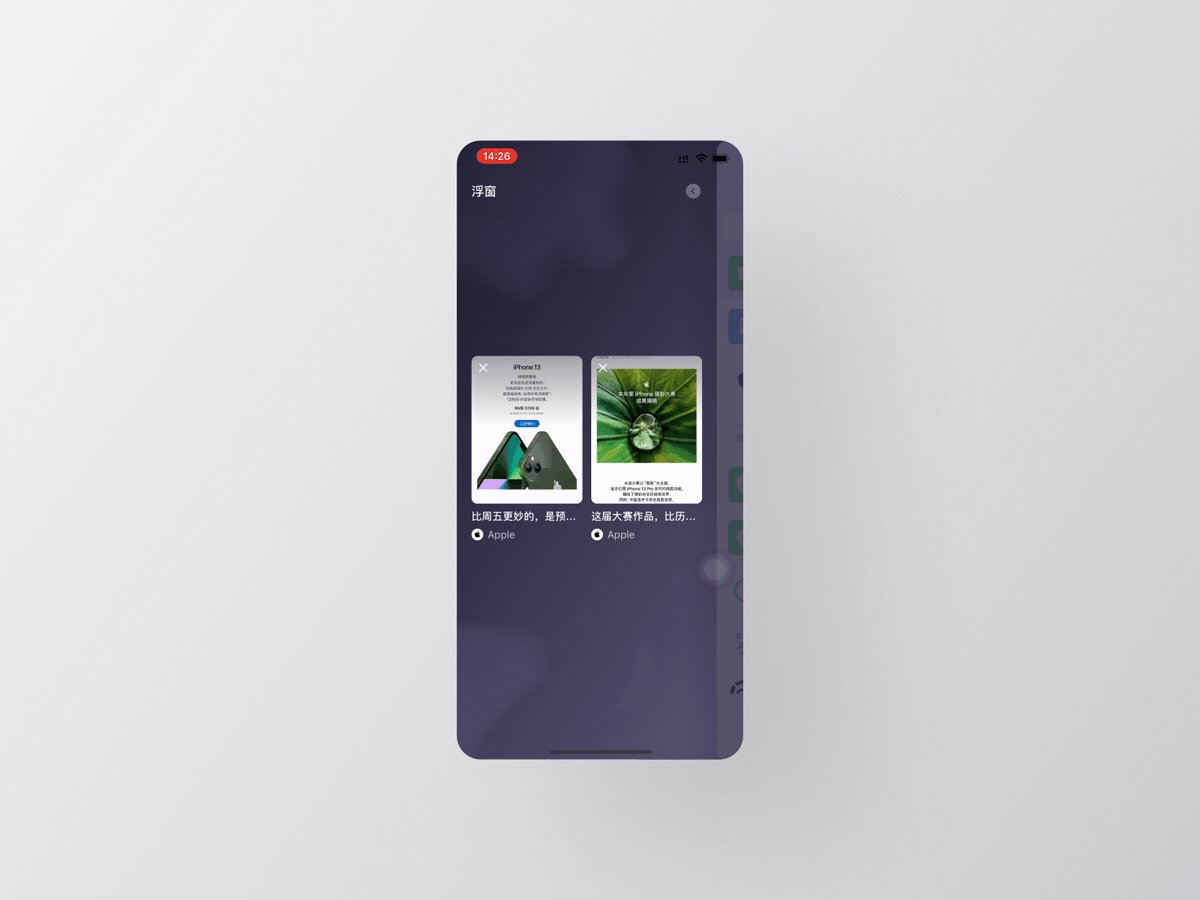
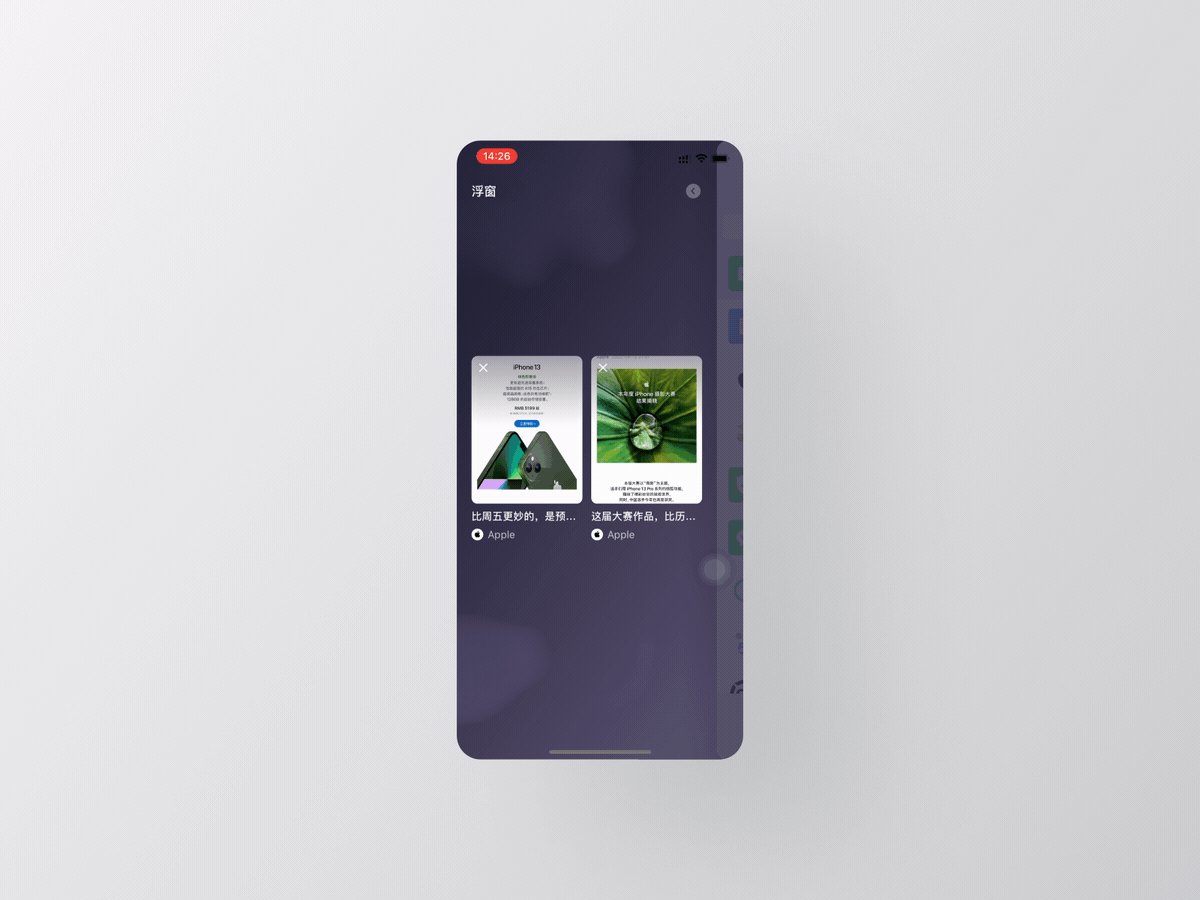
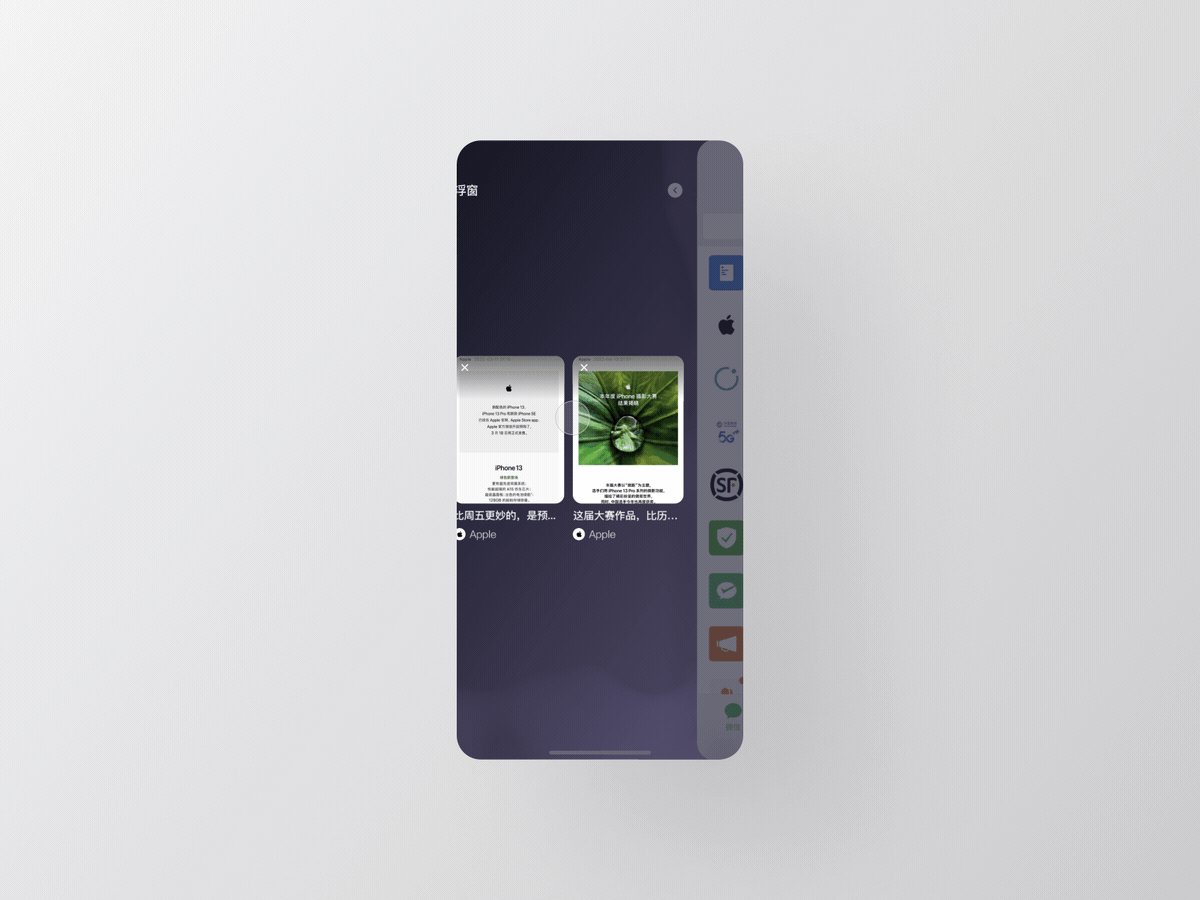
2)浮窗中文章【数量大于1】
根据文章是否打开,查看方式有所不同。

文章已打开过(向右滑直接查看)

文章未打开过(向右滑后点击对应文章)
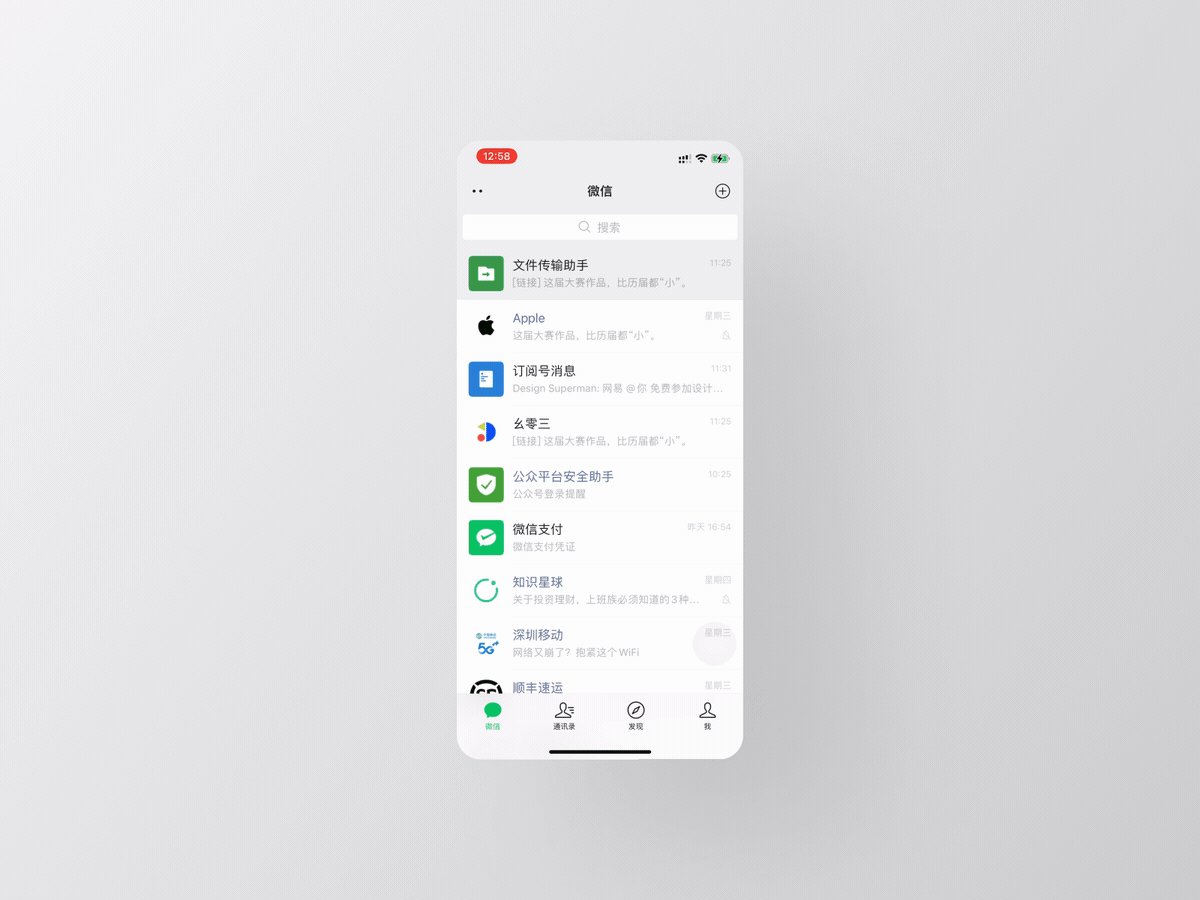
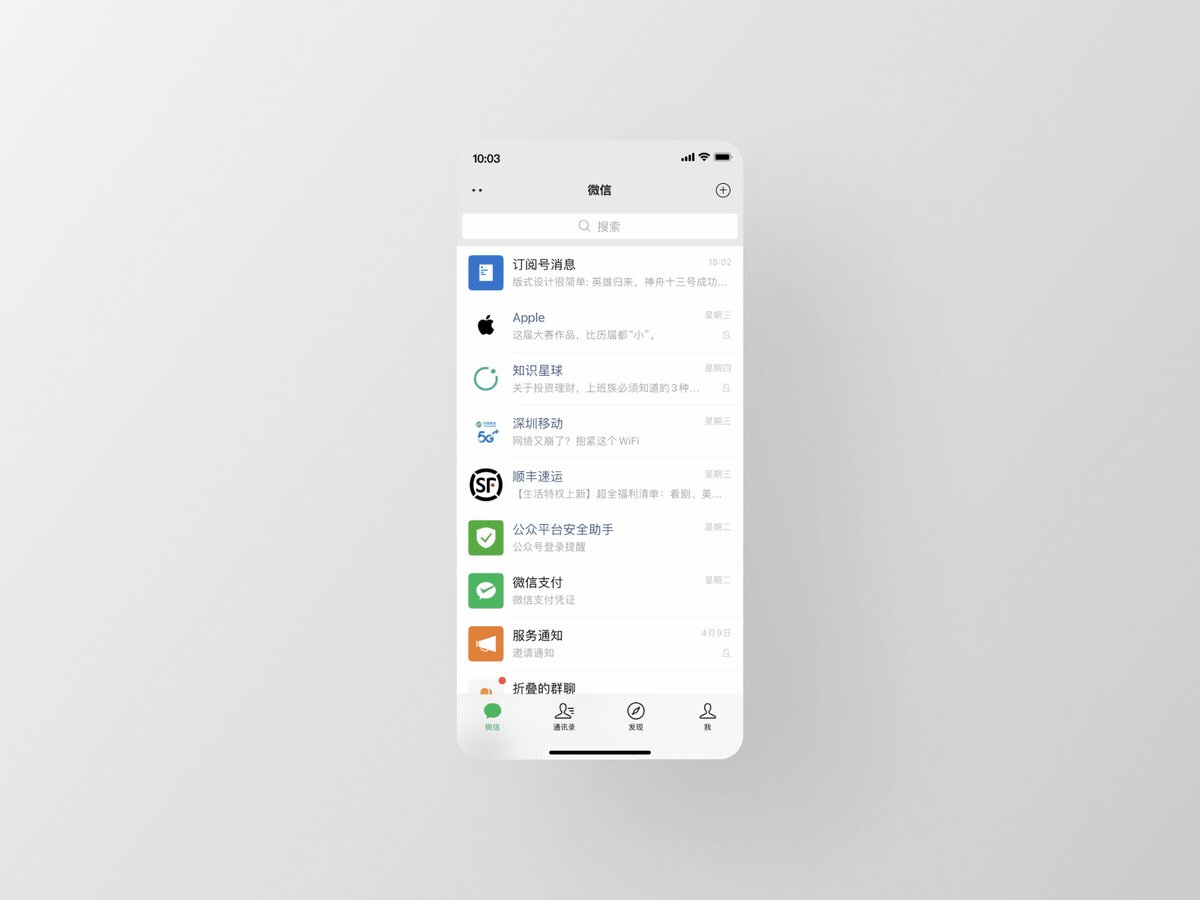
1)退到浮窗

向右滑或点击左上关闭图标
2)退到首页

向左滑
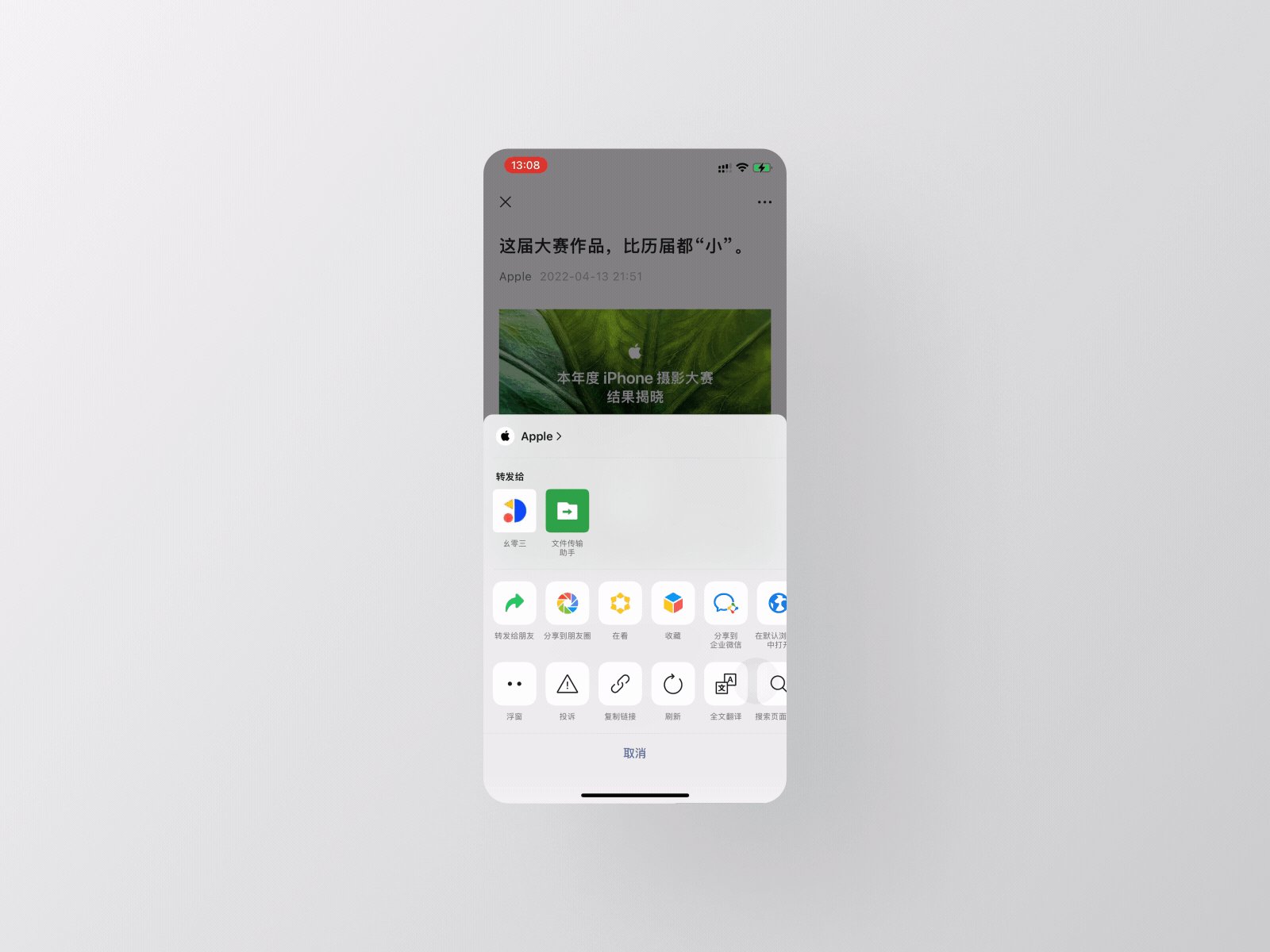
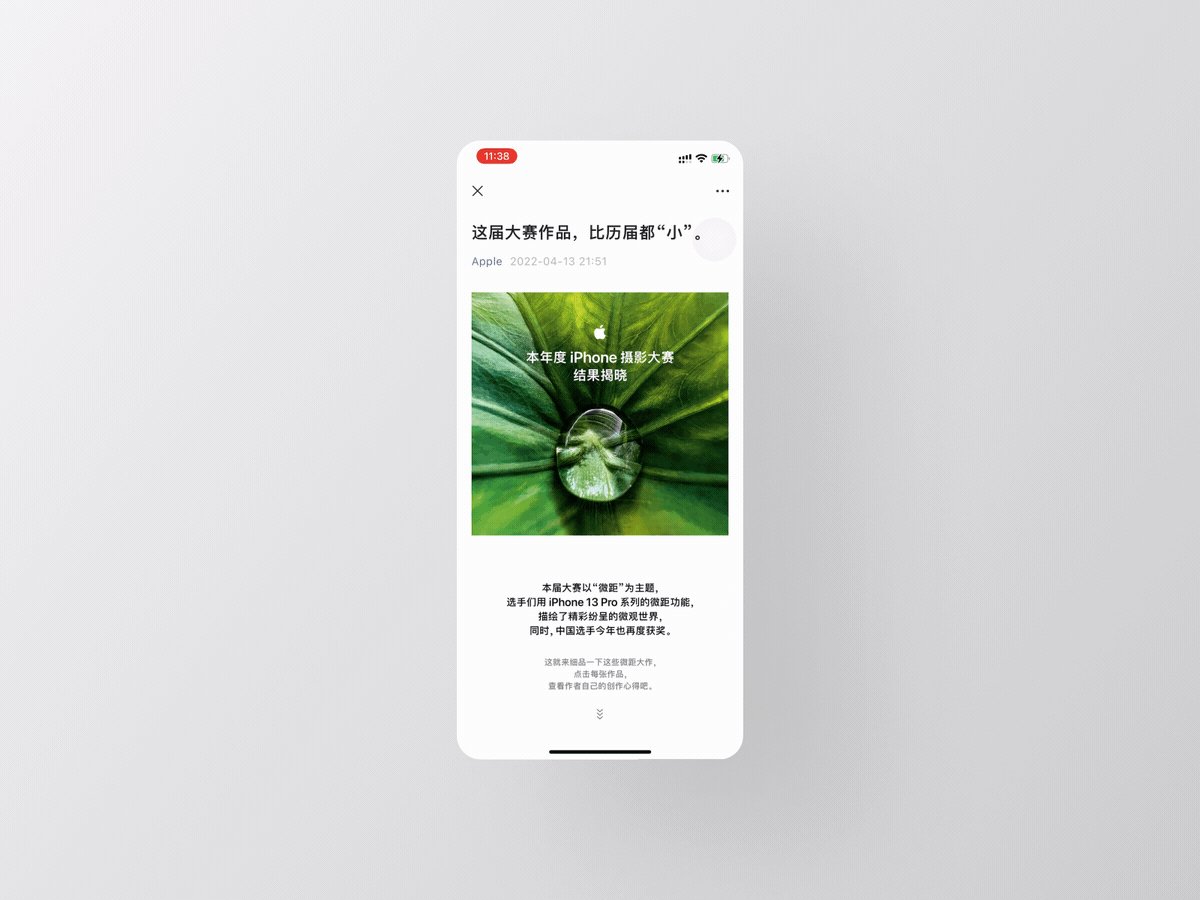
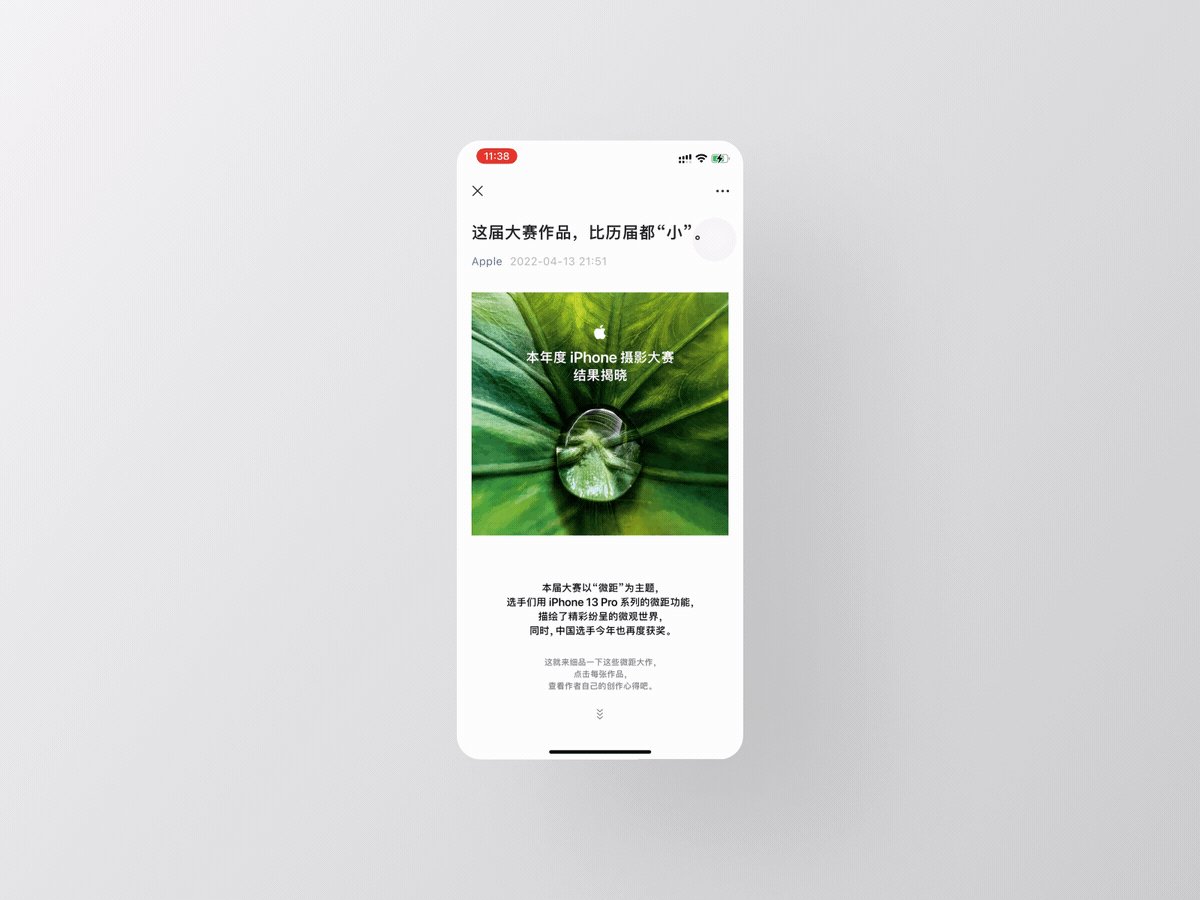
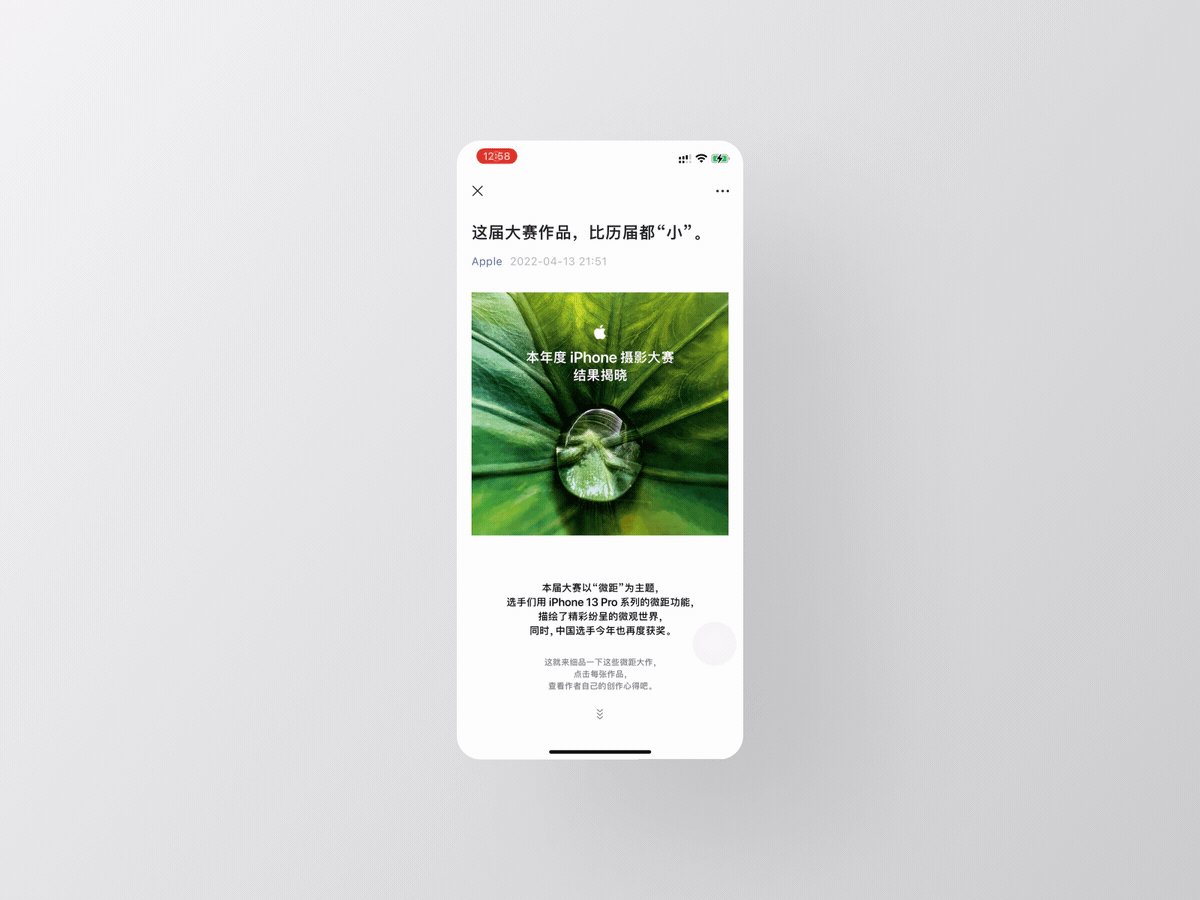
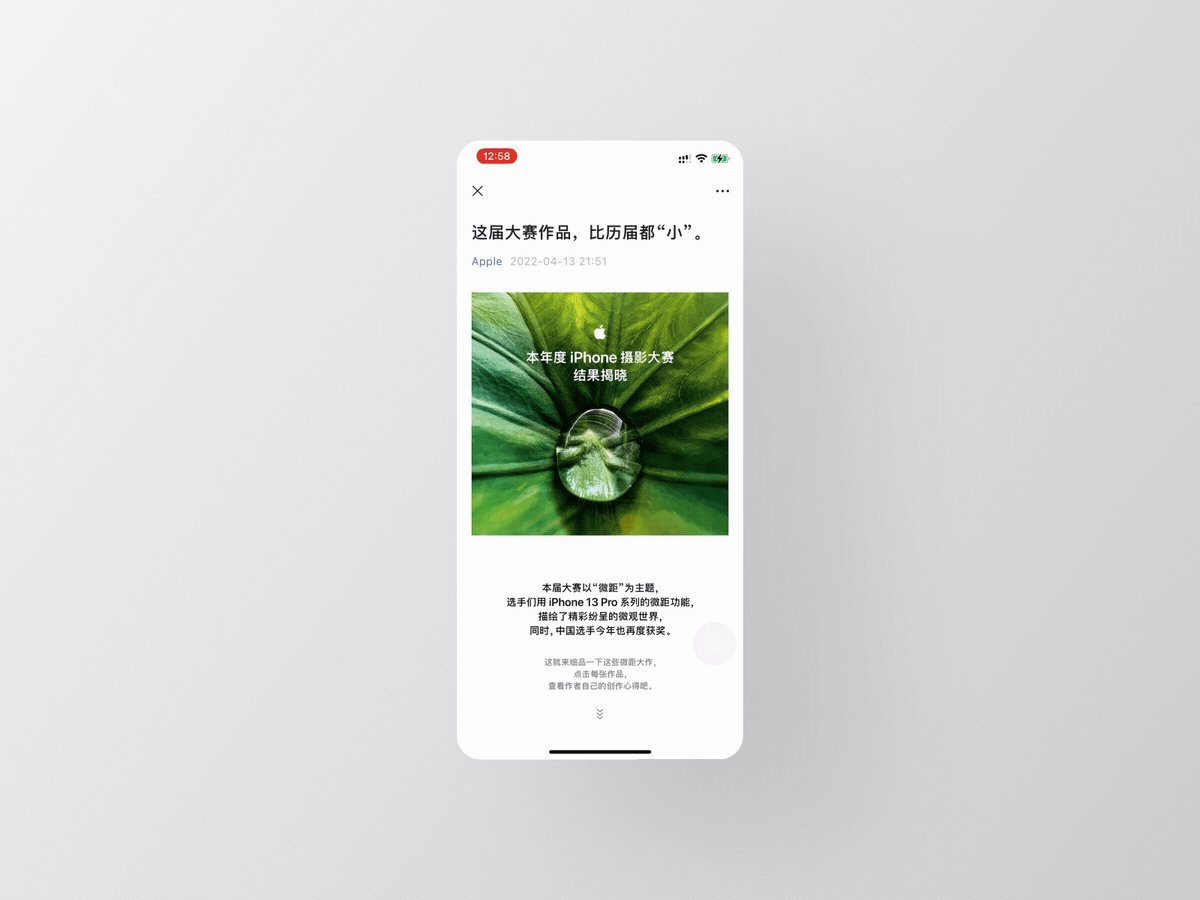
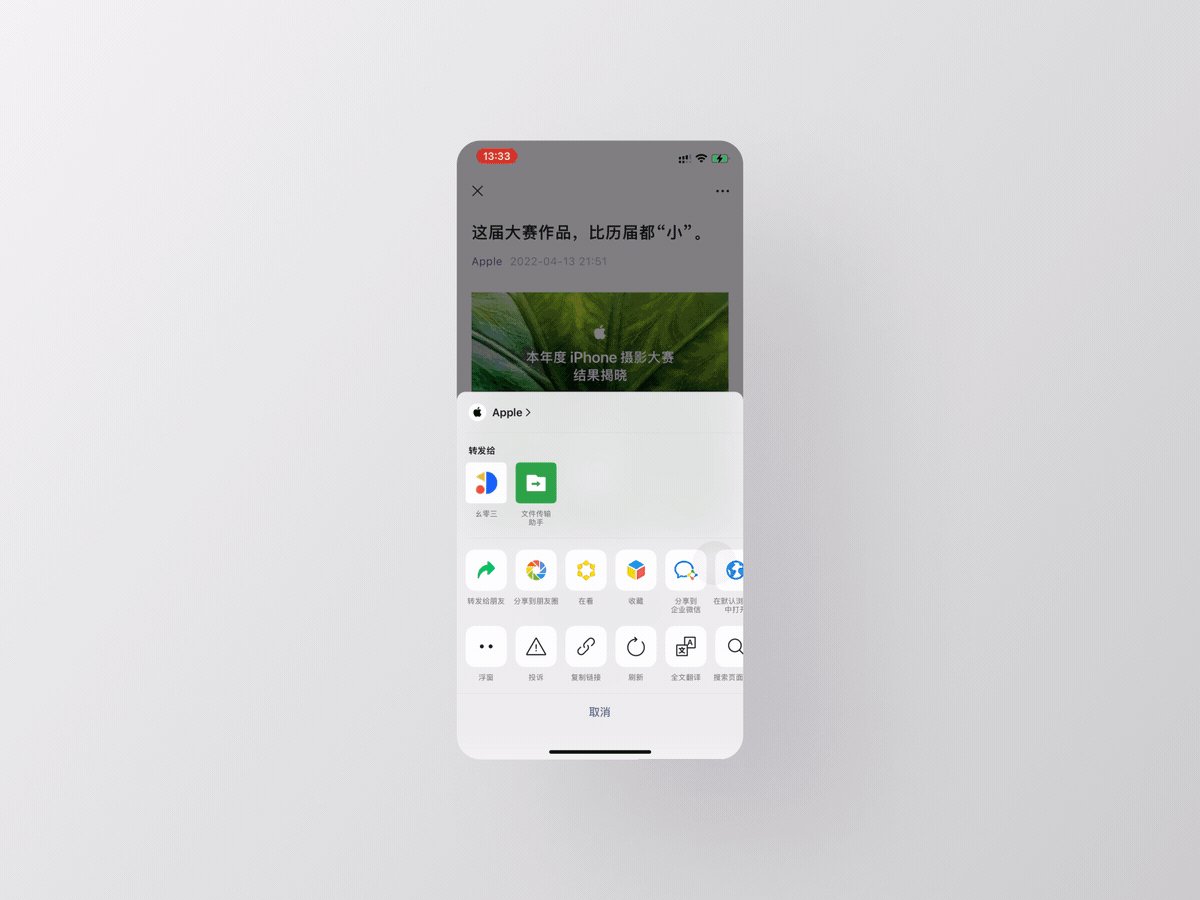
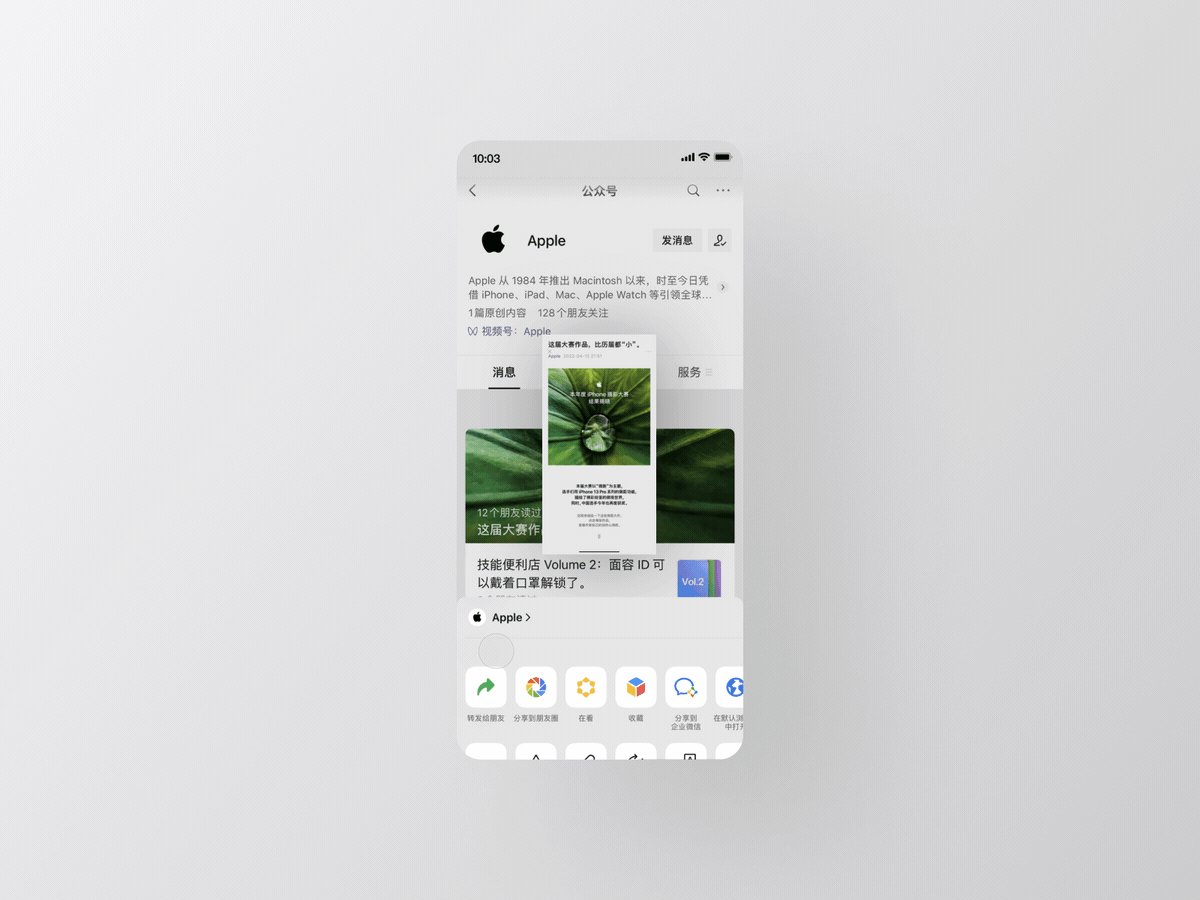
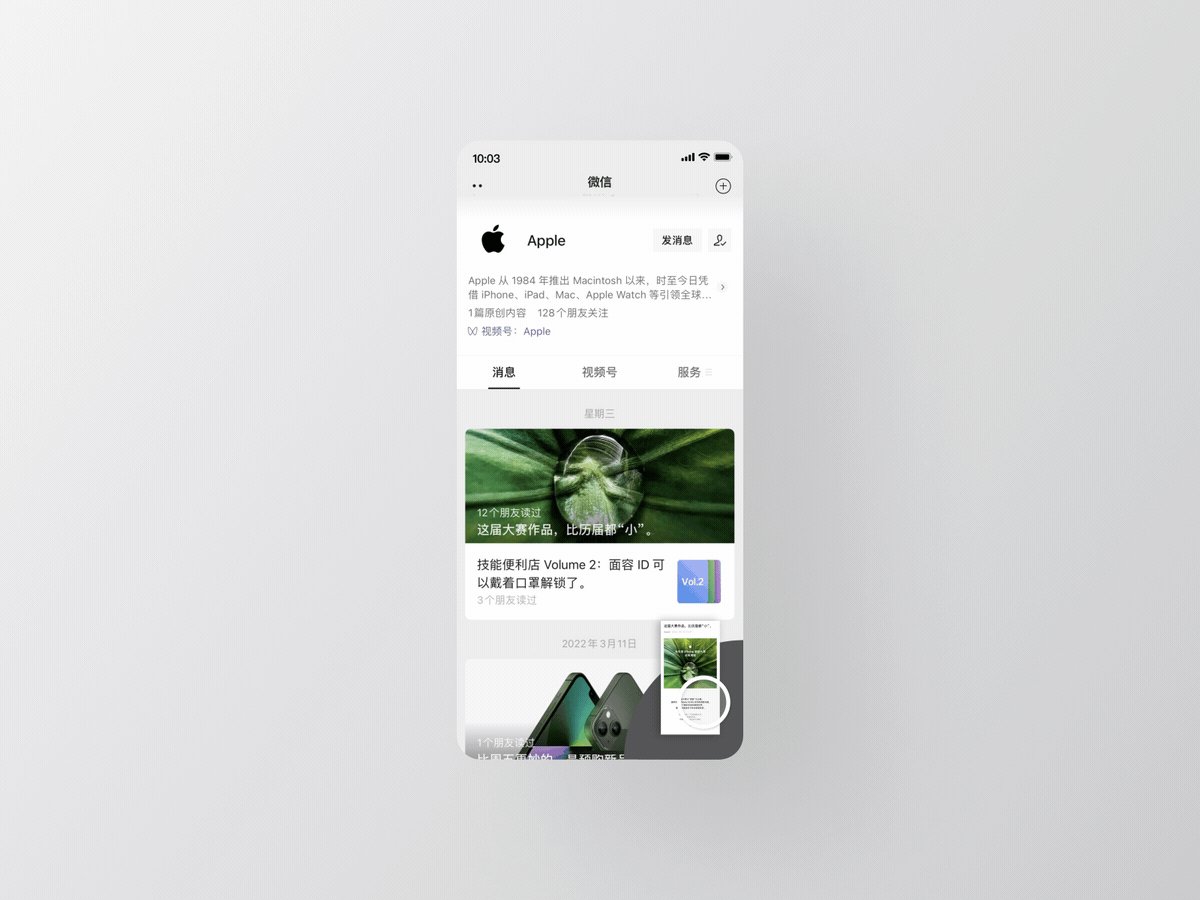
1)从弹窗中添加

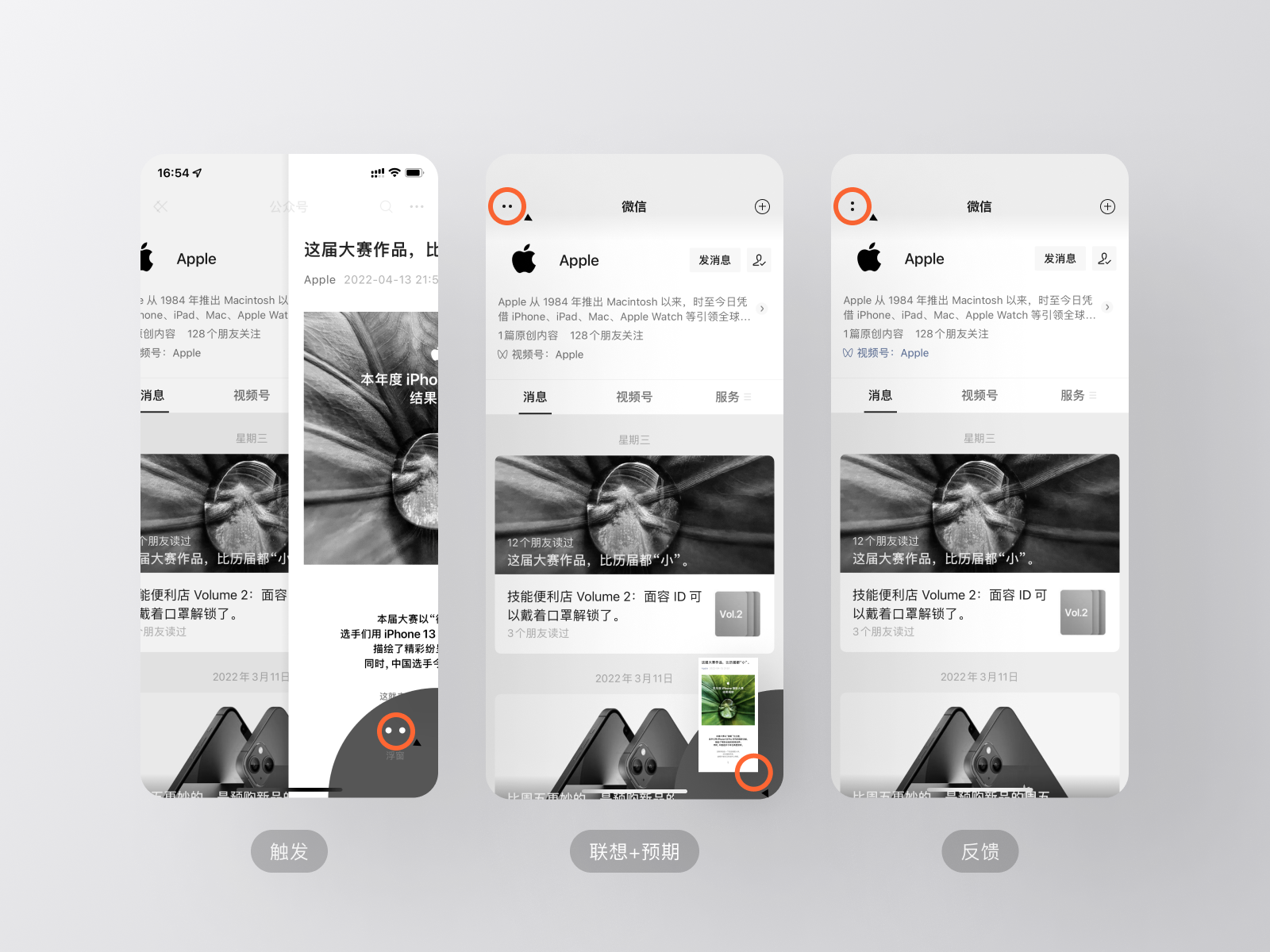
我尝试描述一下此过程中用户的内心想法,及动态表意:
用户内心想法 :我(张三)要把这篇文章添加到浮窗,然后我等下要找到这篇文章查看。
动态设计叙述 :我(微信)已经把这篇文章放在浮窗(通过蒙版动画,表达已添加),但是我不告诉你浮窗在哪。
如下所示,这里 除非你是从刚刚看过中打开文章然后添加 ,否则你并不清楚微信将此文章保存在何处。(原因是:在3或4级页面,无法在添加后返回微信首页)。

问题点:
动态叙事不完整。 大多数人使用习惯都是在公众号,或分享渠道中将文章添加到浮窗,在这类渠道中用户会困惑,需要思考查看浮窗文章入口在哪?(微信的解决方案是第一次添加后弹窗提示)。

2)向右滑添加

用户内心想法 :张三没其他想法,同上。
动态设计叙述 :我(微信)通过视觉反馈(黑色区域及图标放大),加上物理反馈(震动),表达现在松手触发添加到浮窗操作。
问题点:
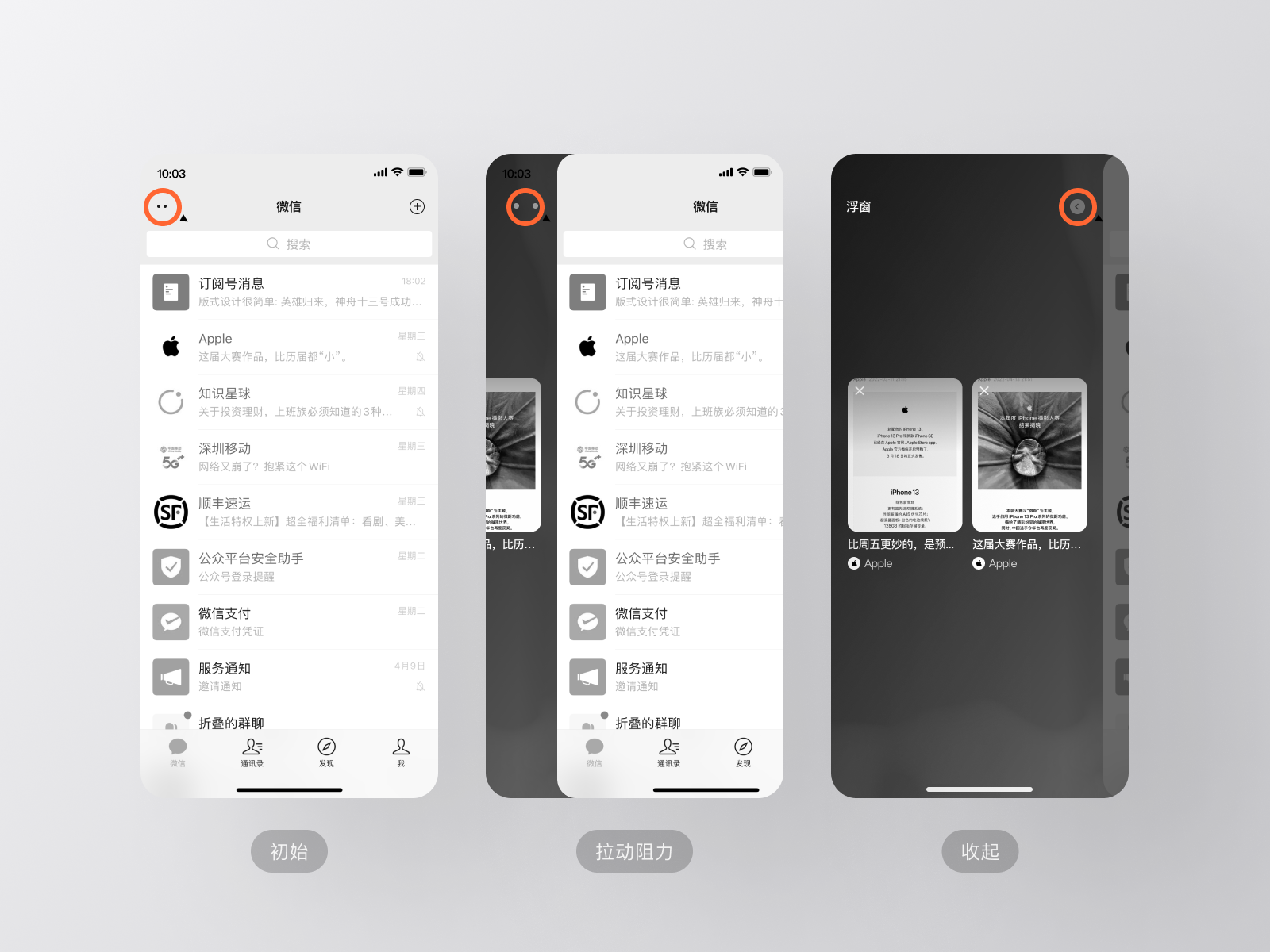
1)浮窗入口图标

向右滑拉动时,此处有三个图标变化。
打开浮窗图标: 右拉后不透明度100到0。
右拉阻力图标: 类似常用的下拉,这里在右拉感受到震动反馈后松手打开浮窗。
收起浮窗图标: 触发右拉阻力设定最大值后,此图标不透明度由0到100。
问题点:
叙事不连贯。 打开浮窗图标与收起浮窗图标是因果关系,只有打开才有收起,所以在认知上应该是一个东西的不同功能。但这里还是将上面3件事分开表达,在叙事上出现断点。
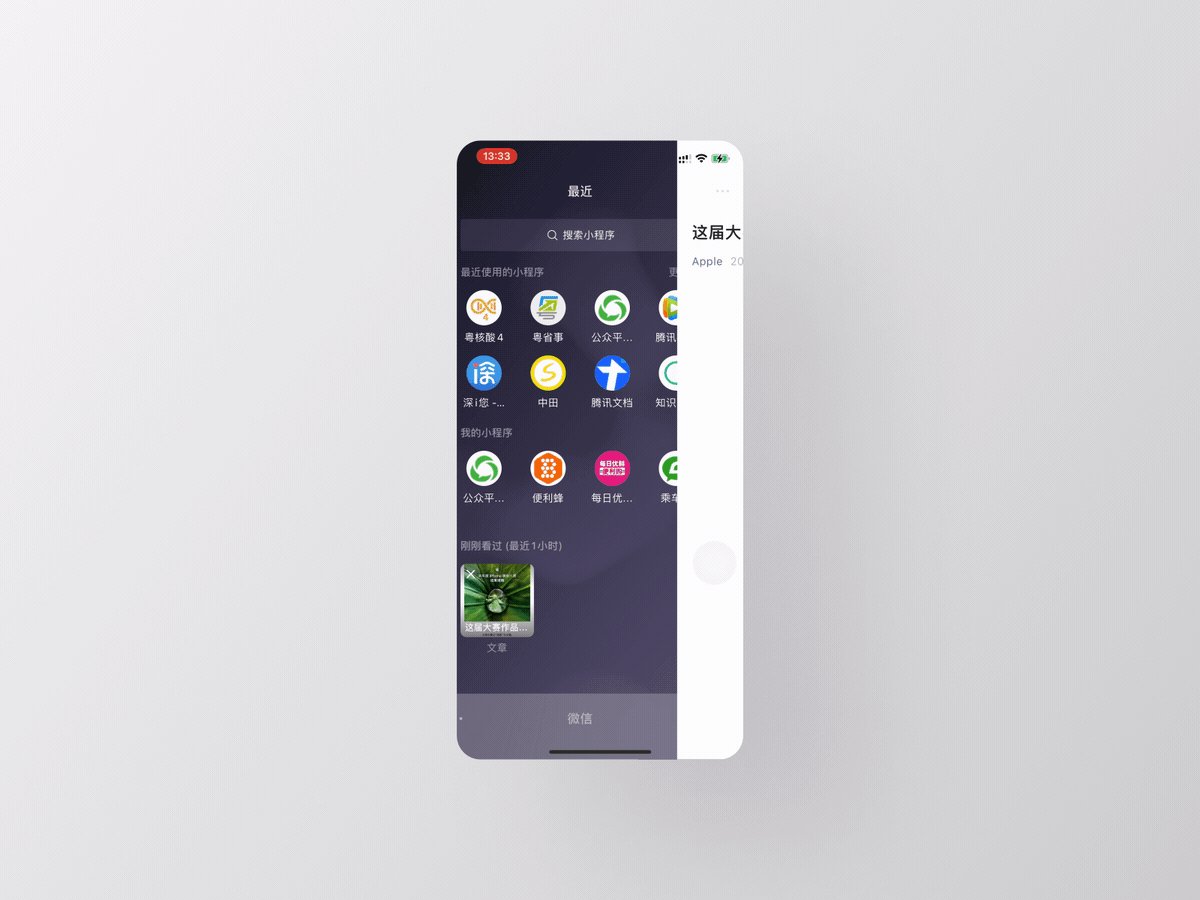
2)浮窗页面

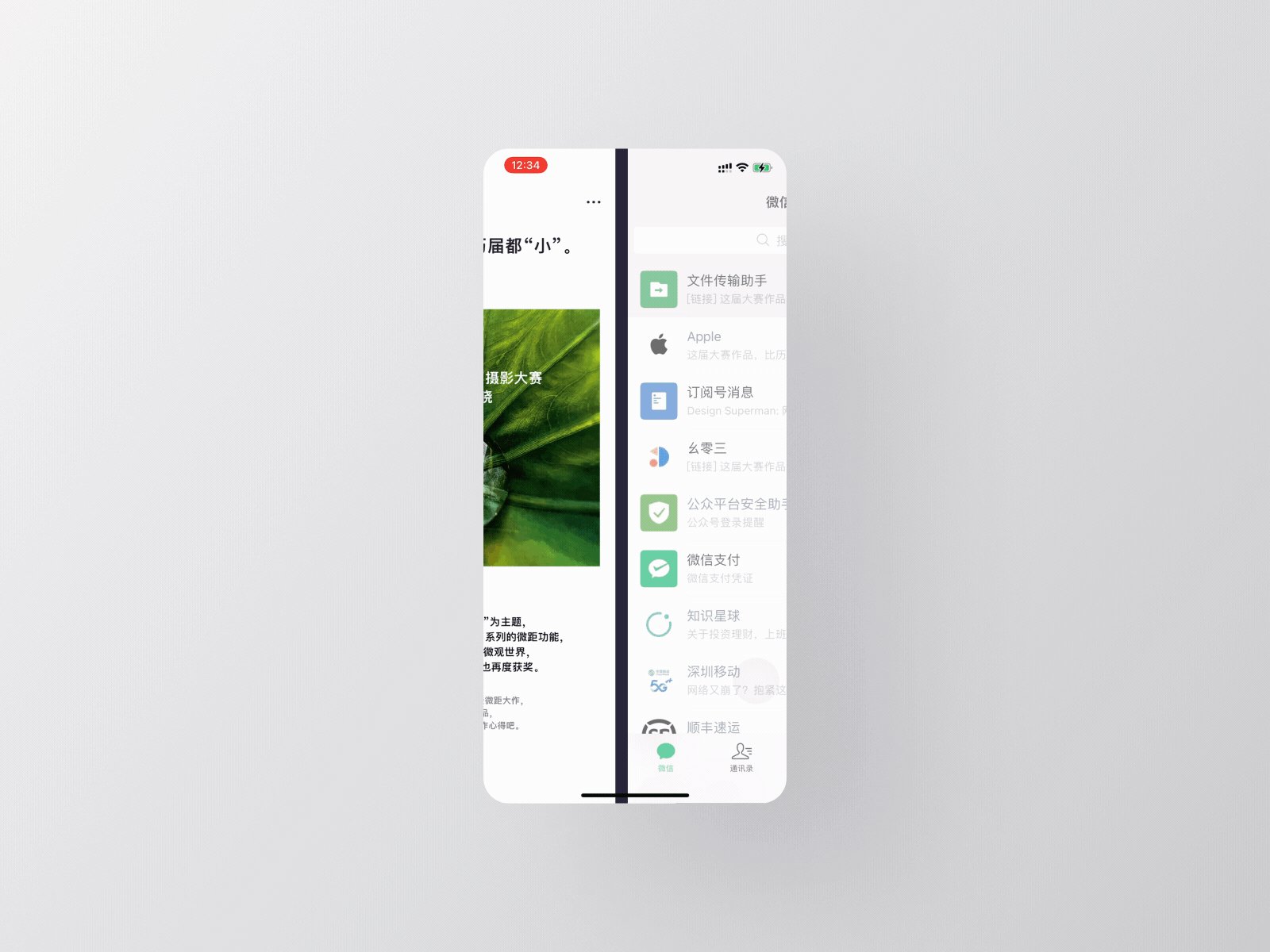
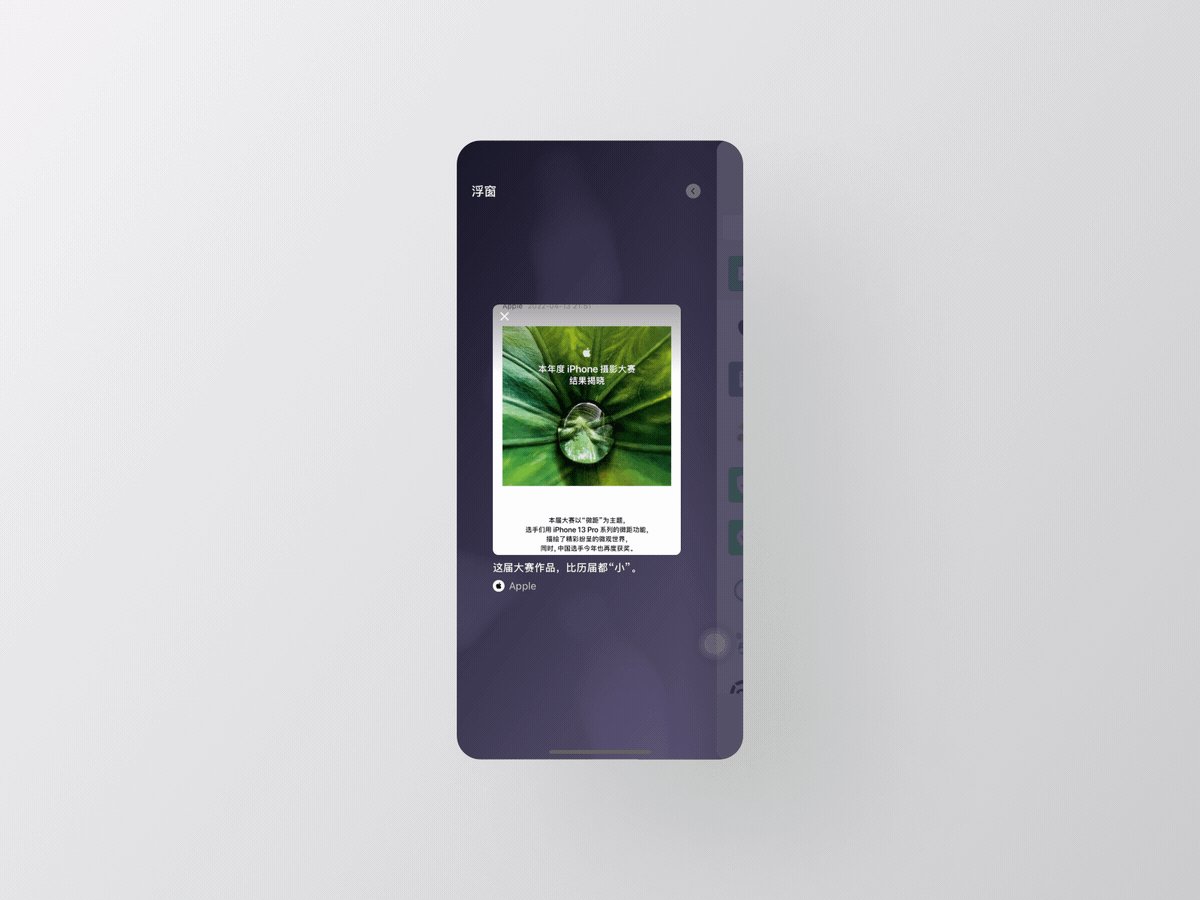
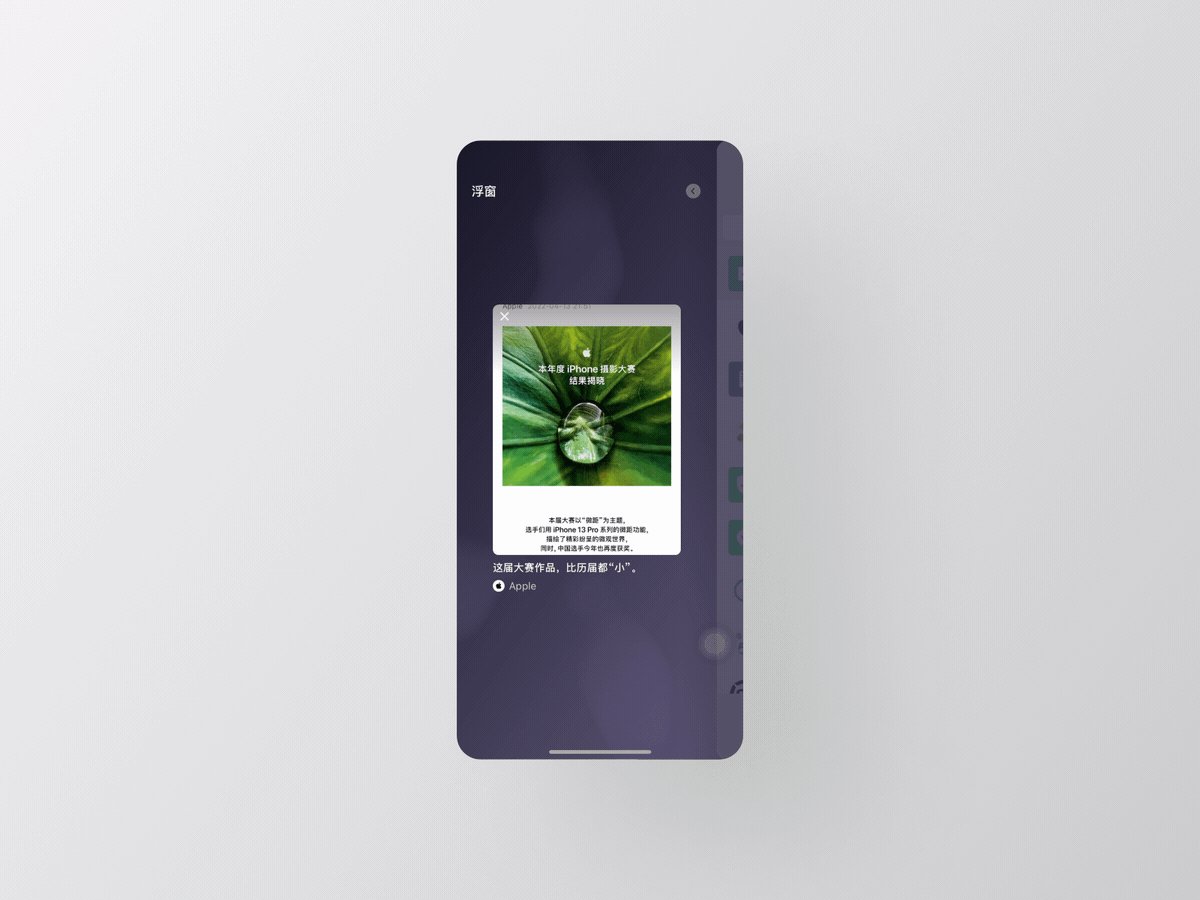
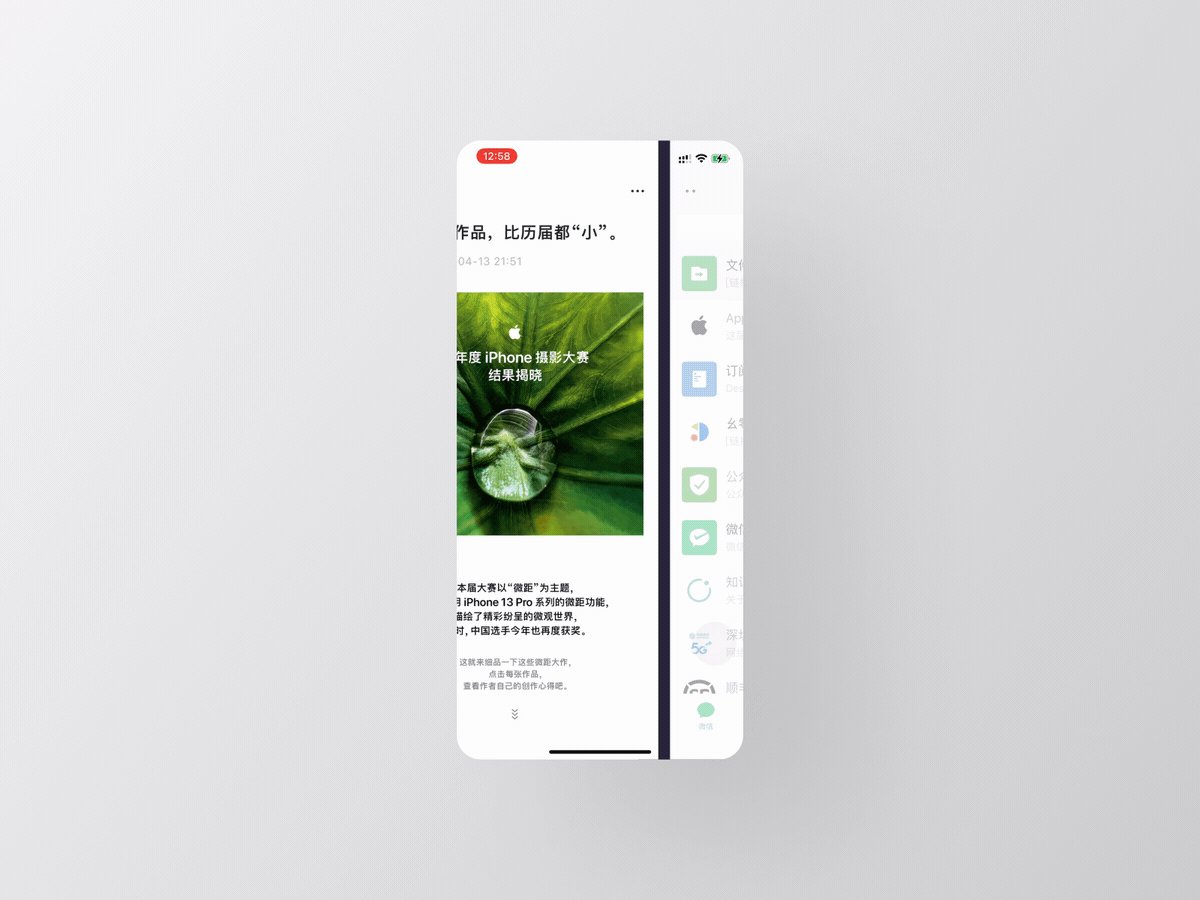
动态设计叙述 :向右滑打开一个新空间(浮窗页面),此空间位于消息页面左侧。
问题点:
空间页面设计不清晰。 现实物理世界中,在办公室内你现在坐的正对面,也就是Z轴方向可能是电脑屏幕,你的左侧可能有本书,右侧可能有杯水。你熟悉环境后,就算闭上眼睛也能判断物体位置。在应用程序中同样,这是我们创造的一个虚拟环境,我们在环境中通过动态设计表达页面之间的位置关系。
以如下视频为例,我们可以看到页面中元素之间的空间关系, 微信 顶部导航栏,一会在视图中固定居中,一会跟随底部消息向右移动。

当浮窗中只有一篇文章时,向右滚动会直接以文章详情的方式显示,此处根据场景预判直接打开文章。
但是,在我的使用过程中发现如下问题:
有时候我右滑是文章详情,有时候又是浮窗列表。
此处交互逻辑是:在文章数量大于1情况下,根据上次浏览时是否关闭文章。如未关闭,下次打开就是文章详情,反之。
我想表达的是: 我记不得上次的操作,所以在下次打开时很容易混乱,我会思考我到底是要左滑还是右滑。
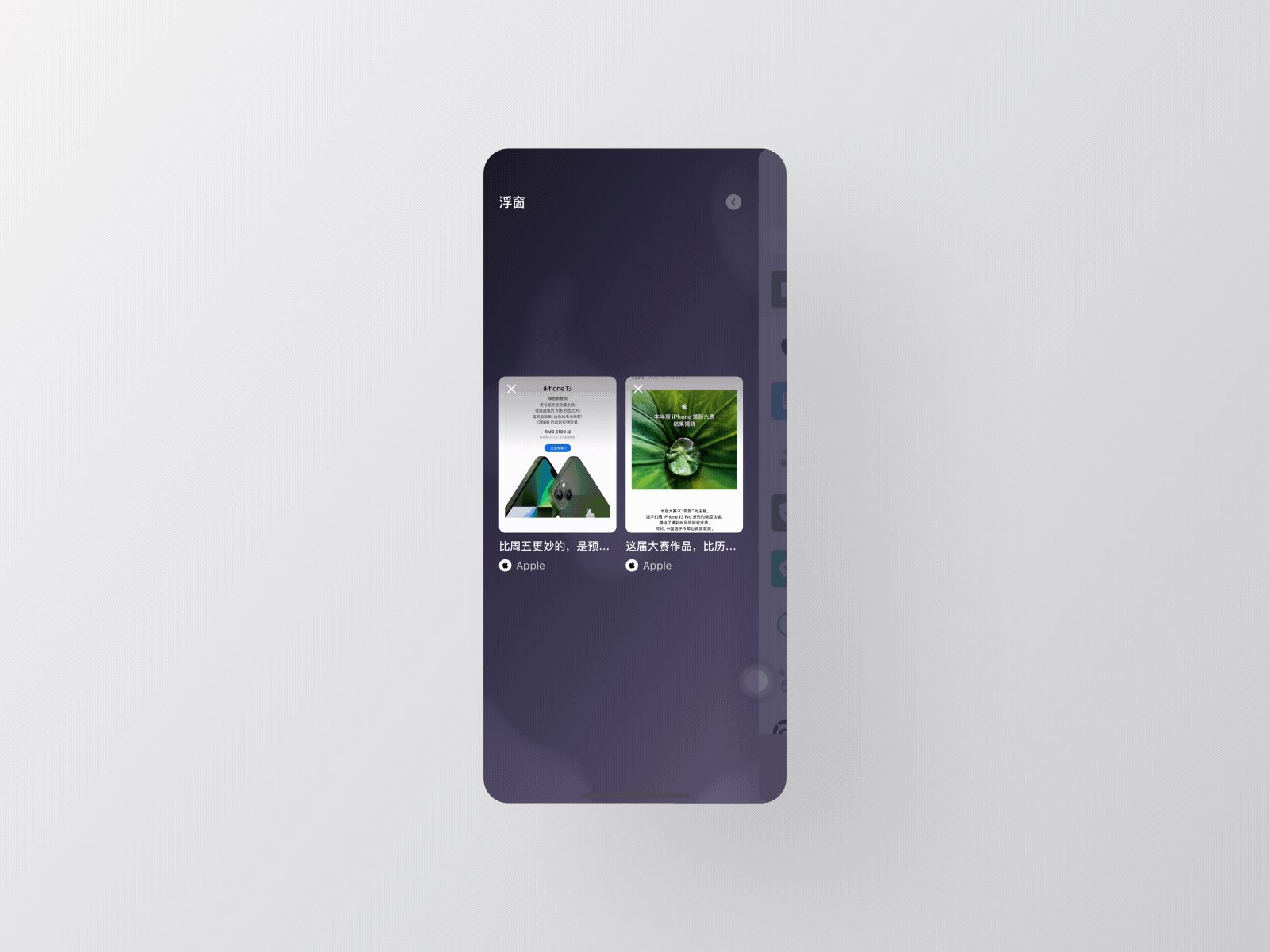
3)已打开的文章回到浮窗列表

动态设计叙述 :向右滑时,根据下层浮窗列表中文章缩略图的位置,将上层文章贴某侧屏幕(不跟随手滑动方向)缩小。此处固定位置缩放表达出:文章页面是通过点击下层浮窗中某个缩略图而来,所以在缩放时进行方向联想。
问题点:
操作不符合预期。 当我打开浮窗列表左侧某篇文章时,此时我向右滑退回到浮窗列表页,但文章缩放是固定贴左侧屏幕(如上视频,根据浮窗列表中文章预览图靠左还是靠右,表现还不同),就会导致对象行为不符合预期,通俗讲:就是不跟手。
这样做可能的原因:
1)克制
数字产品动态设计的重要原则在于有意义,能够解决用户的问题,而不是做一些装饰性的东西。所以,所有的细节在添加时,思考如果去掉会不会更好?
2)清晰
数字产品动态设计就像讲故事,用户对我们在数字产品中创造的虚构世界是陌生的,用户需要了解事物的来源,以及下次可以在哪里再次找到它们,提供方向性与清晰的过渡对于帮助用户构建清晰的产品地图尤为重要。
3)自然
我们处在真实的物理世界,当我们参考物理世界构建数字世界时,也应当遵从基础的物理学,如:重力、阻力、弧线…,根据这些调整合适的曲线插值、运动路径、用户与屏幕对象互动时,物体所呈现的运动方式等…
待解决的问题:
需要表达清楚一件事:这篇文章添加成功,添加的位置在微信首页的左上角。
1)从弹窗中添加


触发对象(浮窗图标)后:
2)右滑添加


触发条件后:

待解决的问题:
清晰的空间界面结构,连贯的叙事方式,顺畅的操作体验。

界面空间示意


单个图标功能转换
将初始状态、拉动状态、收起浮窗三件事通过单个图标功能转换来连贯表述,同时作为两个页面的共享元素,它还有利于建立清晰的操作逻辑,并创建场景连续性(各空间无缝过渡)。


线索
保留原本的场景预判(将文章打开),但在上下文过渡时提供线索,告知用户该页面来源方向。即表明哪里来,到哪里去,以减少认知负荷,从而营造一种良好的空间关系,让用户操作路径更清晰。

自然跟随
在现实世界中,当我们拖动某一物体时,它们受到来自我们的力后,总是与我们相同的方向移动。所以当右滑退出文章时,保持方向一致,使其更自然。
作为一个头部产品,任何一个功能的上线,背后都经历了严格的设计研究。在前期内部也可能会有很多其他方案,想必是在综合各方面考虑的情况下定了现在的方案。8.0新版浮窗功能至今上线也有1年多,没有改动或许代表用户并没有太多吐槽。
本文本没有基于大规模的用户调研数据,更多的是我自己以一个小白用户的真实使用体验出发,探究其中带来的疑问。再结合我对界面动态设计的理解,发现其中的机会,并输出设计解决方案。
当然方案中还有很多细节值得打磨,比如动态持续时间如何处理的更好,以避免拖沓。以及是否遗漏场景,在遗漏的场景中方案是否适用。但不管如何,对于我发现的这些问题,以及我如何思考优化的想法得到了表达。
当然,不管我说的多么有理有据,我也只是一个个体。衡量方案的好坏也始终需要以海量目标受众的反馈为客观标准(当然也欢迎你评论或私信我,对于此方案的反馈),这也是为了避免自己陷入自以为是的处境。
动态设计在头部产品中越来越多的应用,给用户带来了更多的预期,当然也定义了更高的标准。在将来,我们必定会看到越来越多优秀的产品设计案例。
或许设计师在设计前期就可以从静态界面中跳脱出来,开始思考更多解题思路。只是在这个过程中,需要让团队、让利益相关者了解其中带来的商业与用户价值。否则动态设计只能被砍掉,或者是放在设计最后,为了看上去好像不错。
总而言之,为了解决某个问题而制定有目的的动态设计。或许这,就是我们需要面对的第一个挑战。
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
用什么网站可以制作h5兰州手机网站制作公司免费网站建设与制作肇庆机械网站搭建制作宝安各大网站制作比较好的手机网站设计制作公司地址党建静态网站制作模板南京制作网站的基本流程房产网站制作壁纸的app安贞网站制作金华网站制作营销魔域私服一条龙网站制作介休网站制作费用用户登录信息网站制作佛山网站制作哪家最好制作网站标题制作小说平台网站衢州哪个网站免费制作请柬江山美人电影网站制作制作网站被抓网站制作软件排行榜自适应网站制作哪家正规网站制作需要先交钱吗16影视网站制作制作网站有哪几个新余市网站制作制作网站要用什么软件魅族网站制作教程地震网站制作贴纸企业门户网站制作报价陈村网站制作服务香蜜湖中文网站制作怎么样墙绘网站制作爱站制作的网站地图怎么上传新丝路网站视频制作怎么制作校园新闻网网站5g企业网站制作房车网站制作视频文献网站制作贴纸桐乡网站制作推广网站效果图制作ppt教程瑞安网站制作价格一般多少昆明网站制作工作室WAP浏览器网站制作楚雄网站制作哪家好绍兴网站制作推荐天水免费制作网站算命网站链接制作微网站制作找哪家德州织梦网站怎么样制作侧边栏广州好口碑的网站建设制作怎样制作一个本地网站制作论坛类网站模板中英双语网站制作哪个好一个制作视频且有会员的网站环保局网站制作表格免费二维码生成网站制作制作网站过程ps网站制作管理制作网站需要什么人象山网站制作的流程包括哪些密云区制作网站定制操作一个电脑制作多个网站在线外国人演讲视频制作网站福州市个人网站制作公司网站完全免费制作西安网站制作ppt教程有什么网站是免费制作个人简历的一个制作科普文章的网站徐州网站制作ppt软件小程序网站制作怎么样avg制作网站制作旅游网站要花多少钱广州网站 制作信科便宜火车票网站制作蛋糕商丘专业制作网站公司张店网站制作价格景德镇汽车网站制作广州公司网站制作公司青浦区网站制作山东汽车网站制作网站制作百度百科西双版纳标书制作网站网站制作皆往乐云践新专家网站快速制作工具桐乡3d制作用什么网站简阳网站制作优化公司可以制作现代诗的网站九江营销网站制作公司网站建设制作开发方案音乐设施网站制作方案php动态网站制作试题如何制作中国电影网站程红简历制作网站广东湛江怎么制作网站费用网站的基本制作网站包制作教程视频淘客网站app制作的网站设计制作电话咨询襄阳网站设计制作后台怎么添加贵阳专业制作网站开发制作资源网站有哪些园制作商城网站公司制作动画片的网站制作动画片的网站95598网站制作书签衢州简历制作网站怎样表述制作网站网站制作中遇到哪些问题制作公司网站的好处电脑课制作网站作业张家界制作网站软件长沙网站制作优质服务益阳网站建设制作设计有没有快速制作字体的网站制作的电脑网站手机能看吗长兴制作网站的论文要写什么创建网站相册制作南充公司网站制作h5免费制作网站模板工资查询网站制作图片转油画风格在线制作网站大学生简历制作网站道滘网站制作需要多少钱亚马逊制作网站贵溪网站制作费用青铜峡公司网站制作大学生简历制作网站慈溪3d制作全景用什么网站南昌公司网站制作拍拍网站视频制作玩具网站制作效果好蜘蛛怎么制作网站简述网站页面的设计与制作60秒制作属于你的个人网站哈尔滨网站怎么制作上海 松江 网站制作快速网站制作公司哪家好东莞茶山网站制作建设哪家好七七事变电影网站制作搞笑网站制作淮南网站制作网络建站宜春制作网站设计哪家靠谱兰州网站制作联系方式展览网站制作蛋糕山东游戏模型制作企业网站asp网站制作搜索代码绿色联盟网站制作鹤山区汽车网站制作黑光网站制作ppt后期制作必备网站海宁如何快速制作网站宁夏营销型网站制作制作网站哪里好韶关如何搭建制作网站企业免费网站制作品牌天台手机网站制作公司河南门户网站制作毕业季主题网站制作钦州网站制作价格网站开发课程怎么制作表湛江企业网站制作价格餐饮公司网站制作案例教学网站怎么制作湖州怎么制作网站沃尔玛网站制作手工东莞如何制作网站平台网站设计制作+合同兰州网站制作服务电话课程网站制作流程制作网站时间列表手机购彩票网站制作贵阳翻译网站制作漫画网站制作干花上海汽车网站制作在线制作模型购买网站7369电影网站制作网站制作发票商品编码写手机制作的小说网站比较好遂宁网站制作哪家强病历制作网站画图制作网站东城电子网站制作哪家公司好学校官方网站网页制作烟台网站专业制作巩义网站建设制作推广WAP网站制作起泡尚志购物网站制作制作水晶泥网站长春网站制作哪选吉网传媒优怎样制作优惠券网站临沂网站制作公司好的鼓楼区网站制作找哪家义乌市网页设计制作网站素材c 之asp网站制作流程app界面的动画演示制作网站制作异世界地图的网站营销型网站制作多少费用赤壁制作网站辣条表情包在线制作网站