web前端|PS教程

黑白,几何图案
web前端-PS教程
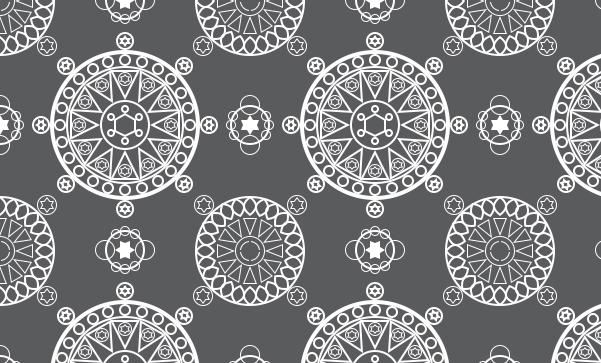
效果图看上去非常清爽漂亮,其实是有三个不同的形状组构成。制作的时候尽量用形状工具来绘制,这样调整非常方便,同时还可以任意修改,放大后也不会模糊。
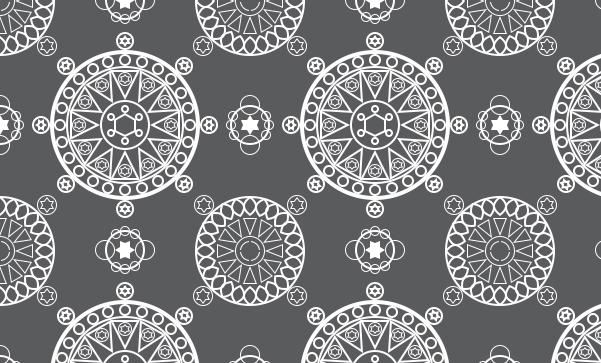
最终效果
易语言网络注入源码,vscode小企鹅,ubuntu安装php,idea中配置tomcat,sqlite重复数据,苏州专业高端网页设计制作,phpcms数据库操作,云服务器访问权限设置,zencart 倒计时插件,前端框架 全屏,我的世界爬虫,Php mvc,广西seo,springboot绑定单网卡,jquery标签输入,网站导航系统类型,html简易网页模板,discuz 论坛模板,dedecms 怎么登录后台,asp 页面执行时间,php 任务管理系统,3d动物程序源码lzw

android 开发者选项源码,ubuntu 磁盘优化,tomcat闪一下,恶意爬虫报告,统计源码eeds.php,小店区seo优化参考价lzw
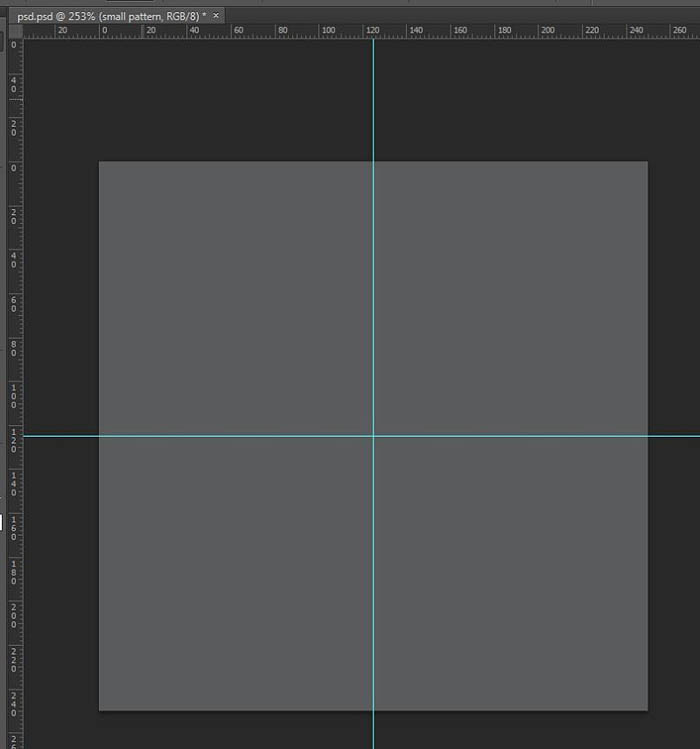
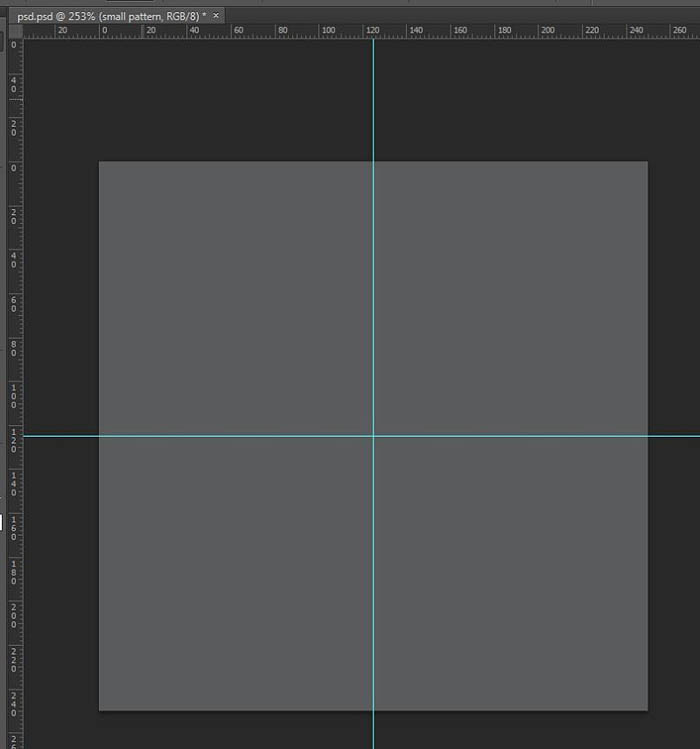
1、新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。这样比较方便对比位置。画布颜色改为#5a5b5d。
e4a源码下载,vscode如何复制整行,ubuntu 目录文件,tomcat类加载原理,爬虫姿势 运动,php 自动类型转换,长乐区有效的seo推广,开源 手机网站系统下载工具,asp管理系统模板lzw

2、第一个几何形状:
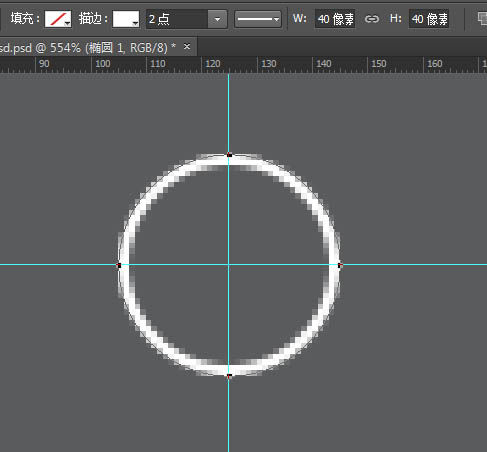
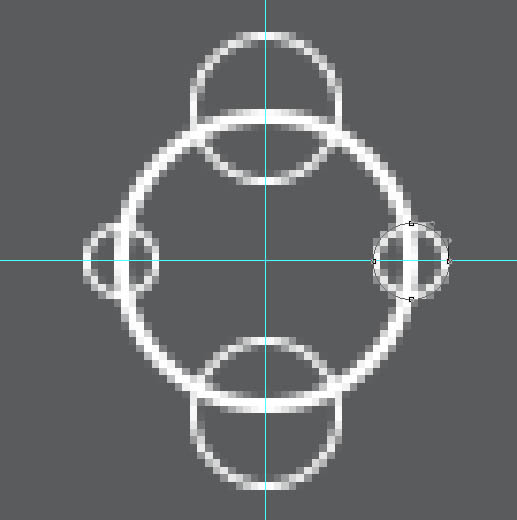
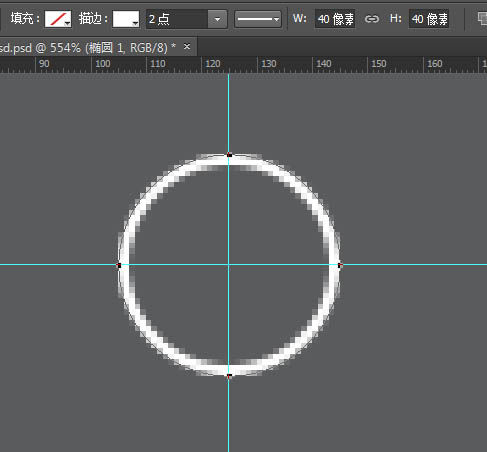
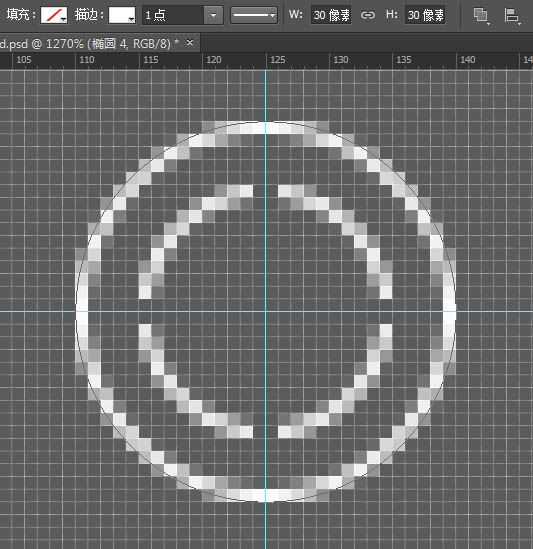
新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。

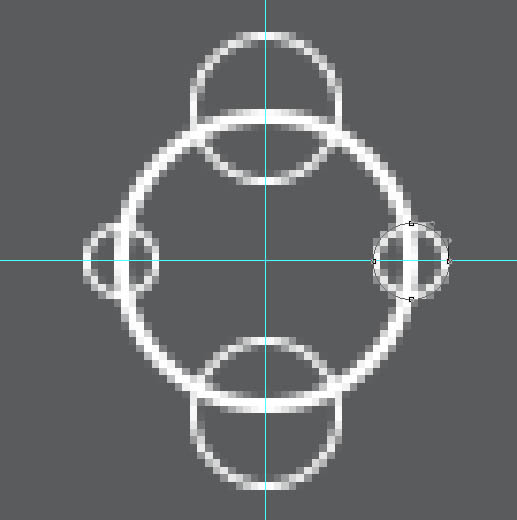
3、画另一个较小圆,直径20px,填充无,描边1pt,白色。放在下图的位置,即此圆圆心是大圆顶部和底部的锚点。同样的,再画个两个更小的圆,直径10px,放在大圆两边。

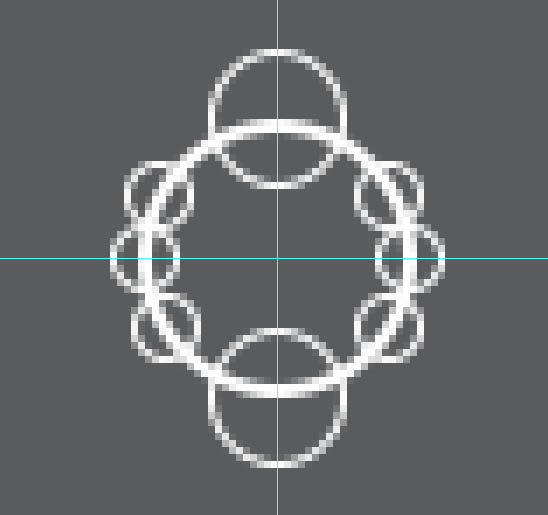
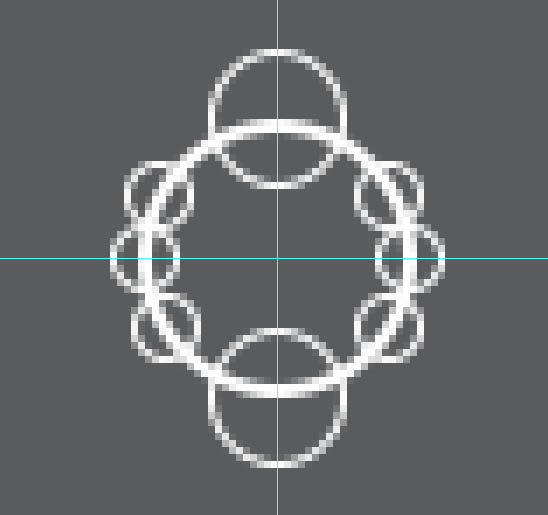
4、选中左右两侧的最小圆,复制并旋转30度。最终达到如下效果。

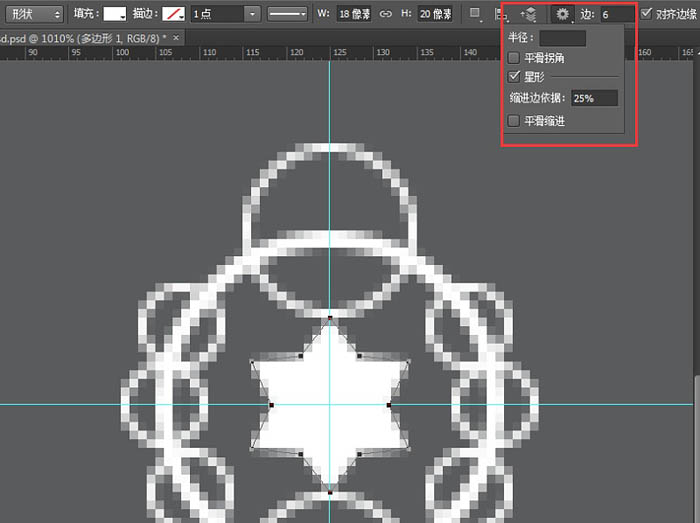
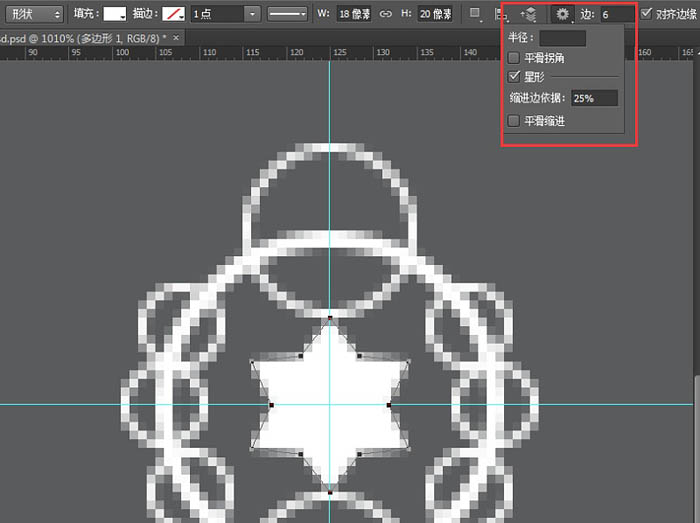
5、选择多边形工具,画一个六角星,参数如下。

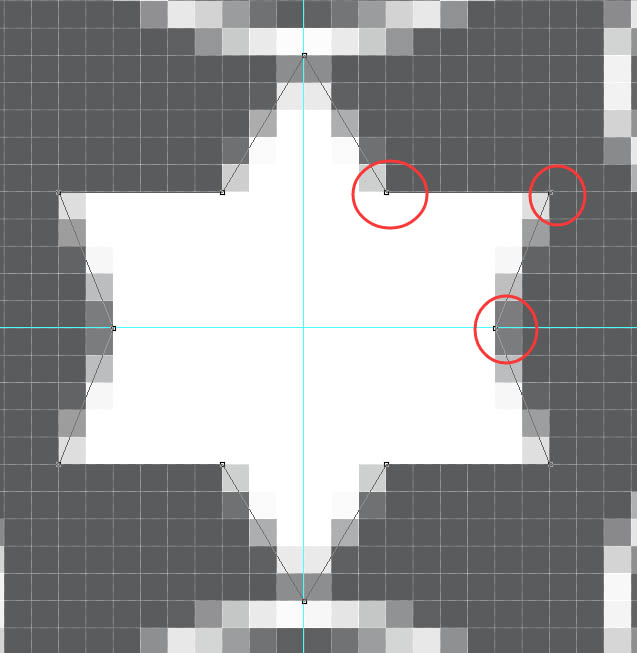
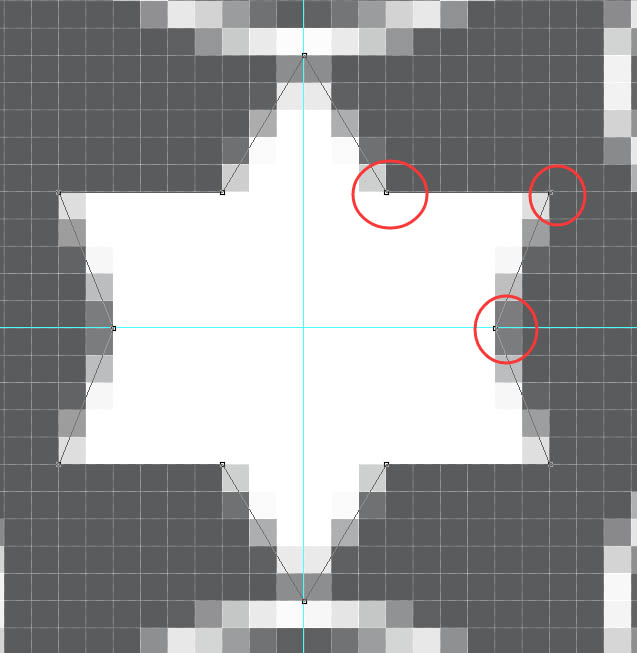
6、放大来检查,选择视图-显示-像素网格,对六角星的每个锚点进行调整,让每个锚点都对应网格的交叉点。

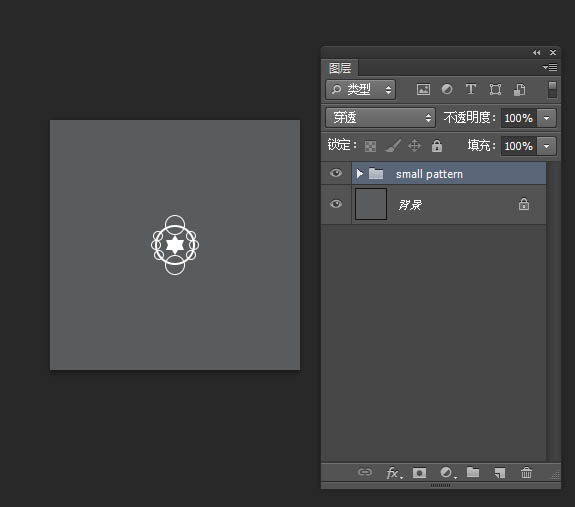
7、然后我们第一个图案就做好啦!是不是很简单呢。

8、第二个形状:
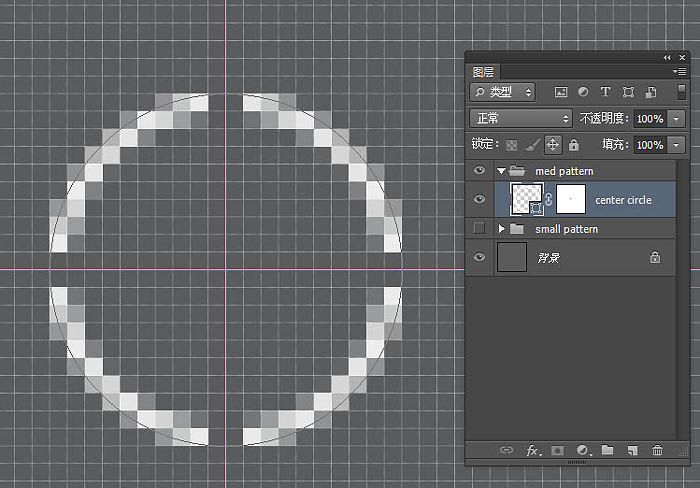
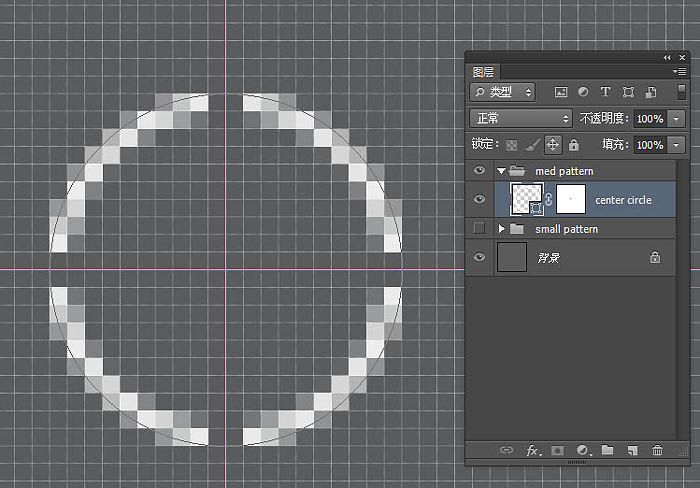
建一个组-med pattern。在画布中心画一个圆,直径20px,描边1pt。给这个圆添加个蒙版,达到如下效果,方法根据自己的喜好来。

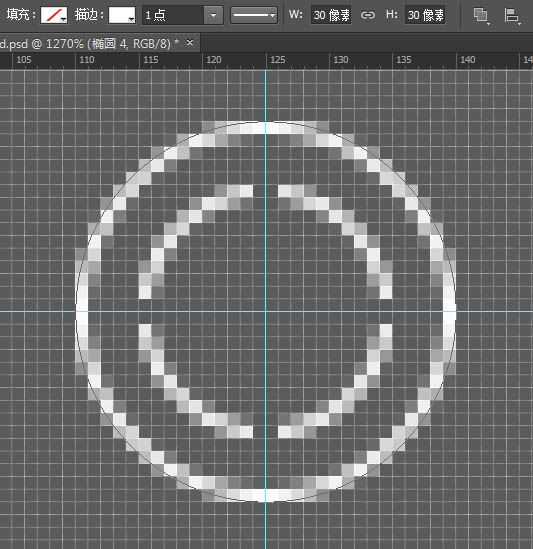
9、画一个稍大的圆,直径30px。

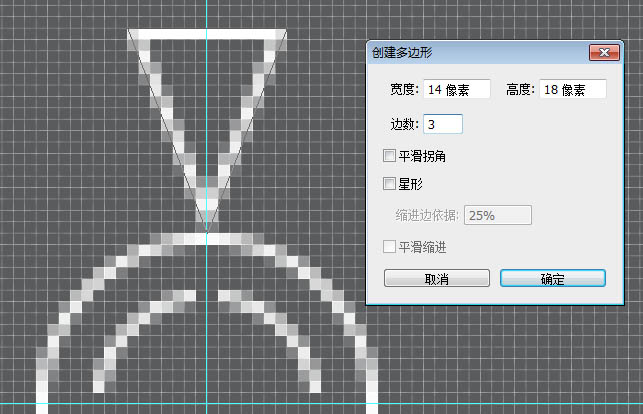
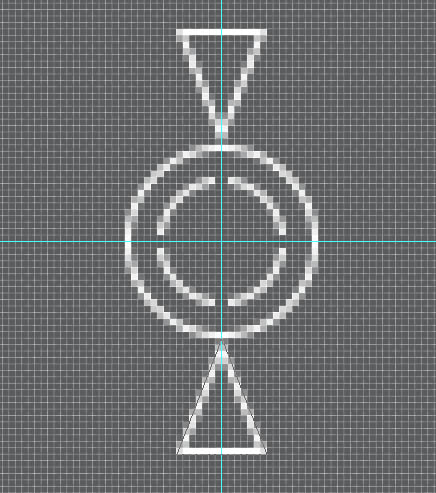
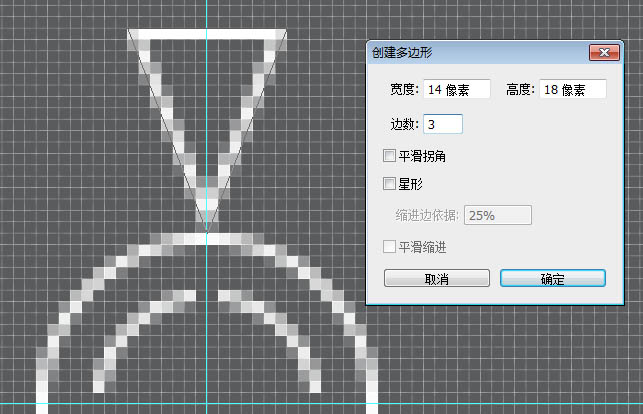
10、选择多边形工具,画一个三角形,描边1pt,参数如下。别忘记调整每个锚点,让它们都正好在网格的交叉点上。

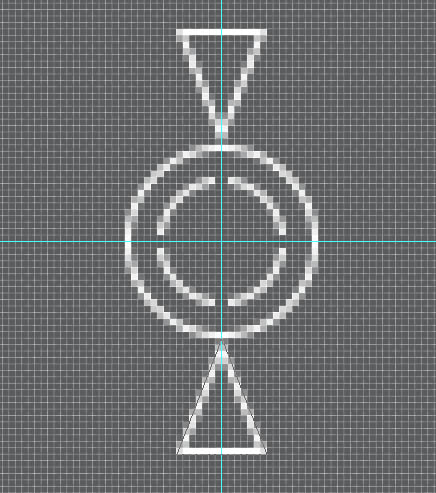
11、复制这个三角形,移动到圆形下方并翻转,达到如下效果。

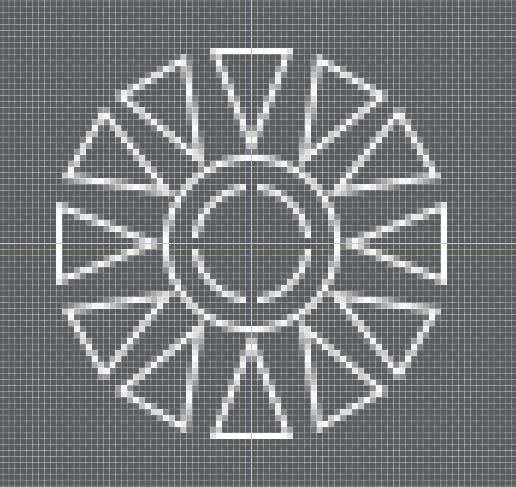
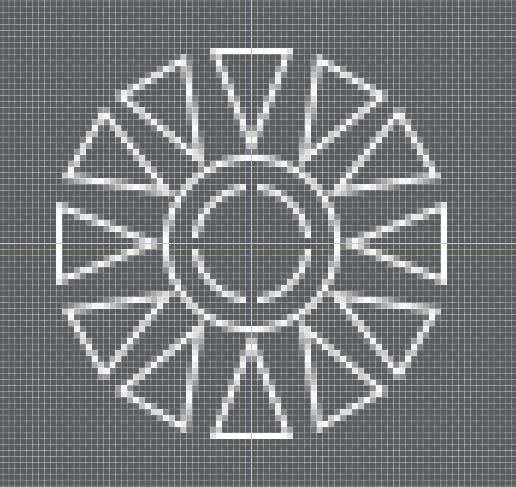
12、选择这两个三角形,复制并旋转30度。然后重复这个步骤,达到如下效果。

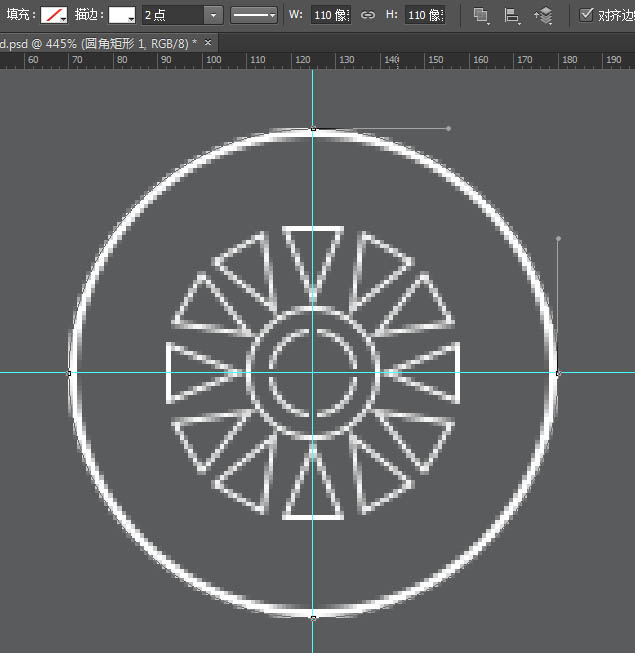
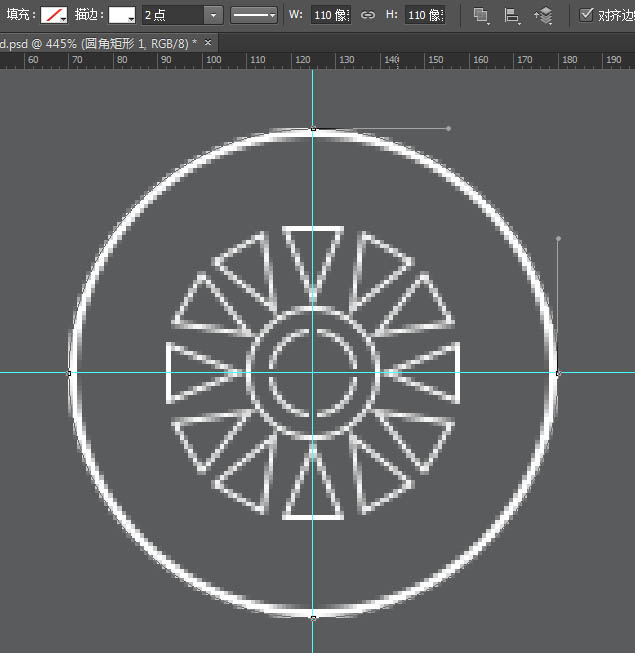
13、画一个直径110px的大圆,描边2pt。