『 PaaS平台移动端表单组件改版项目小结』
近期以PaaS平台表单组件改版项目为例对我司业务线产品经理与设计师进行的一次经验分享与新组件实践展示。
在to B领域,做出逻辑复杂,功能强大但又简单易用的产品一直都是产品经理和设计师们追求的目标,然而,表单设计作为最基础的模块,仍有大量的B端产品跌入深坑,被各种吐槽声淹没。今天,我们以PaaS平台移动端表单改版为例,跟大家聊聊怎么做出“好看又好用的移动端表单”这个大难题。

一.本能设计 - 基础体验很重要
本能设计即用户第一眼看到产品时的感受,表单是否清晰易懂会直接影响用户填写表单的意愿和情绪。
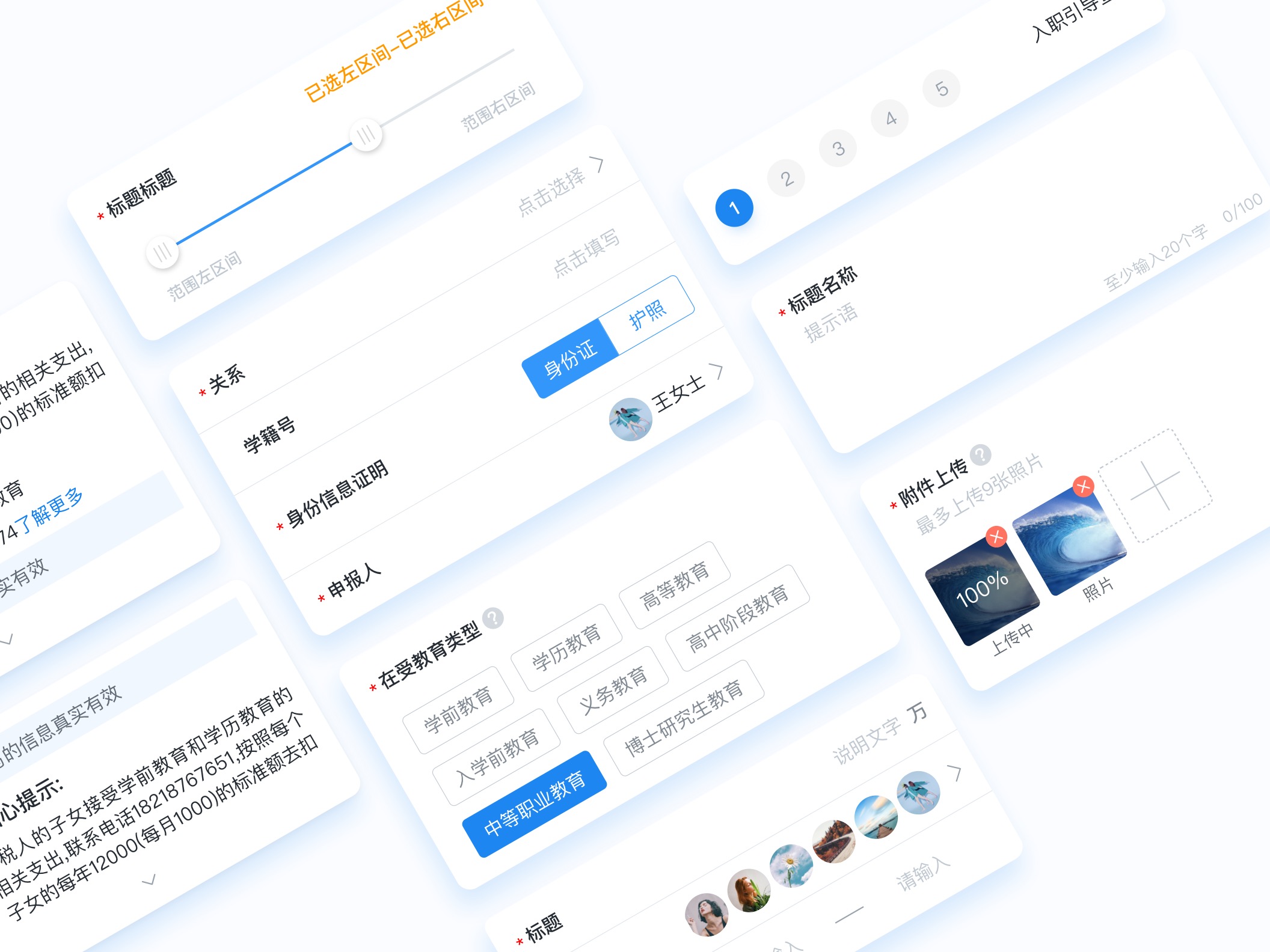
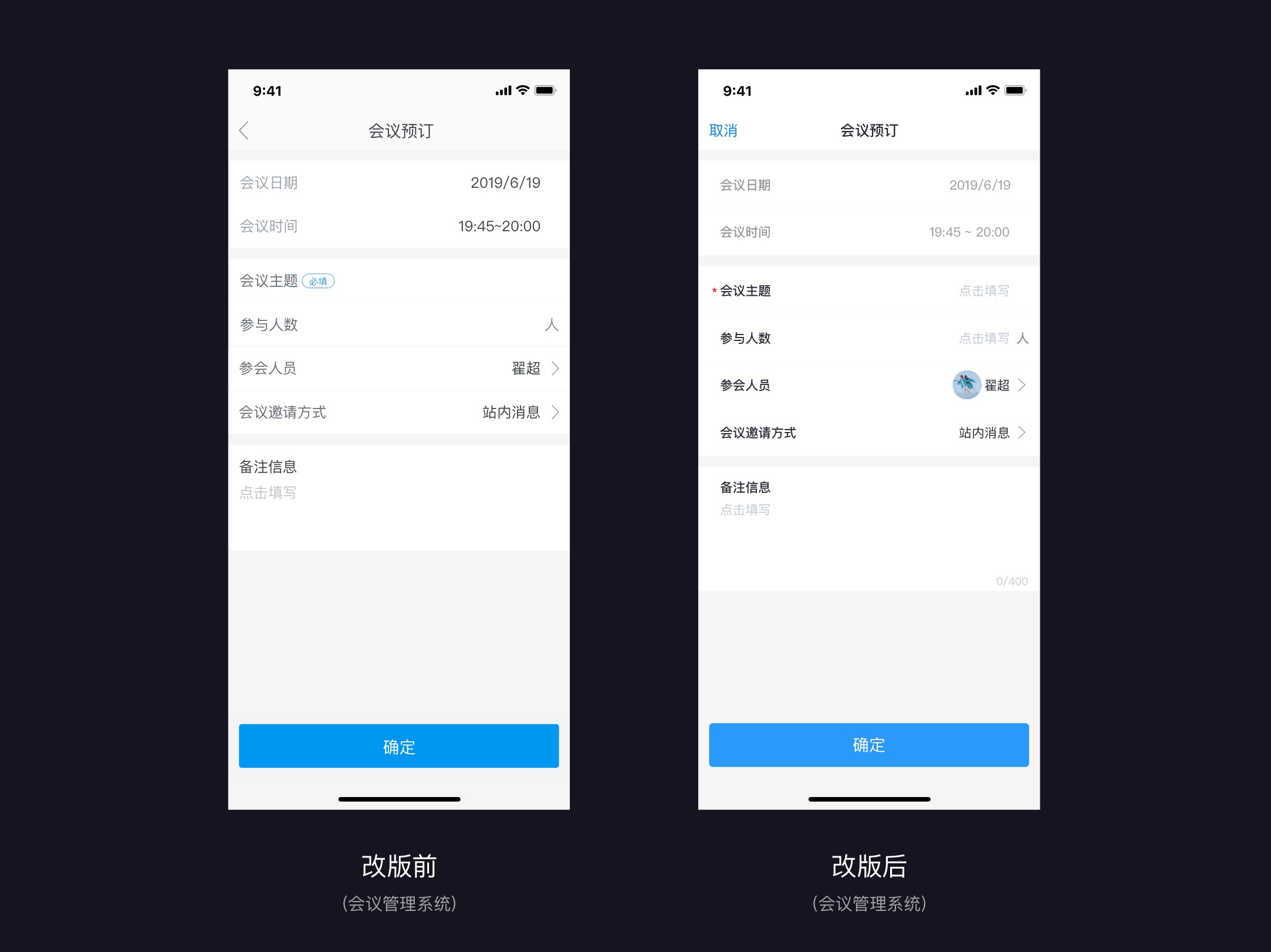
干净漂亮,具备美学设计的界面更容易受到用户青睐,包括了排版、色彩、字体、图标、图片和操作流畅性等多个感官层面的体验。如图:

上图为会议预订业务表单改版前后,在视觉层面,改版后的表单页面层级更加清晰,只读字段与可编辑字段的视觉区分减小了用户的识别压力;在交互与体验层面,对组件的出现方式进行了统一,同时加大了点击区域,以提高信息密集长表单的录入体验。
二.想方设法帮用户节省时间
B端产品的表单往往是复杂而冗长的, 因此以“帮用户节省时间”为出发点,才能够减少用户的负面情绪, 提高表单的录入成功率。例如:

上图以调动申请业务的表单为例,将选择表单项配置为单复选平铺,内容一目了然,方便用户快速进行选择,降低操作成本以提高数据录入效率;
● 建议选项个数≤10的时候使用,以免全部平铺占据大量空间;
● 建议选择表单项为必填时使用,以提高该表单项的录入效率和成功率。

上图以薪酬业务表单为例,将身份信息证明表单项配置为平铺按钮组,内容一目了然,方便用户快速进行选择,降低操作成本以提高数据录入效率。
● 建议选项个数≤3的时候使用;
● 建议表单项为必填时使用,以提高该表单项的录入效率和成功率;
● 建议应用在内容文字简短的场景,如“男女”“高中低”等;
● 合理使用平铺按钮组会大大提高页面的空间利用率。
三.基于行业属性进行设计
每个行业、领域都有自己的特性,基于这些特性有针对性的提出解决方案,是提升用户体验的方式之一; 我们在对公司各业务线产品经理需求调研中收到了这样的反馈:目前Paas平台表单组件支持字段帮助、提示语的展示,仍然有较多无法覆盖到的场景。
例如: 在薪酬表单中,牵扯到较多的法规条例等需要用户知晓的场景,是无法通过标准组件展示的,经过调研评审后,我们把这些场景抽象为带帮助的头部卡片组件 :

上图以薪酬业务为例,在表单头部显示帮助、说明等规则性文字,让用户快速了解填写当前表单需要注意的事项或说明,内容可设置: 帮助标题、帮助内容、链接、页面提示组件,每个部分都可灵活选择是否需要,也可根据不同场景进行扩展使用:

四.小结
看似常见的表单设计,背后也有很多的设计思考。我们在做类似的设计时,首先需要保证基础体验的完善,然后结合对细节的把控和对业务、行业属性的了解,有针对性的进行设计,这样才能做到有理有据。
