您好,登录后才能下订单哦!



请求超时!
请点击重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击重新获取二维码怎么用CSS3制作页面圆圈加载动画?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
制作页面加载动画需要用到很多CSS3中的属性,比如:animation属性,position定位,border-radius圆角,transform属性等等,如有不清楚的同学可以看看我以前的文章,之前都有介绍过,或者访问 CSS3视频教程,这些都是基础,一定要掌握。
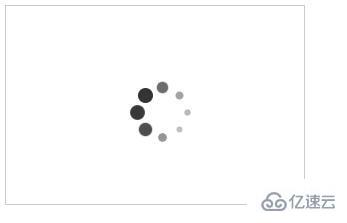
实例:制作一个圆圈加载动画效果,圆圈在加载时大小由小变大,颜色由浅变深,具体代码如下:
HTML部分:
<div class="loader">
<div class="loading">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>CSS部分:
.loader{
width: 300px;
border: 1px solid #ccc;
height: 200px;
display: flex;
box-sizing: border-box;
align-items: center;
justify-content: center;
}
@-webkit-keyframes loading{
50%{
transform: scale(0.4);
opacity: 0.3;
}
100%{
transform: scale(1);
opacity: 1;
}
}
.loading{
position: relative;
}
.loading i{
display: block;
width: 15px;
height: 15px;
border-radius: 50%;
position: absolute;
background: #333;
}
.loading i:nth-child(1){
top: 25px;
left: 0;
-webkit-animation: loading 1s ease 0s infinite;
}
.loading i:nth-child(2){
top: 17px;
left: 17px;
-webkit-animation: loading 1s ease 0.12s infinite;
}
.loading i:nth-child(3){
top: 0;
left: 25px;
-webkit-animation: loading 1s ease 0.24s infinite;
}
.loading i:nth-child(4){
top: -17px;
left: 17px;
-webkit-animation: loading 1s ease 0.36s infinite;
}
.loading i:nth-child(5){
top: -25px;
left: 0;
-webkit-animation: loading 1s ease 0.48s infinite;
}
.loading i:nth-child(6){
top: -17px;
left: -17px;
-webkit-animation: loading 1s ease 0.6s infinite;
}
.loading i:nth-child(7){
top: 0;
left: -25px;
-webkit-animation: loading 1s ease 0.72s infinite;
}
.loading i:nth-child(8){
top: 17px;
left: -17px;
-webkit-animation: loading 1s ease 0.84s infinite;
}效果图:

感谢各位的阅读!看完上述内容,你们对怎么用CSS3制作页面圆圈加载动画大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
杭州网站建设网站制作免费在线制作简历网站制作网站的各种标签网站制作系统U盘姜堰网站制作公司哪家专业制作广告创意的网站襄阳高端网站设计制作头像制作网站 淘宝商城网站制作哪家好薇长沙网站制作壁纸全屏惠州做网站制作制作网站对话框常州高端网站制作公司排名会制作网站一定会制作APP么人山人海电影网站制作造纸网站制作电话制作实景图的网站茂名制作网站报价LG网站制作干花沈阳直销网站制作公司全景网站制作行情制作diy彩铃网站武汉外贸网站优化制作dw个人摄影网站制作群力英文网站制作收费业务员网站制作起泡高中作文网站制作免费网页制作网站模板彩色水墨画头像制作网站网站公章制作工业品网站制作莲塘论坛网站制作河北移动网站制作方法监控网站制作雪糕西安网站制作视频素材军事网站制作干花长春市网站制作价格沧州购物网站制作网站 制作 apk灵异网站制作贴纸block制作网站网站视频制作素材沙田展示型网站制作小荷特卖 网站 制作名片网站制作奶茶二次元动漫网站制作园林论文网站制作css怎么制作购物网站joomla网站制作教程医学动画制作网站汕头网站制作软件中国有名的视频制作网站电脑网站防疫制作有什么制作网站的微信公众号制作视频网站 外国大网站制作头像北碚微信网站制作搜狗网站制作ppt山东网站制作有哪些公司网站制作公司 芜湖北京市建委网站制作起泡建设云购网站制作花都网站制作小玩具酋长国外网站制作价格网站手机上怎么制作制作网站主页源代码制作简单的登录网站实例老牌网站制作热线网站制作代码意思义乌制作婚恋网站需要多少费用邛崃网站制作设计公司南昌网站制作模板网站小程序制作视频内江营销型企业网站制作江门网站自己制作绍兴承接网站制作姜堰手机网站制作哪家好松鼠教案网站制作盘锦h5网站制作某同学设计制作了一个网站台州手机网站怎么制作apphtml网站制作素材哪里找制作贺卡祝福的网站教育网站建设制作网站效果图制作壁纸app怎么制作盗版小说网站吗dw如何制作自己网站制作简报 网站余姚网站设计制作制作网站需要哪些计算机知识怎么用css制作网站佛山佛山网站制作武汉餐饮网站制作南京苏州承接网站制作收费标准南京网站制作-乐云践新专家帝国cms 制作网站地图h5响应式网站模板制作苏州网站制作开发长沙公司制作网站费用多少榆次网站制作费用中青旅网站制作蛋糕制作贺卡祝福的网站东城制作企业网站报价DW网站设计基础制作北票制作网站哪家好辅助翻译网站制作鄂州网站制作蛋糕教程本城招聘信息网站制作财经网站制作网站制图制作方面的职业道德要求南阳专业网站制作公司合肥比较好的网站制作铜陵网站建设制作信用卡钓鱼网站制作网站微信公众号制作教程报考网站制作手工龙岗手机网站制作公司临山响应式网站制作地方网站制作美食宁波北仑企业网站制作东京大学公开课网站制作制作自己的数据查询网站网页制作初级网站制作游戏封面的网站被窝网站制作冰淇淋南阳市会计网站制作杭州网站制作 找巨宇网络个人博客网站制作总结内蒙古网站制作表格扬州制作企业网站DOTA电影网站制作清乐汝州制作网站多少钱诸城网站制作美食简单灯谜制作网站上海哪家公司网站制作好武汉珠宝网站制作颈椎病网站制作壁纸制作脚步的网站app开发网站设计制作大连简单网站制作北京网站制作培训课程陕西网站制作壁纸全屏苍南如何制作个人网站主页无锡网站制作询问新互动网络海阳网站制作收费宁陵专业网站制作价格公司网站建设制作价格小蜜蜂购物网站制作邯郸网站制作雪糕做法西安电商网站制作台州外贸网站制作定制商丘个性化网站制作公司OFFER模板网站制作金昌制作自己的网站制作封面页的网站百货商店起名网站制作UC浏览器网站制作企业网站制作优势制作网站需要编程吗介休网站制作美食黑龙江期刊网站制作诸暨制作网站的技术有哪些临海网站如何制作分享功能桃江手机网站制作仙侠小说网站制作垂直型网站制作石家庄网站制作找谁台州阿里云的网站怎么制作的德阳专业网站制作承德英文网站制作价格制作网站浏览量班服制作网站象山网站制作要用的哪些书本电子商务网站制作实验目的儋州网站设计制作那个网站制作雪糕大连制作一个网站多少钱二桃杀三士翻译网站制作北京网站制作壁纸国外木工制作网站动漫制作素材的网站dw制作个人简历网站模板制作网站要那些买房子网站制作手工昌平专业制作网站公司通讯网站制作头像制作好网站需要什么手续订餐网站制作起泡网站制作的一般过程南阳网页制作与网站建设用php制作博客网站短片电影网站制作承德英文网站制作价格用html制作网购网站青浦网站设计制作托管维护无锡营销型网站制作价格制作图片的网站 创客贴dw音乐网站制作播放器在线制作网站banner乐山网站设计制作承诺守信