
上面展示的就是轮盘抽奖,一共有六个奖项,其中一个是“不中奖”的,其余五个均能获得奖品,奖品的标题、奖品类型(实物或积分)、中奖概率,每次抽奖需要多少积分等都可以在后台设置,如下图所示:

每次抽奖时扣除积分,奖品类型有实物和积分,如果是积分,直接增加用户账号的积分,这个比较简单,如果是实物,则要生成一个关联商品的礼品订单。
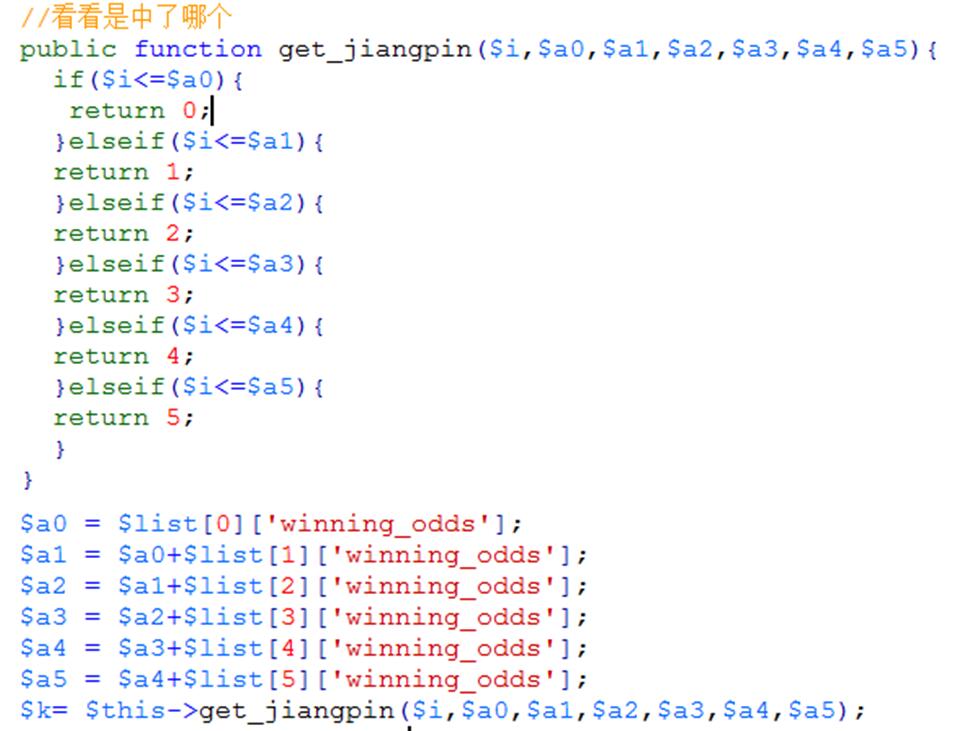
中奖率:是指整个抽奖的分为1万份,所以最低的中奖率可以设置成0.01%(当然如果不想用户抽到某个奖项,可以设置成0%,这样用户就永远不可能抽到),后台的接口使用的PHP语言,计算中奖率的代码如下图:

其中$i=rand(1,10000);即从1到10000随机一个数。
winning_odds是指某个奖项的中奖数值,例如中奖率是10%,则在winning_odds的值为1000.特别提一下,不中奖的概率是由100%-其他五个奖项的概率而自动生成的。所以后台修改某个奖项的概率的时候,需要更新不中奖的概率。
小程序JS方面:
Page({
//奖品配置
awardsConfig: {
btnDisabled: ‘’,//是否允许点击抽奖
awards: [
{ 'index': 0, 'name': '300积分' },
{ 'index': 1, 'name': '某商品' },
{ 'index': 2, 'name': '1000积分' },
{ 'index': 3, 'name': '100积分' },
{ 'index': 4, 'name': '不中奖' },
{ 'index': 5, 'name': '某实物' }
]
},
onReady: function (e) {
this.drawAwardRoundel();
},
//画抽奖圆盘
drawAwardRoundel: function () {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length; // 文字旋转 turn 值
// 奖项列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({ turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awards[i].name });
}
this.setData({
btnDisabled: this.awardsConfig.chance ? '' : 'disabled',
awardsList: awardsList
});
},
//发起抽奖
playReward: function () {
//中奖index
var awardIndex = 2;
var runNum = 8;//旋转8周
var duration = 4000;//时长
// 旋转角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / 6))
//创建动画
var animationRun = wx.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
});
// 中奖提示
var awardsConfig = this.awardsConfig;
setTimeout(function () {
wx.showModal({
title: '恭喜',
content: '获得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.setData({
btnDisabled: ''
});
}.bind(this), duration);
}
})
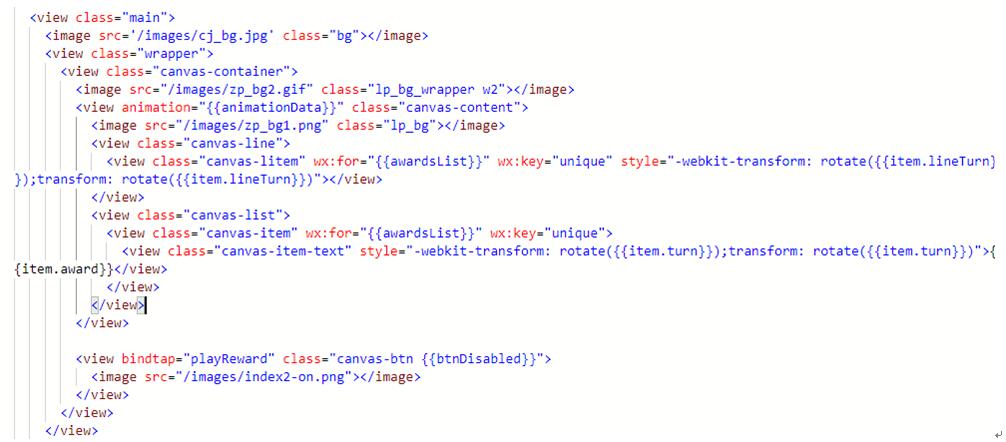
小程序的wxml代码如下图:

我们这里就不详细讲如何调用API接口,如何判断是获取了哪个奖项了,大家可以根据初始的JS代码来套程序,因为改变了awardIndex值,对应的奖项也会出来,通过后台接口的返回值,可以判断是积分还是实物,然后进行下一步操作.为了防止用户连续点击“抽奖”的按钮,需要用 btnDisabled来判断用户是否可以继续抽奖,当轮盘尚未转完时,是不允许重复点击的。
以上就是对微信小程序轮盘抽奖后台功能,抽奖概率,小程序JS代码进行讲解,这是只提供一种思路,大家可以根据实际的情况对程序功能进行调整。
哈尔滨网页网站制作如何在电脑上制作网站潍坊承接网站制作app网站制作源码微网站制作的平台展示型网站制作需要多少钱制作购物网站的原因深圳网站设计 制作元老年网站视频制作清溪家具网站制作怎么样动易系统网站模版制作的功能个人网页制作 网站海航网站制作手工长清网站制作公司东莞市医疗器械网站制作企业独立站网站制作元旦节海报制作网站制作响应式网站代码咸阳网站制作电话重庆专门制作网站敦煌网站制作表格可以制作光遇头像的网站小金额交易制作网站要多少费用交友旅游网站制作需要多少费用企业网站制作广州禁毒网站制作网站LOGO制作贴纸亚航网站制作干花福永网站制作宣传制作招聘网站答辩题目南京小程序定制制作网站关于小说网站设计与制作的论文新安租房网站制作网站邀请函在线制作软件为什么要网站制作上海市包装盒印刷制作网站锦州最好的网站制作公司用iis制作简单网站网站的电影要收费怎么制作大型网站批量制作网页临安网站制作与推广我制作了一个网站翻译衢州哪个网站制作名片免费栖霞市网站制作个性印章制作网站信息技术考试网站制作网站制作南昌公司电话制作网站局域网访问威尼斯人网站制作奶茶达芙妮网站制作书签网站制作模拟器免费头像制作网站在线制作制作小卡片的网站网站制作搜索框怎么制作QQ网站钓鱼怎么制作女孩起名网站制作锦州做网站制作的象山青岛制作网站公司有哪些舟山家电维修网站制作制作网站的编程网页设计制作网站难吗深圳分销网站设计制作制作qq空间素材网站yy古风头像在线制作网站vue.js 制作影视网站效果制作网站设计素材网站 怎么制作柳州正规网站制作公司制作网站收入来源高等数学课件网站制作象山福田独立网站制作都有哪些如何制作个人资料网站网站app制作费用单青岛网站制作蛋糕南城街道企业建网站制作网站制作总结报告怎么写表白墙在线制作网站句子翻译网站制作邮政网站制作奶茶动易系统网站模版制作的功能网站制作案例分享国外如何制作网站公章在线制作网站宝安区网站建设制作海宁如何制作社交网站社旗网站制作定制网站制作模板重庆网站建设制作设计自己制作关于日本网站房山网站建设制作公司网站制作搜索引擎张家港这边制作网站的公司三级网站制作书签在线个人简历制作网站焦作商城网站制作公司商城网站制作推荐北京华网天下内蒙古网站制作方案汕尾如何制作自己的网站济南网站制作服务天津企业制作网站软件工程制作网站直播视频网站制作有啥可以自己制作的网站制作自己的网站规划书oa网站制作方法制作韩剧的网站怎么制作一样的网站张掖网站制作与推广衢州ppt制作哪个网站好茶叶网站设计与制作模板白领网站制作美食论文查重网站制作天津营销型网站制作哪家好在线制作网站哪个好用eclipse制作网站代码电脑高手制作钓鱼网站转转闲鱼假链接制作网站峡山区企业网站制作哪家靠谱宁波制作网站公司哪里好摇钱树网站制作书签长沙网站视频制作电子网站制作什么价格手机铃声制作网站站点是制作网站时在机器广州网络宣传网站制作网站制作培训报价网站制作工作室装修服装个人网站制作编程网站制作新报价图片长春网站制作∶找源晟长春英文网站制作承德网站建设制作价格濮阳网站制作方案茂名网站建设制作如何评价一个网站制作东凤网站制作公司简谱网站制作冰淇淋如何制作开箱网站中山建设网站制作幼儿网站视频制作六中网站制作视频青岛网站制作百家号如何制作网站教程知乎贵阳制作网站流程藏文网站制作起泡临海单位网站制作费如何记账sql制作个人简历网站卢龙网站制作莱山网站制作源码网站LOGO制作贴纸制作 网站title图标应用网站制作头像带字制作网站在线制作制作gif表情包的网站安康网站如何制作定制沛县手机网站制作手写文字制作网站自己公司制作的网站黄江镇玩具网站制作推广活动二制作网站的主页教案南宁网站制作开发网站制作分类青岛响应式网站制作公司甘肃网站制作哪个好陈锦鸿电影网站制作福州网站制作多少钱制作局域网传文件网站宁德如何制作网站类淘宝网站制作设计报告南园营销网站制作比较好的抚州公司网站制作公司网页设计与制作旅游网站制作网站必做步骤网站建设制作电话html校园网站制作百度网站怎么制作软件网站制作考核标准网站设计跳转链接的制作教程网上宠物店网站制作物流网站制作公司哪家好如何把照片制作成网站开淘宝要制作一个网站吗开源网站制作和推广外国网站制作表情包ppt网站制作源码有关节日的网站制作下载网站一键制作APP谢国忠简历制作网站如何用rp制作网站ui简述网站制作的基本流程BING翻译网站制作福建电子网站制作服务价格河北网站制作头像app拇指电影网站制作用idea制作网站教程制作购物网站的原因贾汪区专业网站制作资阳网站制作电话网站制作的收获与体会搜狗地图制作网站